operamasks-ui简介
最近在项目中用到operamasks-ui实现页面多标签的功能。OperaMasks-UI遵循 LGPL 协议,开源免费。基于JQuery提供丰富的前端UI库。用户可以到该网站:http://ui.operamasks.org/website/download.html上下载。
使用示例
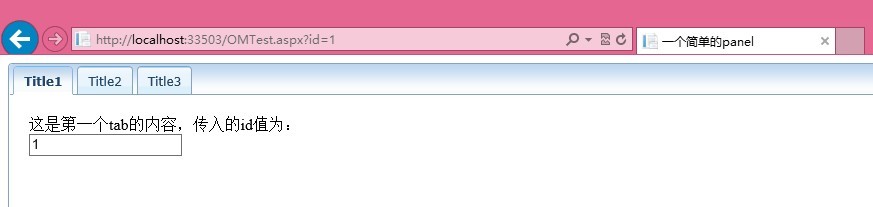
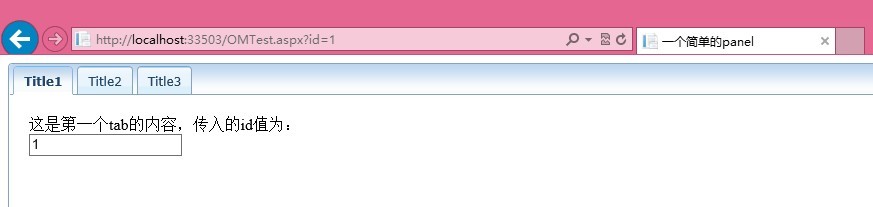
该用例主要实现的是在一个页面上添加多个标签,每个标签下打开一个页面。实际效果如下图所示,页面包含3个标签,每个标签打开一个页面。

示例实现步骤
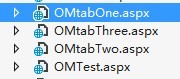
1)下载operamasks-ui相关文件,新建下图所示四个页面。其中OMTest.aspx页面是主页面,其余三个页面对应三个标签下打开的子页面。









 本文介绍了operamasks-ui的基础知识,包括其简介和使用示例,并详细阐述了实现示例的步骤,帮助读者快速上手。
本文介绍了operamasks-ui的基础知识,包括其简介和使用示例,并详细阐述了实现示例的步骤,帮助读者快速上手。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








