Android自学初步——自定义view(2)————UI绘制圆与ViewPager互动
自定义circleview基本步骤如下:
1.自定义一个类继承自View
2.重写三个构造方法,其中最重要的两个参数的构造方法,若无则无法传递数据
3.重写ondraw方法,此时会显示所绘制的三个圆,以及移动的圆
详细请看代码以及注释
public class CircleView extends View{
public CircleView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CircleView(Context context) {
super(context);
}
private float width,varWidth,height;
//窗口尺寸变化时需要
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
varWidth=width=w/2-3*radius;
height=h/2;
}
private int radius=10;
private Paint paint=new Paint(Paint.ANTI_ALIAS_FLAG);
//当一个view要显示在页面上时会执行此方法
@Override
protected void onDraw(Canvas canvas) {
paint.setColor(Color.GREEN);
//绘制空心圆
paint.setStyle(Style.STROKE);
//绘制3个圆,圆是从最左侧的最左点作为圆的基点,开始绘制画,
for(int i=0;i<3;i++){
//这里我们设置圆的间隔为1个半径长度,那么两个基点的距离是三个半径
canvas.drawCircle(width+i*3*radius,height,radius, paint);
}
paint.setColor(Color.RED);
//实心
paint.setStyle(Style.FILL);
//绘制1个实心圆
canvas.drawCircle(varWidth,height,radius-2, paint);
}
与viewpager互动,传递位置以及偏移量
public void update(int position,float offset){
varWidth=width+(position+offset)*3*radius;
//重绘,此时重新执行onDraw
invalidate();
}
}以上是绘制圆的过程
一下是MainActivity中的代码执行ViewPager与自定义view的互动
public class MainActivity extends Activity implements OnPageChangeListener {
private CircleView cView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cView=(CircleView) findViewById(R.id.circleView1);
ViewPager vPager=(ViewPager) findViewById(R.id.vPagerId);
vPager.setAdapter(new CAdapter());
vPager.setOnPageChangeListener(this);
}
//这里我们写了个内部类继承自PagerAdapter
class CAdapter extends PagerAdapter{
@Override
public int getCount() {
return 3;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
//重写此方法用来显示
@Override
public Object instantiateItem(ViewGroup container, int position) {
TextView tv=new TextView(MainActivity.this);
tv.setText("Pager-"+position);
container.addView(tv);
//key,底层实现是通过hashmap<key,value>来实现
return tv;
}
//用来销毁
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int position, float offset, int pxoffset) {
//用来与circle进行互动,滑动时一起滑动
cView.update(position, offset);
}
@Override
public void onPageSelected(int arg0) {
}
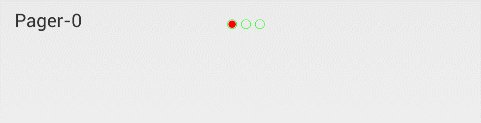
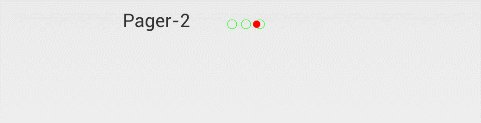
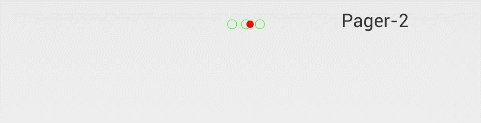
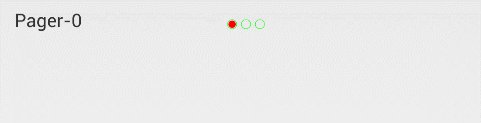
}效果如下























 3716
3716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








