使用微信小程序内置组件swiper实现轮播图
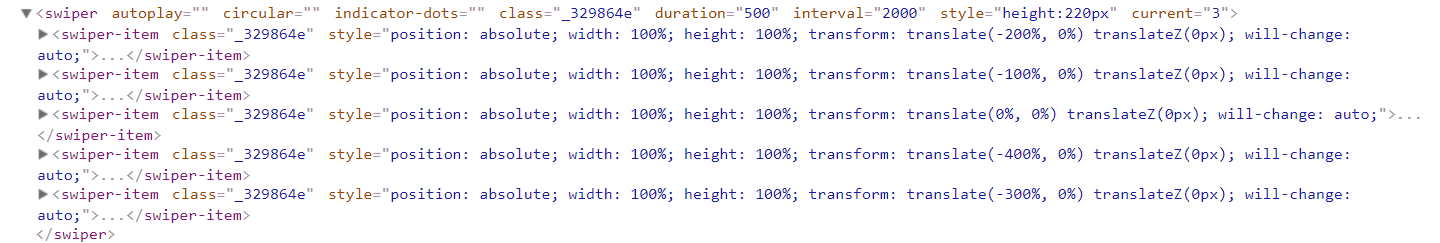
<swiper style="height:400rpx" indicator-dots=true
autoplay=true interval=2000 duration=500 circular=true >
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" style="width:740rpx;height:400rpx"/>
</swiper-item>
</block>
</swiper>data = {
imgUrls:[
'../assets/img/tab/1.jpg',
'../assets/img/tab/2.jpg',
'../assets/img/tab/3.jpg',
'../assets/img/tab/4.jpg',
'../assets/img/tab/5.jpg'
]
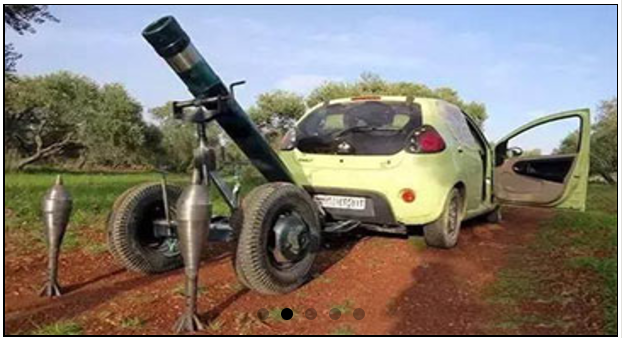
}效果图

swiper参数
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板 | 指示点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | 1.1.0 |
| indicator-active-color | Color | 000000 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在页面的 index | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | |
| circular | Boolean | false | 是否采用衔接滑动 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| bindchange | EventHandle | current | 改变时会触发 change 事件,event.detail = {current: current, source: source} |























 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








