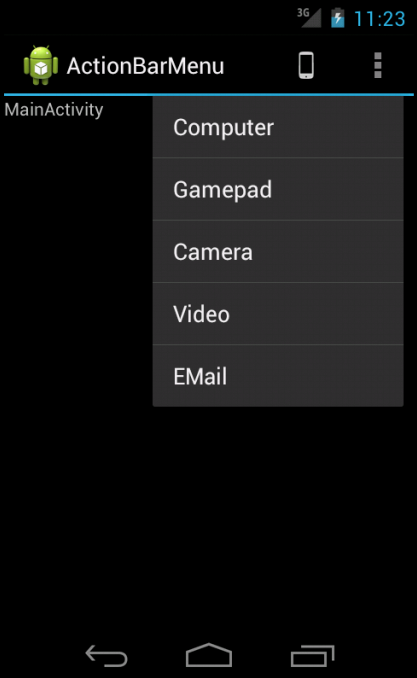
这篇文章中我们将创建一个应用并添加操作项(Action items)和浮动菜单项(Overflow menu items)到操作栏(Action bar)中。这个应用使用Eclipse 3.7.2开发环境并在Android api版本14中测试。如果你要也想添加操作项、浮动菜单项和操作栏到更早的版本蜂窝(Honeycomb)版本(API level < 11)中,可以看这篇文章《使用Sherlock库在Android更早版本蜂窝(Honeycomb)中添加菜单到操作栏》。
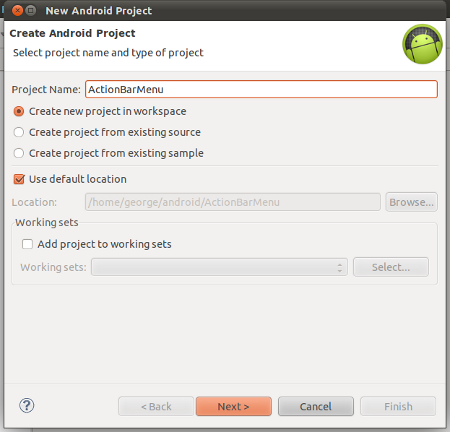
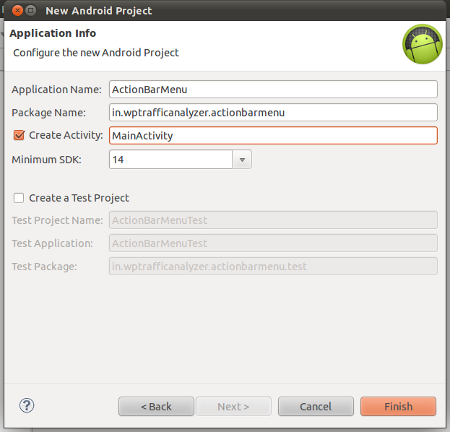
1.创建一个新的Android程序名字“ActionBarMenu”
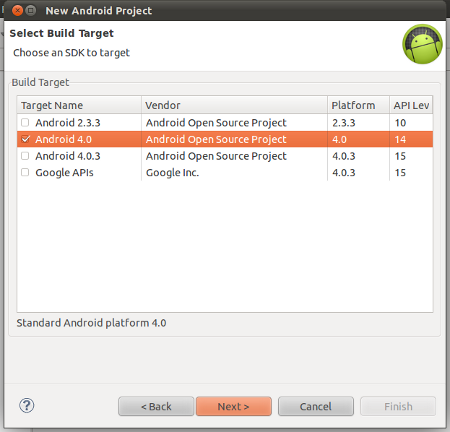
2.选择Android构建(build)目标(target)
3.进入应用详情
4.下载图片
下面给出链接,下载文件drawable-mdpi.zip 、drawable-hdpi.zip和drawable-xhdpi.zip并分别解压到目录drawable-mdpi,、drawable-hdpi和drawable-xhdpi中。
5. res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">MainActivity</string>
<string name="app_name">ActionBarMenu</string>
<string name="phone">Phone</string>
<string name="computer">Computer</string>
<string name="gamepad">Gamepad</string>
<string name="camera">Camera</string>
<string name="video">Video</string>
<string name="email">EMail</string>
</resources>
6. res/menu/items.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/phone"
android:title="@string/phone"
android:icon="@drawable/phone"
android:showAsAction="ifRoom|withText"
/>
<item
android:id="@+id/computer"
android:title="@string/computer"
android:icon="@drawable/computer"
android:showAsAction="ifRoom|withText"
/>
<item
android:id="@+id/gamepad"
android:title="@string/gamepad"
android:icon="@drawable/gamepad"
android:showAsAction="ifRoom|withText"
/>
<item
android:id="@+id/camera"
android:title="@string/camera"
android:icon="@drawable/camera"
android:showAsAction="ifRoom|withText"
/>
<item
android:id="@+id/video"
android:title="@string/video"
android:icon="@drawable/video"
android:showAsAction="ifRoom|withText"
/>
<item
android:id="@+id/email"
android:title="@string/email"
android:icon="@drawable/email"
android:showAsAction="ifRoom|withText"
/>
</menu>
package in.wptrafficanalyzer.actionbarmenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.items, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
switch(item.getItemId()){
case R.id.phone:
Toast.makeText(getBaseContext(), "You selected Phone", Toast.LENGTH_SHORT).show();
break;
case R.id.computer:
Toast.makeText(getBaseContext(), "You selected Computer", Toast.LENGTH_SHORT).show();
break;
case R.id.gamepad:
Toast.makeText(getBaseContext(), "You selected Gamepad", Toast.LENGTH_SHORT).show();
break;
case R.id.camera:
Toast.makeText(getBaseContext(), "You selected Camera", Toast.LENGTH_SHORT).show();
break;
case R.id.video:
Toast.makeText(getBaseContext(), "You selected Video", Toast.LENGTH_SHORT).show();
break;
case R.id.email:
Toast.makeText(getBaseContext(), "You selected EMail", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}8. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="in.wptrafficanalyzer.actionbarmenu"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="14" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:uiOptions="splitActionBarWhenNarrow"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>


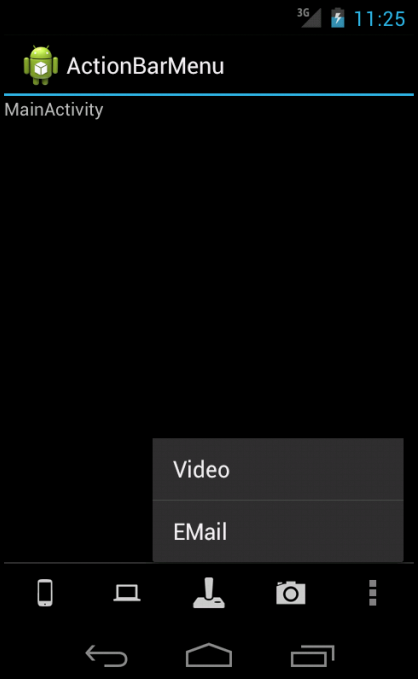
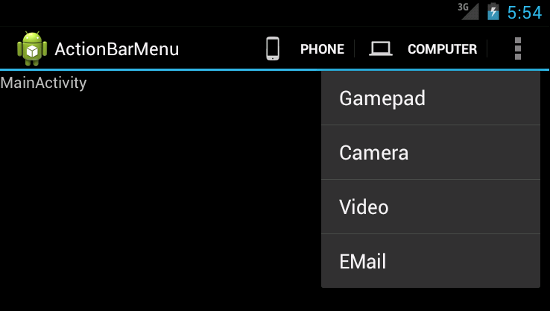
为了拆分操作栏,在应用的AndroidManifest.xml中的Application元素或者Activity元素中添加属性 android:uiOptions=”splitActionBarWhenNarrow” 。
10.下载源码
11. 参考
http://developer.android.com/guide/index.html
译文链接:http://wptrafficanalyzer.in/blog/adding-action-items-and-overflow-menu-items-to-action-bar-in-android/

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








