
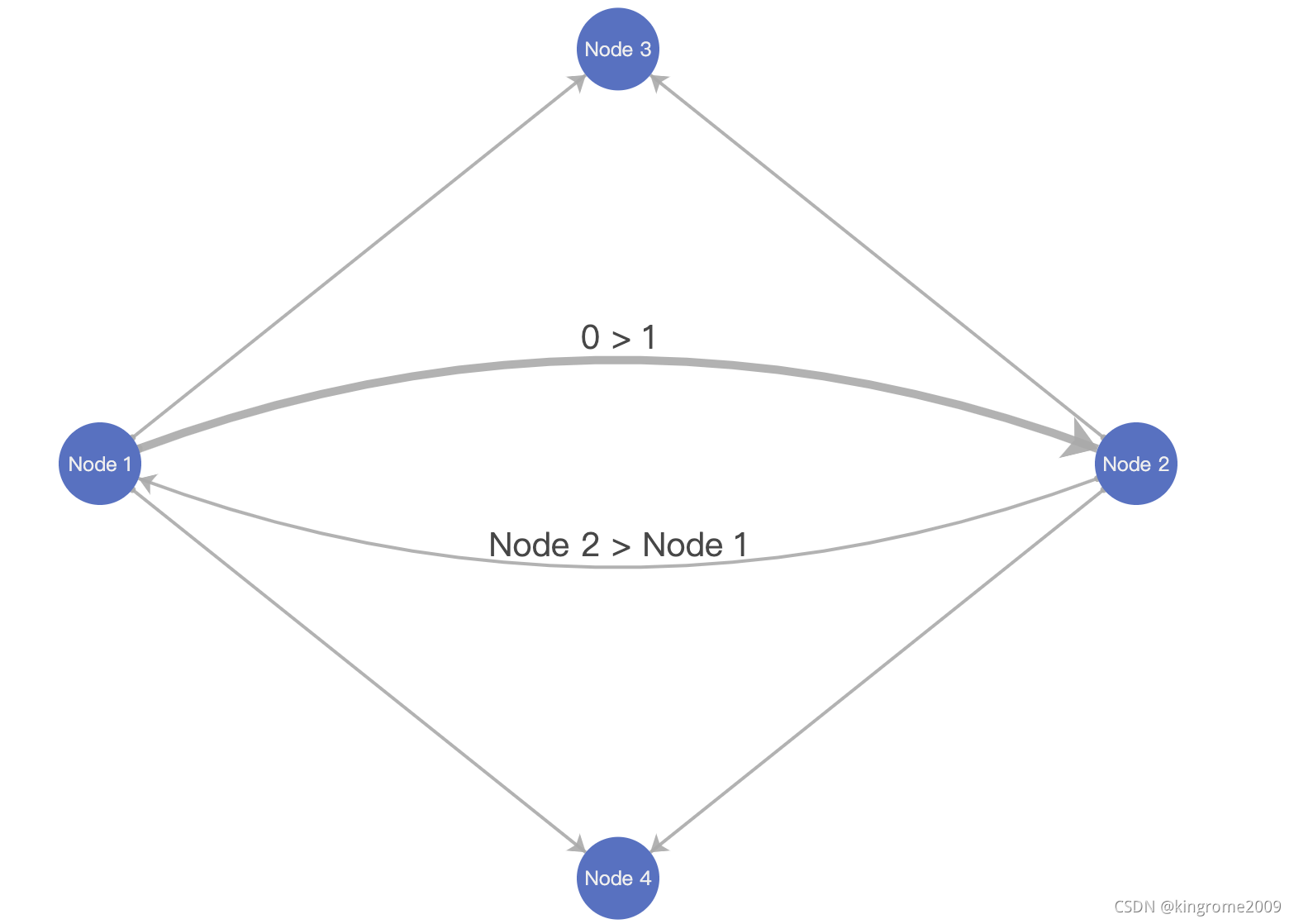
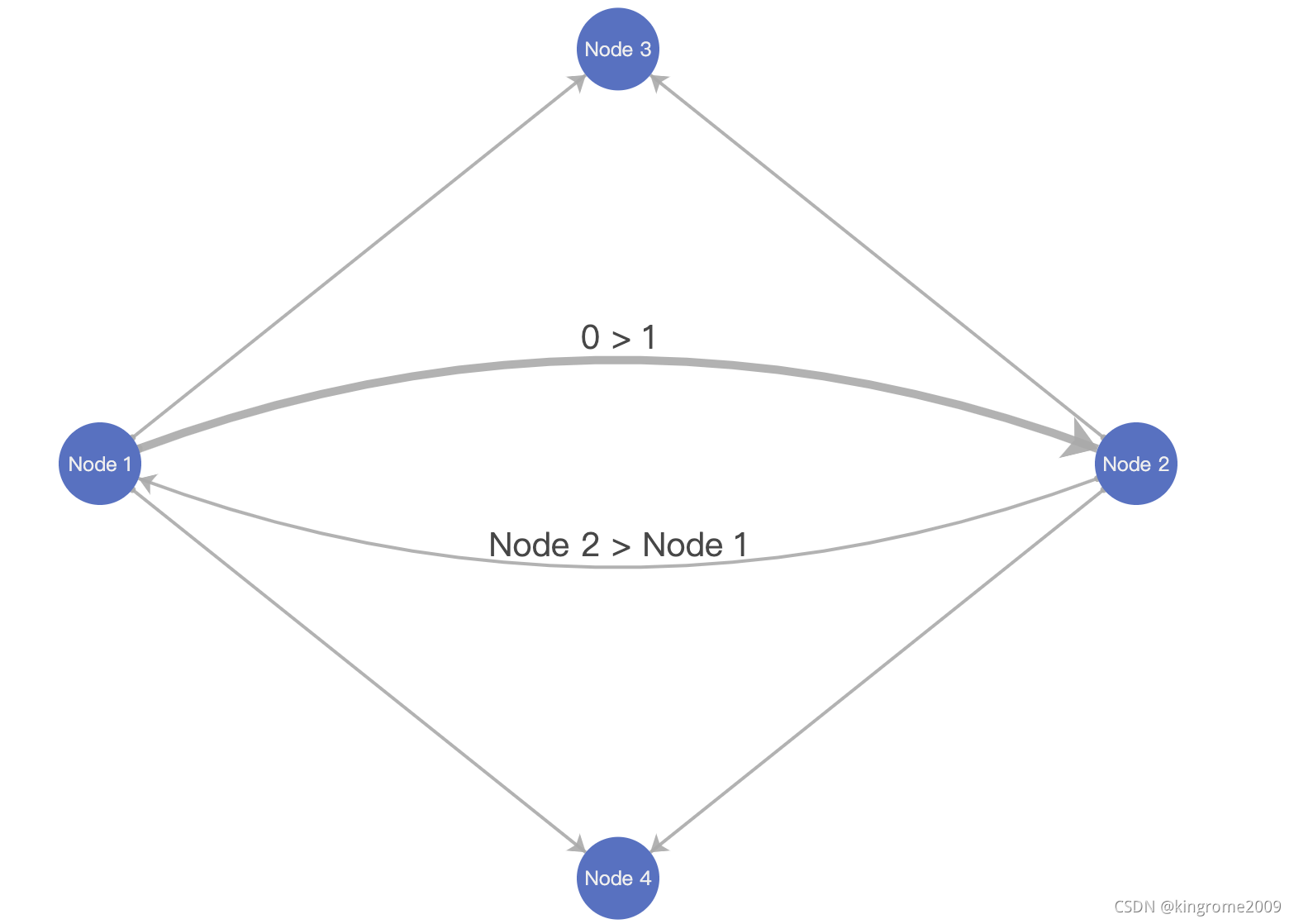
data: [
{
name: 'Node 1',
x: 300,
y: 300
},
{
name: 'Node 2',
x: 800,
y: 300
},
{
name: 'Node 3',
x: 550,
y: 100
},
{
name: 'Node 4',
x: 550,
y: 500
}
],
links: [
{
source: 0,
target: 1,
symbolSize: [5, 20],
label: {
show: true
},
lineStyle: {
width: 5,
curveness: 0.2
}
},
{
source: 'Node 2',
target: 'Node 1',
label: {
show: true
},
lineStyle: {
curveness: 0.2
}
},
{
source: 'Node 1',
target: 'Node 3'
},
{
source: 'Node 2',
target: 'Node 3'
},
{
source: 'Node 2',
target: 'Node 4'
},
{
source: 'Node 1',
target: 'Node 4'
}
],
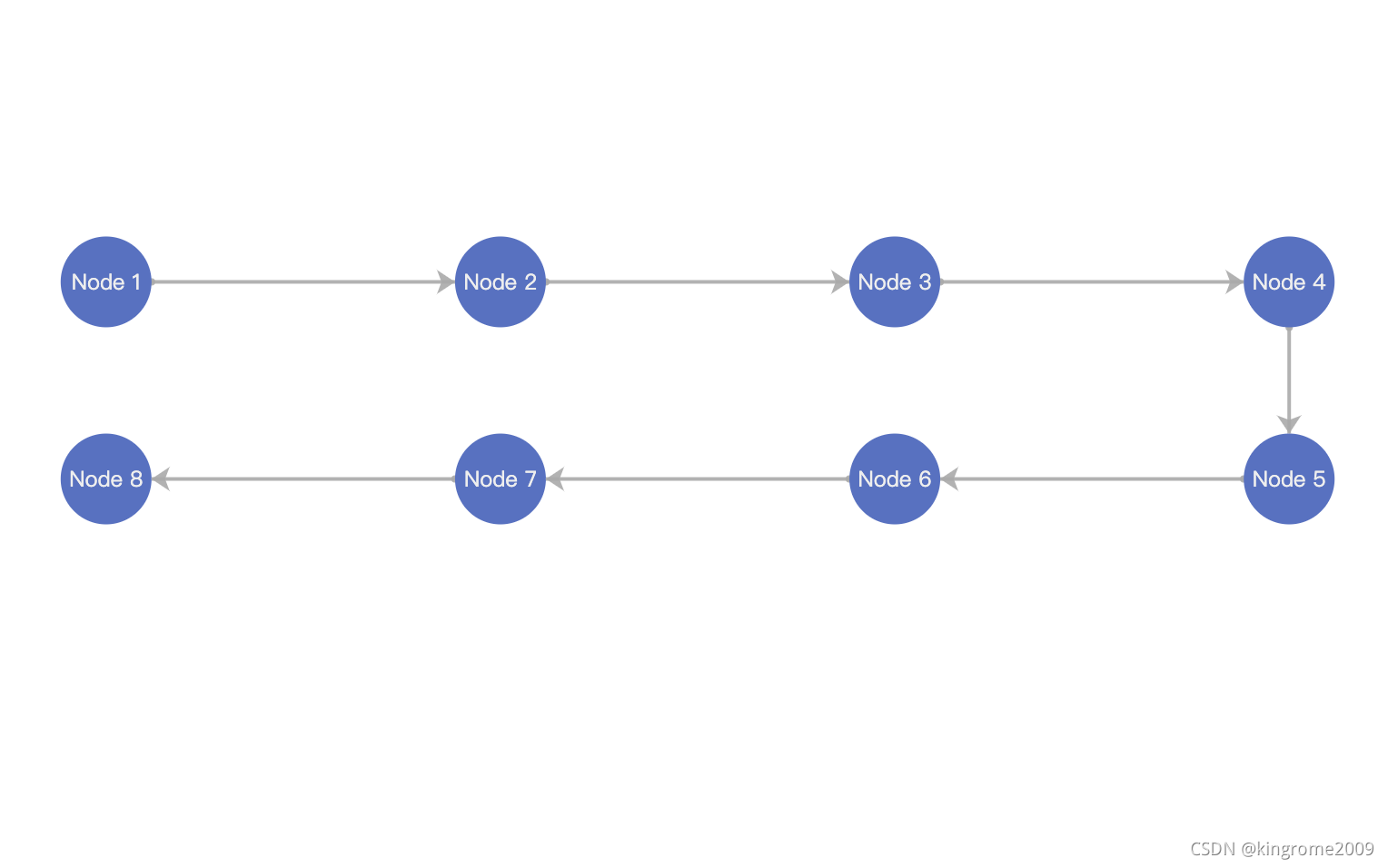
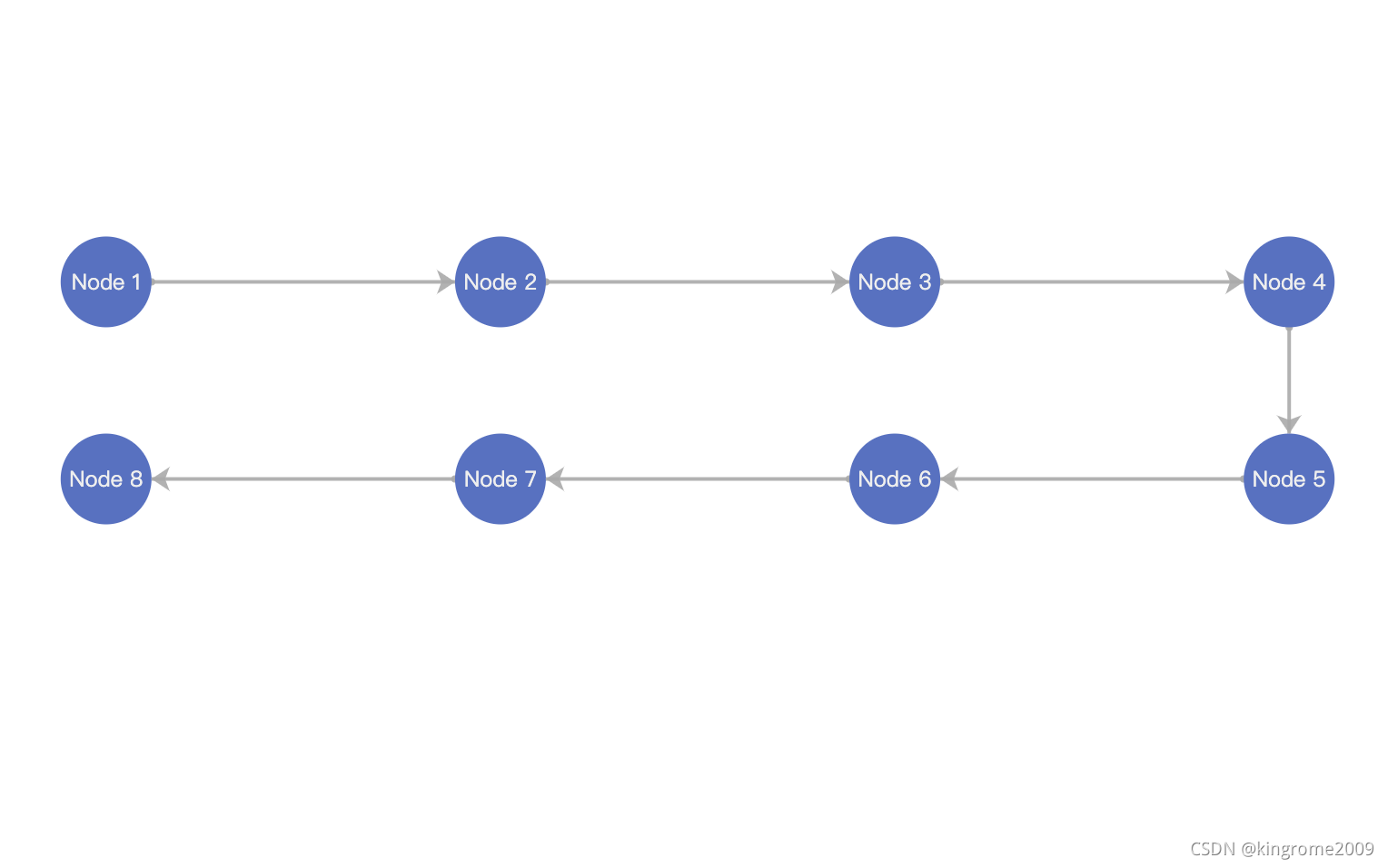
难点在于如何让x/y轴根据一定规律根据数据动态生成,节点数据是无限的,又要兼顾页面的样式布局怎么办?

let data = [
{
name: 'Node 1',
},
{
name: 'Node 2',
},
{
name: 'Node 3',
},
{
name: 'Node 4',
},
{
name: 'Node 5',
},
{
name: 'Node 6',
},
{
name: 'Node 7',
},
{
name: 'Node 8',
},
{
name: 'Node 9',
},
{
name: 'Node 10',
},
{
name: 'Node 11',
},
{
name: 'Node 12',
}
]
data.forEach((ele,index) =>{
if (index<1){
ele.x = 100;
ele.y = 300;
}
let indexNum = index + 1;
const s = parseInt(indexNum / 4);
const l = indexNum % 4;
if(s%2==0) {
let XArr = [100,200,300,400];
if (l<1) {
ele.x = XArr[0];
} else {
ele.x = XArr[l-1]
}
} else {
let XArr = [400,300,200,100];
if (l<1) {
ele.x = XArr[0]
} else {
ele.x = XArr[l-1]
}
}
if (l==0){
ele.y = 300+50*(s-1)
} else {
ele.y = 300+50*s
}
})
this.data = data;
























 6266
6266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








