MUI布局简介
使用过BootStrap之类的应该看了马上就能懂了。MUI里面也是使用的十二列的栅格系统。
类名:
mui-row
mui-col-xs-1 mui-col-xs-2 mui-col-xs-3 mui-col-xs-4
mui-col-xs-5 mui-col-xs-6 mui-col-xs-7 mui-col-xs-8
mui-col-xs-9 mui-col-xs-10 mui-col-xs-11 mui-col-xs-12
mui-col-sm-1 mui-col-sm-2 mui-col-sm-3 mui-col-sm-4
mui-col-sm-5 mui-col-sm-6 mui-col-sm-7 mui-col-sm-8
mui-col-sm-9 mui-col-sm-10 mui-col-sm-11mui-col-sm-12
xs代表的是极小屏,sm代表的是小屏
col-xx-xx代表的就是占用系列
例如:
<div class="mui-row">
<div class="mui-col-xs-12">12</div>
<div class="mui-col-xs-11">11</div>
<div class="mui-col-xs-1">1</div>
<div class="mui-col-xs-10">10</div>
<div class="mui-col-xs-2">2</div>
<div class="mui-col-xs-9">9</div>
<div class="mui-col-xs-3">3</div>
<div class="mui-col-xs-8">8</div>
<div class="mui-col-xs-4">4</div>
<div class="mui-col-xs-7">7</div>
<div class="mui-col-xs-5">5</div>
<div class="mui-col-xs-6">6</div>
<div class="mui-col-xs-6">6</div>
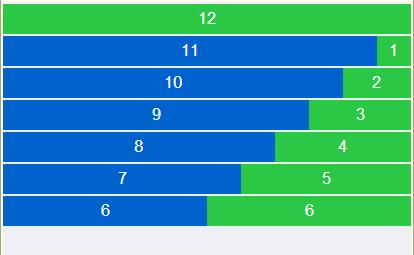
</div>布局效果图就是这样























 1547
1547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








