(1)安装less和less-loader
打开npm输入:

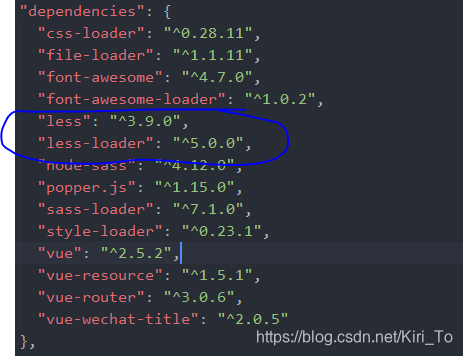
打开项目文件查看 package.json查看是否安装成功

(2)添加less相关配置
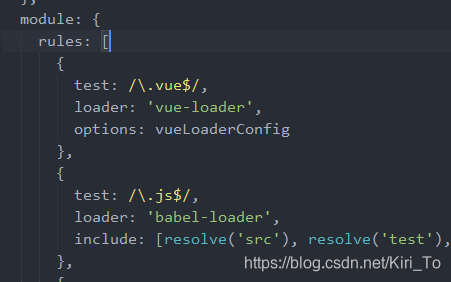
build/webpack.base.conf.js配置
在build/webpack.base.conf.js文件下找到rules数组,加入配置
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}

(3)代码中的style标签中加上 lang="less"即可

为了确保安装成功可以重新启动一次项目
(4)在语法中加入JS语句报错解决办法
配置JS,启动内联JavaScript
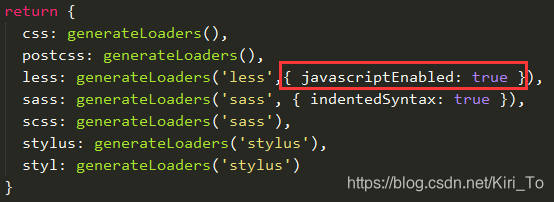
打开build/utils.js进行配置修改less 的配置

添加:{ javascriptEnabled: true },然后重新启动项目即可
node.js编译less文件
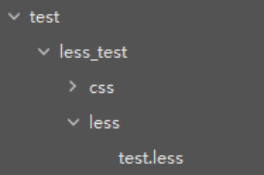
根目录下新建一个文件夹,取名test,文件目录结构如下:(如果有test则直接创建less文件夹)

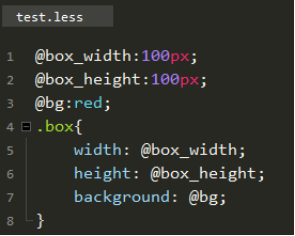
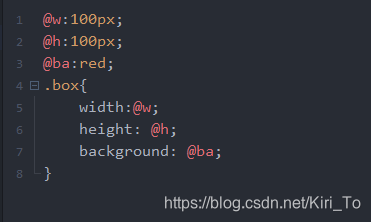
在test.less文件里面随意写些代码

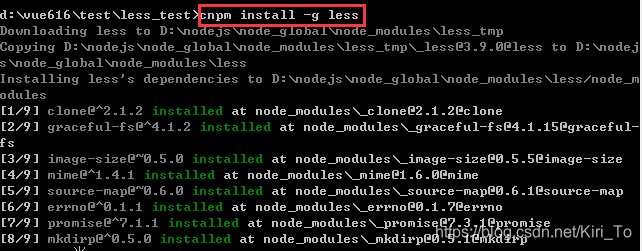
打开命令行cmd,进入less_test文件夹,输入:cnpm install -g less,完成全局安装less编译模块

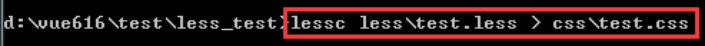
编译指令
全局安装less编译模块后再次输入编译指令

这里将less下的test.less编译打包到css文件夹下,命名为test.css
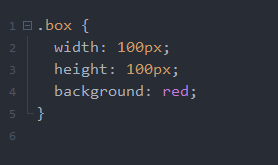
然后打开test.css会发现刚刚在test.less文件中写的代码已经被编译
这个是之前在test.less文件中写的css代码

这个是编译后的





















 2660
2660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








