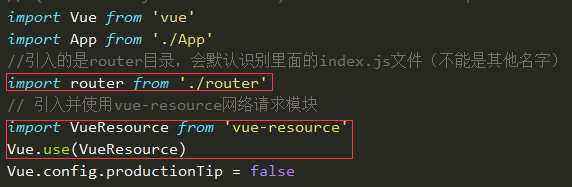
1.引入路由模块
在src/main.js入口文件中引入相关模块及组件

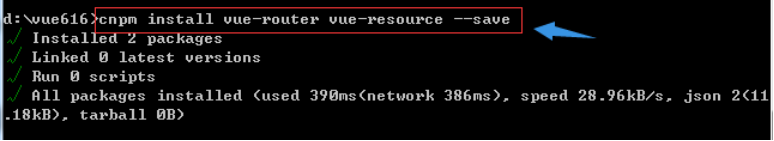
2.安装路由依赖

3.新建目录
在src下新建个router目录,然后在里面新建个index.js文件,此时通过import router from './router’便可以识别里面的index.js文件
router目录下新建的index.js文件,这个文件负责写路由映射并导出,便于管理。
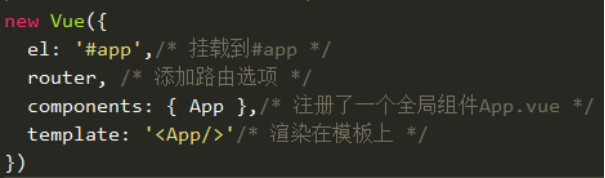
4.配置路由选项及渲染App组件(src/main.js入口文件)

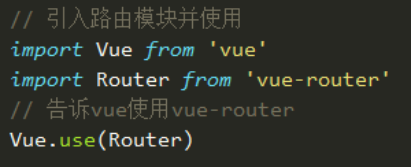
5.引入路由模块并使用

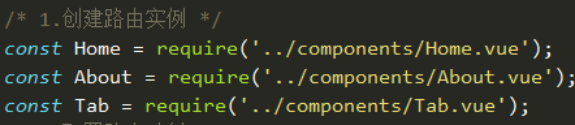
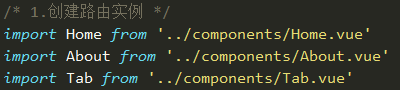
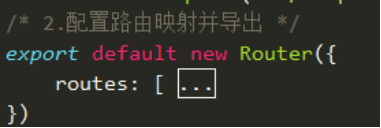
6.创建路由,配置路由映射并导出(require读取模块)

如果使用const…require方法则下一步的components需要加s
如果使用import…from…读取模块则不使用components改为component(不加s)


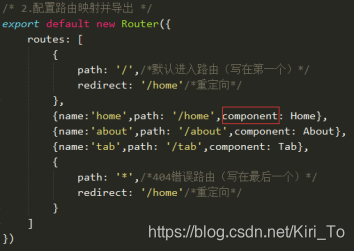
7.配置路由映射

第一个对象为默认主页
其他为对象为错误自定义重定向路径,
8.导出路由配置
方法一:

方法二:

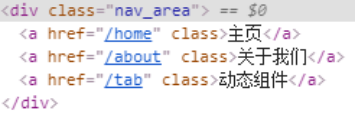
9.设置链接router-link

使用 router-link 组件来导航,通过传入 to 属性指定链接, 默认会被渲染成一个 <a> 标签

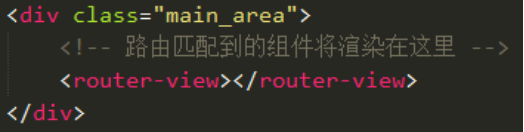
10.设置路由映射组件渲染router-view

路由链接router-link会被渲染成a链接,router-view要想显示对应a链接的页面组件信息,则需要router-view进行渲染展示
拓展:
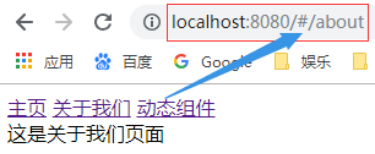
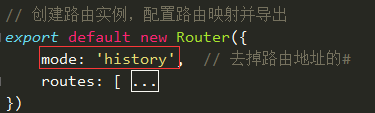
点击链接,此时可以实现页面跳转,但会发现,URL里有#

在路由实例里配置,添加mode为history





















 7668
7668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








