由于在近期工作内容中用到echarts,实现产品设计图时遇到一些小问题,比如:
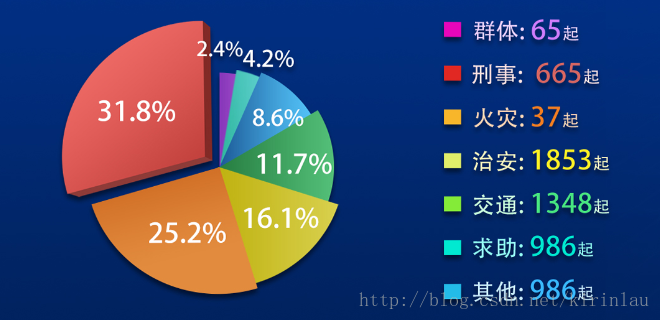
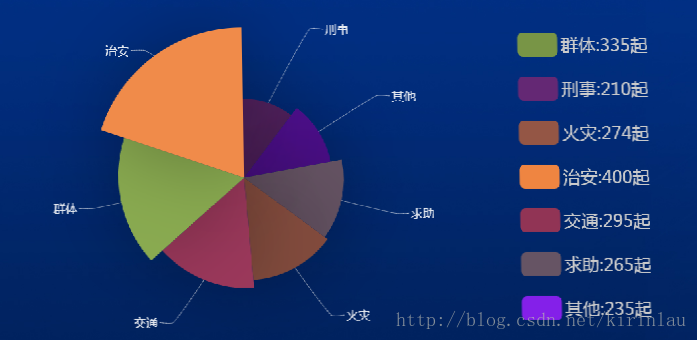
设计图是这样的:
而Echarts的legend图例大概是这样的(注:以下demo都是随手写的):

看到echarts动态数据想到的当然是formatter了, 然后想到的当然是tooltip中的formatter啦,tooltip就是鼠标悬浮图表item的那个半透明的小框,大概长这样:

code长这样(既然能来这里,相相比大家也都知道):
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
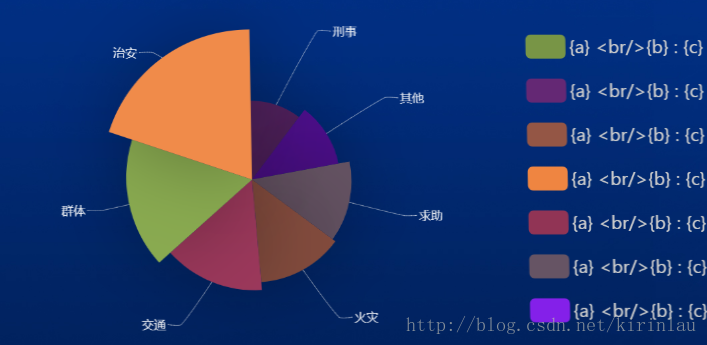
},想着就是a,b,c,d四个参数都是echarts准备好的直接使用,结果变成这样:

【尼克杨问号脸】 WTF?
把tooltip中的formatter贴在legend中这条路行不通,查了一下文档没看到相关方法,网上看到好像说是用什么函数可以。诸如:
formatter: function (params) {
// do some thing
}又以为这个params是个对象什么的,里面存有各项的属性,是否可以直接使用, 但是这个params打印出来是个legend图例中的各项,对其进行操作并无什么有价值作用,于是就想到把要显示的数值赋值给formatter然后使用,首先想到的是读取series中的data数组中的对象属性,然后遍历赋值给params即可。
如下:
code :
formatter: function (params) {
// console.log(params);
for (var i = 0; i < option.series[0].data.length; i++) {
if (option.series[0].data[i].name == params) {
return params +":"+ option.series[0].data[i].value+"起";
}
}
}果然可行,当然如有优解或有其他更好的方法欢迎提出交流。



























 3935
3935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










