
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="content-wrapper">
</div>
<script src="./assets/jquery.js"></script>
<script>
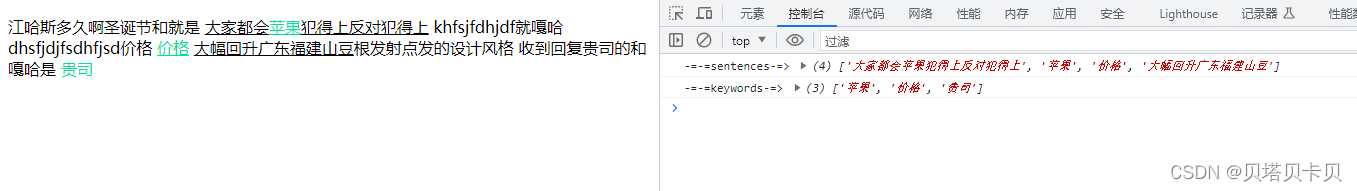
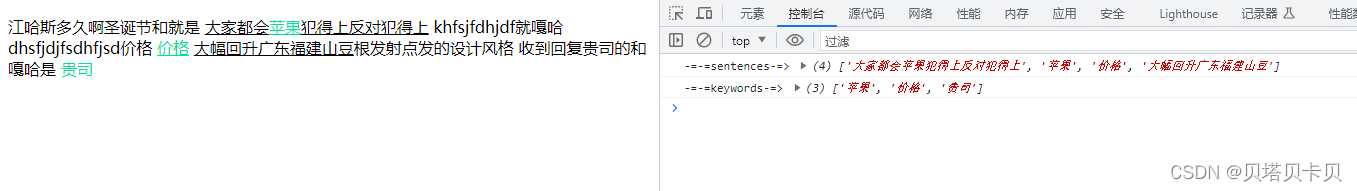
const content = `<p>江哈斯多久啊圣诞节和就是
<span style="text-decoration: underline;">大家都会<span style="text-decoration: underline;color: rgb(0,224,157);">苹果</span>犯得上反对犯得上</span>
khfsjfdhjdf就嘎哈dhsfjdjfsdhfjsd价格
<span style="text-decoration: underline;color: rgb(0,224,157);">价格</span>
<span style="text-decoration: underline;">大幅回升广东福建山豆</span>根发射点发的设计风格
收到回复贵司的和嘎哈是
<span style="color: rgb(0,224,157);">贵司</span>
</p>`
$(').html(content);
var dom = new DOMParser().parseFromString(content, "text/html");
var sentenceDom = dom.querySelectorAll("span[style='text-decoration: underline;color: rgb(0,224,157);'],span[style='text-decoration: underline;']");
var keywordDom = dom.querySelectorAll("span[style='text-decoration: underline;color: rgb(0,224,157);'], span[style='color: rgb(0,224,157);']");
var sentences = Array.from(sentenceDom).map(span => span.textContent);
var keywords = Array.from(keywordDom).map(span => span.textContent);
console.log('-=-=sentences-=>', sentences)
console.log('-=-=keywords-=>', keywords)
</script>
</body>
</html>





















 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








