pre-commit介绍
自定义 Git - Git 钩子,pre-commit 钩子在键入提交信息前运行。 它用于检查即将提交的快照,例如,检查是否有所遗漏,确保测试运行,以及核查代码。 如果该钩子以非零值退出,Git 将放弃此次提交,可以用 git commit --no-verify 来绕过这个环节。
安装git校验
- lint-staged和yorkie介绍
lint-staged,lint-staged会对当前add到git stage区的文件进行扫描操作。
youkie,实际是fork husky,然后做了一些定制化的改动,使得钩子能从package.json的 "gitHooks"属性中读取。 - 安装lint-staged和yorkie
npm install -D lint-staged yorkie
yarn add -D lint-staged yorkie
- 在package.json文件添加以下命令
"scripts": {
...
"serve": "vue-cli-service serve",
"build": "sh build.sh",
"lint": "vue-cli-service lint"
},
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"npm run lint"
]
},
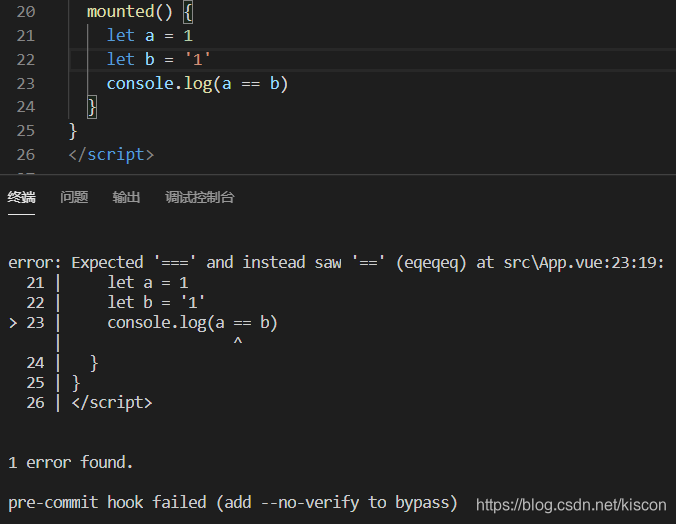
- 当
git commit提交代码时候,就会去校验代码是否有问题
失败的场景

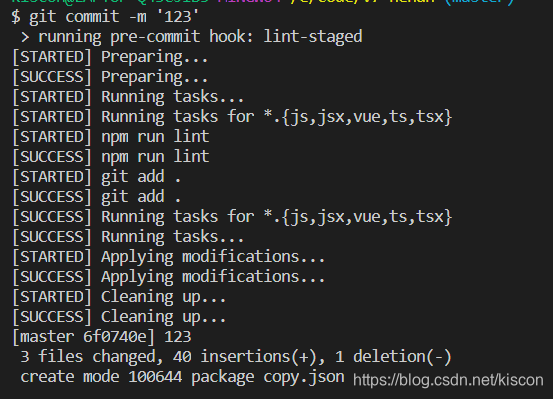
修改问题之后,再次提交

总结
通过lint-staged 半自动提升项目代码质量。在git commit之时,进行代码检查预防一些低级错误,也可以配置格式化代码。最终提交到线上的代码符合代码规范、风格统一,防止错误的代码提交到仓库,影响别人。






















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








