前言
由于HTML本身的一些客观因素,导致网页的结构与显示不分离。也就阻碍页面的拓展。因此,W3C(万维网联盟)发布了CSS(层叠样式表)来解决这个问题,使不同的浏览器能够正常地显示同一个页面。
1 入门——基本概念与基本操作
1.1 什么是CSS
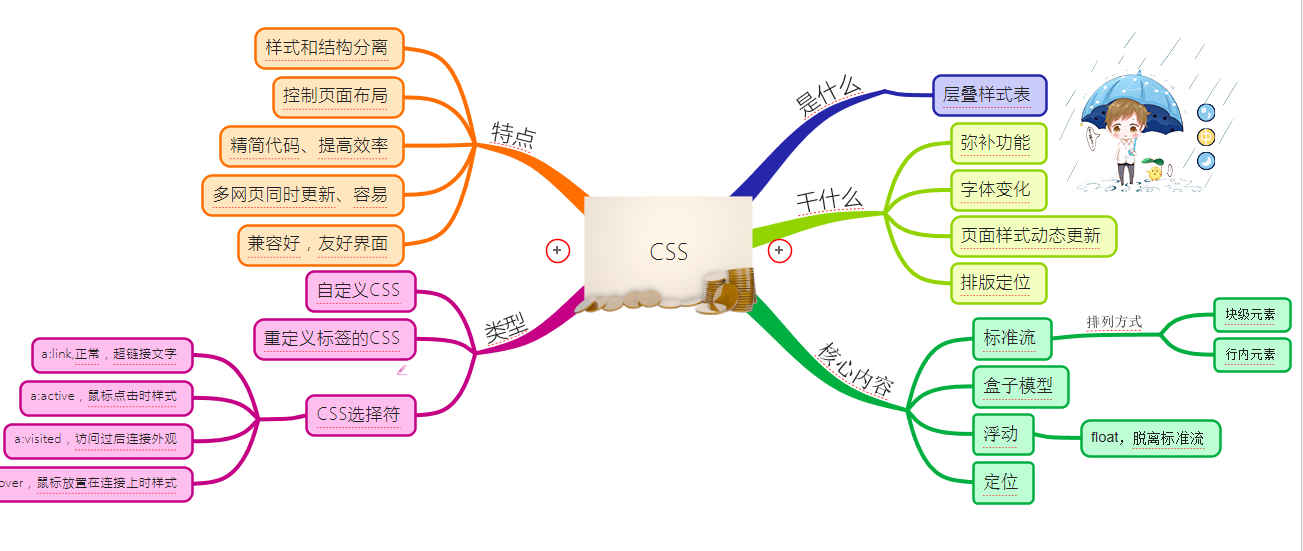
图1 Css宏观导图
1.2 CSS的概念
| 名称 | 介绍 |
|---|---|
| 中文名 | 层叠样式表 |
| 英文名缩写 | CSS |
| 英文名 | Casecating Style Sheets |
1.3 CSS的特点
CSS对于设计者来说是一种简单、灵活、易学的工具,能使得任何浏览器都听从指令,知道该如何显示元素及内容。
特点:实现网页内容与样式的分离。
CSS可以使用HTML标签或命名的方式定义,不但可控制字体、字号、颜色等传统的文本属性外,还可以控制一些如像对象位置、图片效果、鼠标指针等特别的HTML属性。
总结一下,具体一点就是:
- 控制页面布局
- 精简代码提高效率
- 多网页同时更新,方便
- 兼容好、友好界面
- 样式与界面内容分开
1.4 CSS的核心
在牛腩视屏中,牛腩老师给我们具体讲解了CSS的核心,分别是标准流、盒子模型、浮动、定位。
1、标准流
| 名称 | 结构 | 作用 |
|---|---|---|
| 块级元素 | div…/div | 用于占用一行 |
| 行内元素 | span…/span | 用于占用本身长度的长度 |
2、盒子模型
在讲解盒子模型的时候,牛腩老师在火狐浏览器中添加了firbug,这个插件里面就包含了盒子模型的插件。
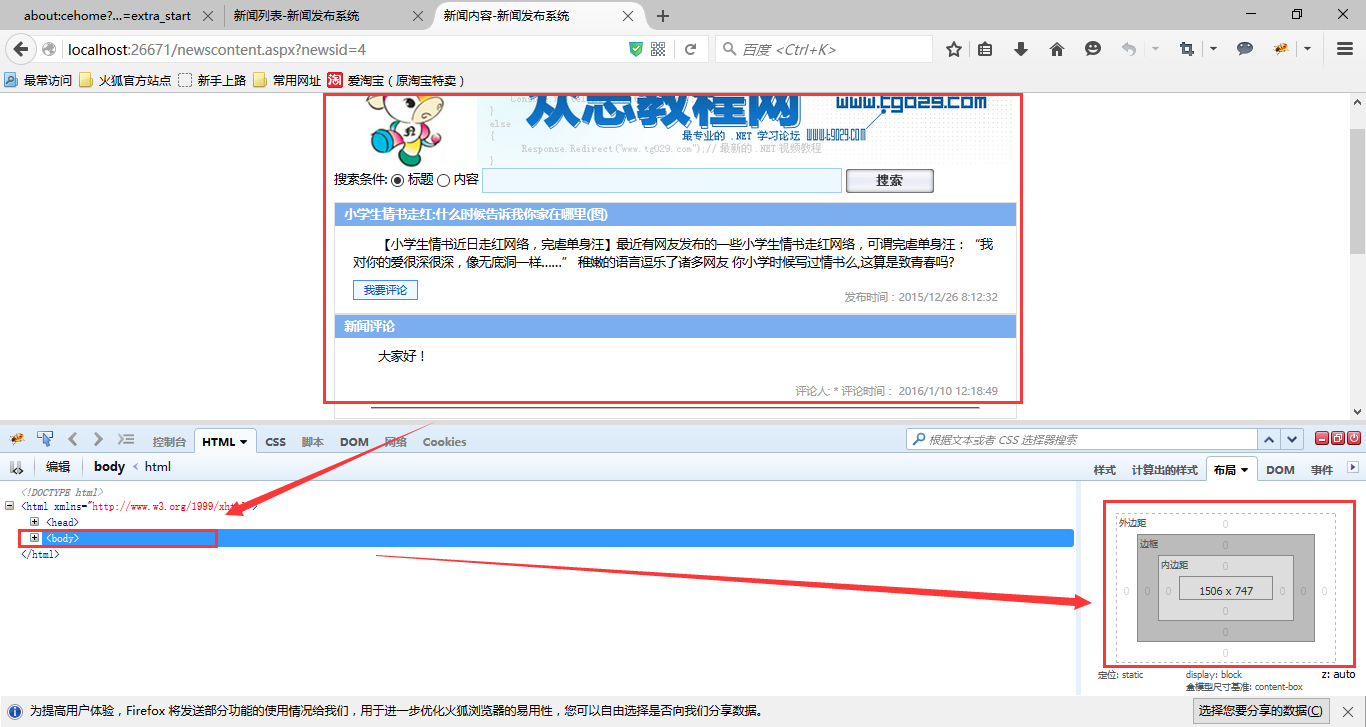
图2 盒子模型
显而易见,盒子模型包含四个部分,从内到外分别是:
content -> padding -> border -> margin
按理来说一个元素的宽度(高度以此类推)应该这样计算:总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-r
我们可以通过盒子模型来对自己的网页上的内容的属性进行控制:
| 名称 | 介绍 | 举例 |
|---|---|---|
| border | 边框边框 | border: 1px solid #000 |
| padding | 内边距 | padding:1px 1px 1px 1px |
| margin | 外边距 | margin:1px 1px 1px 1px |
| width | 宽度 | width: 1px |
| Height | 高度 | height: 1px |
| … | … | … |
3、浮动 float
显而易见,浮动就是让我们的模块位置变动,在浮动中,小编总结几个要点:
- 只有左右浮动、没有上下浮动。
- 元素设置 float 之后,它会脱离普通流(和 position: absolute; 一样),不再占据原来那层的空间,还会覆盖下一层的元素。
- 浮动不会对该元素的上一个兄弟元素有任何影响。
- 浮动之后,该元素的下一个兄弟元素会紧贴到该元素之前没有设置 float 的元素之后(很好理解,因为该元素脱离普通流了,或者说不在这一层了,所以它的下一个元素当然要补上它的位置)。
- 如果该元素的下一个兄弟元素中有内联元素(通常是文字),则会围绕该元素显示,形成类似「文字围绕图片」的效果。
- 下一个兄弟元素如果也设置了同一方向的 float,则会紧随该元素之后显示。
- 该元素将变为块级元素,相当于给该元素设置了 display: block;(和position: absolute; 一样)。
4、定位position
| position 值 | 如何定位 |
|---|---|
| static | 元素将定位到它的正常位置(上文提到过),其实也就相当于没有定位。元素在页面上占据位置。不能使用 top right bottom left 移动元素位置。 |
| relative | 相对定位,相对于元素的正常位置来进行定位。元素在页面占据位置。可以使用 top right bottom left 移动元素位置。 |
| absolute | 绝对定位,相对于最近一级的 定位不是 static 的父元素来进行定位。元素在页面不占据位置。可以使用 top right bottom left 移动元素位置。 |
| fixed | 绝对定位,相对于浏览器窗口来进行定位。其余和 absolute 一样,相当于一种特殊的 absolute。 |
| inherit | 从父元素继承 position 属性的值。 |
2 进阶——在VS中使用CSS
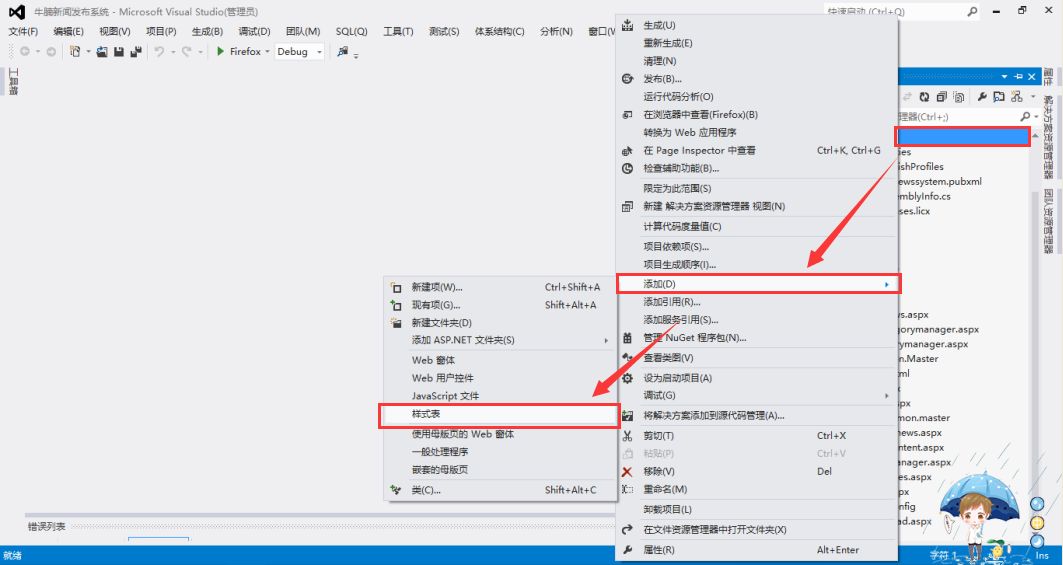
在VS中可以选择添加“样式表“,实现css的使用。
小编在学习过程中,看了一本《Dreamweaver CS6 网页设计入门、进阶与提高》的书,在这本书里面,也运用到了CSS。
3 学习心得
学而时习之!
在这里学习了CSS,所谓这里面的知识点还是很多很多,小编只是对其中的一些关键核心要点进行了总结,只要总结就会有收货。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










