前言
学习没有会不会,只有多与少!学习要学会联系旧知识!!
发现ASP.Net中有好多的控件和以前学过的VB相似,我就利用这个稻草,把它们和VB中的对比学习,提高自己的兴趣。
一、ASP.NET控件总览
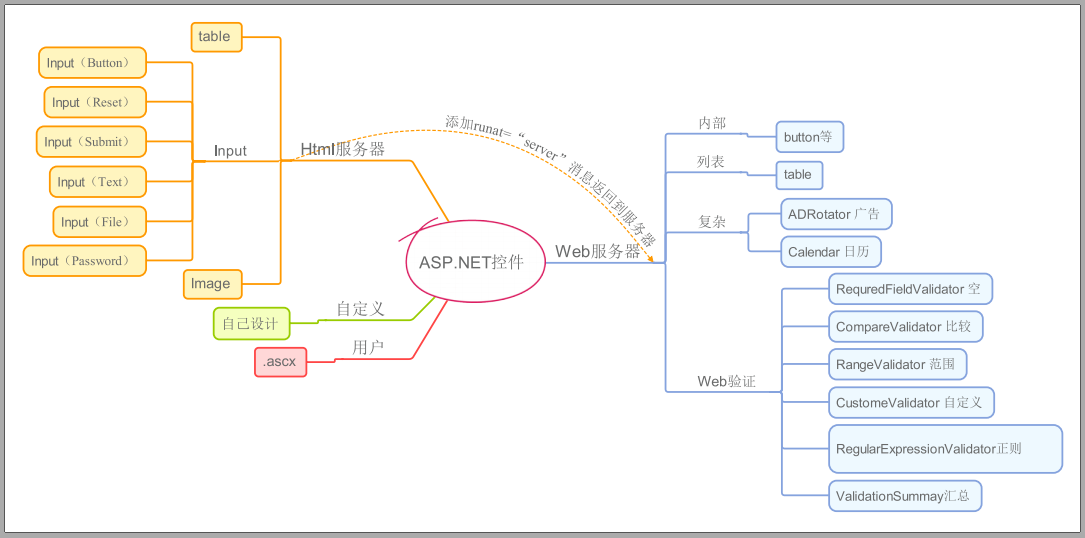
首先看我整理的导图:
图一 控件
我们知道为了提高验证的速度,我们设置了服务器控件和非服务器控件。
- 服务器控件:触发事件后会立即将数据,传到服务器,经过服务器的处理计算,把计算结果再返回到控件,使得控件做出反应。
html控件:触发事件后会自己进行判断,判断方法如使用JavaScript脚本等,反应速度必然比服务器控件快。
两者之间的区别在于,html控件的语句中,如果添加上“ runat=“server” ”,其数据也会到服务器进行判断。最后再输出。
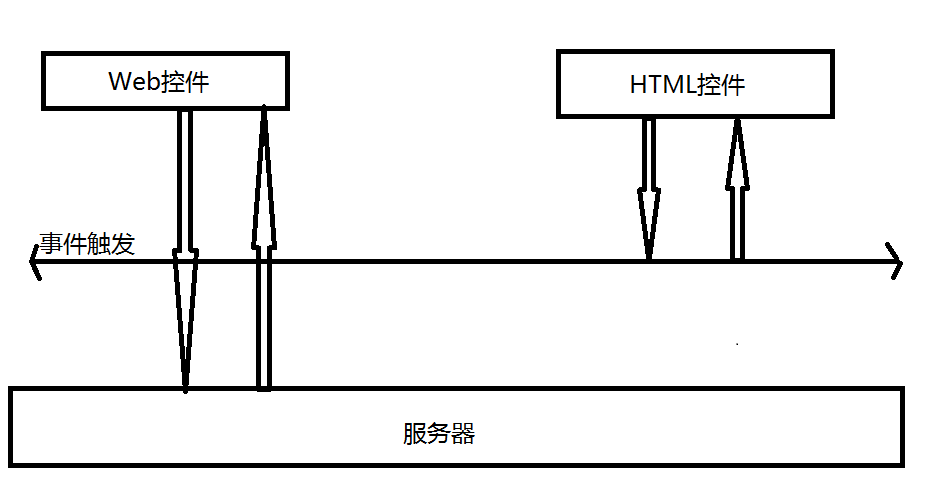
图二 html与Web控件对比
二、Web服务器控件
在VS中此类控件可以划分在工具箱中的标准类中。大部分控件都会在标准中,属于典型的使用控件。调用不同标准的.net framework也会影响控件的变化。
Web服务器控件可以分成两大类:Web界面设置控件和验证控件。 所实话asp.net这些控件都是非常喜欢用的,见到他们就像见到自己的兄弟,首先他们有相似的常用打的共有属性:
表1 公共属性
| 属性名 | 说明 |
|---|---|
| AccessKey | 键盘快捷键 |
| Atttributes | 所有属性集合 |
| BackColor | 背景色 |
| BoderWidth | 边框宽度 |
| BorderStyle | 边框样式 |
| CssClass | CSS |
| Enable | 是否启用 |
| Font | 字体 |
| Height | 高度 |
| ID | 编程标识符 |
| Text | 显示的文本 |
| ToolTip | 鼠标悬停显示的文本 |
| Visible | 是否可见 |
| Width | 宽度 |
1、lable
非常常用,在浏览器中显示数据,可以在服务器端动态修改数据。通过text属性显示数据。
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>有一个很有用的属性AssociaedControlID,把lable控件和另一个服务去控件绑定在一起。
2、TextBox
用于显示或输入数据。
语法:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>此处要特别提示一下AotoPostBack属性,当为True的时候,表示文本框内容改变且把焦点移出文本框时触发TextChange事件,引起页面往返处理。
3、Button
想必这个控件大家都不会陌生了吧!在哪里都会用到。
Web窗体中的按钮有Button、LinkButton和ImageButton三种形式。知识外观有区别,在这里就不多介绍了。
语法:
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:LinkButton ID="LinkButton1" runat="server">LinkButton</asp:LinkButton>
<asp:ImageButton ID="ImageButton1" runat="server" />
4、DropDownList
允许用户从预定义的下拉列表中选择一项。
语法:
<asp:DropDownList ID="DropDownList1" runat="server">
...
</asp:DropDownList>这个控件也是比较常用的,其中有的属性:
表2 DropDownList控件属性+方法+事件
| 属性事件、方法 | 说明 |
|---|---|
| DataSource属性 | 使用的数据源 |
| DataTextField属性 | 数据源的一个字段,该字段下的所有内容都会被显示在下拉菜单中 |
| DataValueField属性 | 指定下拉列表中每个可选的值 |
| Item属性 | 列表中所有选项的集合,经常使用Items.Add()方法添加,Clear方法删除所有项 |
| SelectedItem属性 | 当前选定项 |
| SelectedValue属性 | 当前选定项的属性Value值 |
| SelectIndexChangeed事件 | 选择下拉菜单中一项触发的事件 |
| DataBind()方法 | 绑定数据源 |
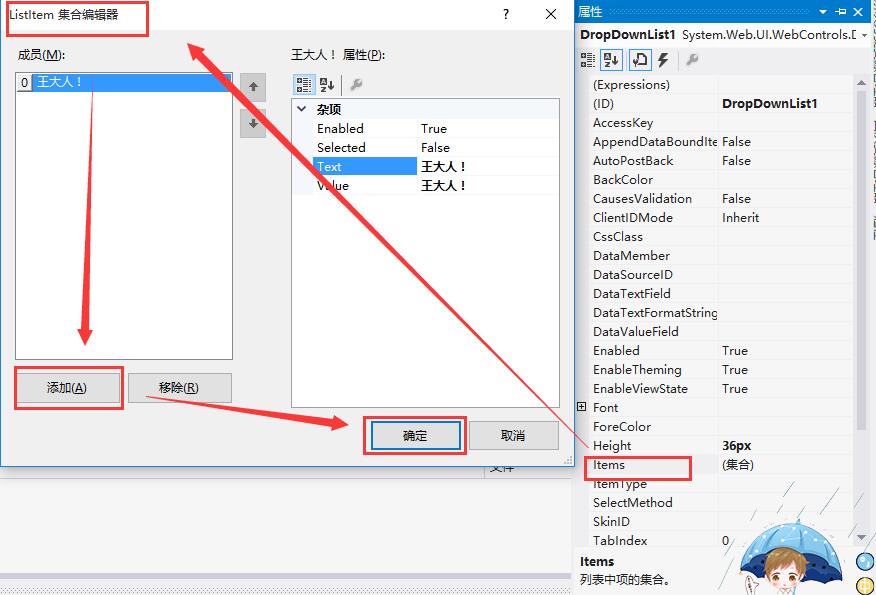
这个控件添加项的方法有三种。一种是在属性窗口中直接对属性Item进行设置,如图。
图三 item添加内容
在图三中,设置成员的属性Select值为True,可以使得其为默认值。
另外一种是利用Item.Add()方法添加,
eg:
DropDownList1.Item.Add(new ListItem("web","web"));
或者是
DropDownList1.Item.Add("字符串");第三种是利用数据绑定,很多控件都有这种功能,这种绑定方式将会在下一篇博客给大家集中展示。
5、ListBox
类似DropDownList,允许用户在列表中选择。
语法:
<asp:ListBox ID="ListBox1" runat="server"></asp:ListBox>6、CheckBox和CheckBoxList
为用户提供 真/假,是否,开关之间的选择,如果需要多个,可以用多个CheckBox或一个CheckBoxList。
语法:
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
</asp:CheckBoxList>
<asp:CheckBox ID="CheckBox1" runat="server" />7、RadioButton和RadioButtonList
同checkbox,语法:
<asp:RadioButton ID="RadioButton1" runat="server" />
<br />
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
</asp:RadioButtonList>8、验证控件
网站开发时,经常会使用表单获取用户的信息,如注册信息,消息反馈。为了防止垃圾信息,甚至空信息条目被收集,就需要开发人员以编程的方式来判断数据是否满足要求,便产生了验证控件。欢迎来阅读《WEB服务器验证控件》。
三、Html控件
HTML控件是为了兼容性考虑的,如果某些控件不需要服务器端的事件或状态管理功能时,可以选择HTML控件,这样可以提高应用程序的性能。
HTML控件类型基本和web一致,只是没有”runat=server“。WEB服务器控件是HTML控件的一种扩展,区别是:
1)前者可以触发服务器控件特有的事件,后者只能通过回递的方式触发服务器上的页面级事件。
2)输入到前者中的数据在请求之间可以维护(即具有状态管理功能),而后者无法自动维护数据,只能使用页面级的脚本来保存和恢复。
3)前者可以自动检测浏览器并调整到恰当的显示,而后者没有自动适应功能,必须在代码中手动检测浏览器。
4)每个服务器控件都具有一组属性,可以在服务器端的代码中更改控件的外观和行为,而后者只有HTML属性。
四、用户控件和自定义控件
有时可能需要控件中具有内置 ASP.NET Web 服务器控件未提供的功能。在这种情况下,您可以创建自己的控件。有两个选择。您可以创建:
用户控件。用户控件是能够在其中放置标记和 Web 服务器控件的容器。然后,可以将用户控件作为一个单元对待,为其定义属性和方法。
自定义控件。自定义控件是编写的一个类,此类从 Control 或 WebControl 派生。
四、学习心得
学习是有方法的!学习是快乐的!
在学习asp.net中,32集视频用了9天的时间看完了,做了10篇笔记。敲出了老师讲解的所有的例子,可能有的人会认为,这么多的视频什么时候看完, 什么时候才能学会?我就不这么想,我学在其中,乐哉!我想的是我怎样能在这个视频中能收货更多,每一个例子都是我前进的激励,每句笔记都是在提示我!




























 1367
1367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










