一、前言
在WEB开发中,我们经常会使用到模板页的开发方式,以前小编在办公采购系系统中遇到的问题汇总中,向大家分享过ASP.NET如何创建模板页。下面小编借MVC,来向大家分享一下如何使用MVC的模板页,并且对比一下和ASP.NET的区别。
二、知识分享
在前文中,我们已经分析了MVC vs WebForm的区别,其实MVC真是一个非常强大的前台框架,可以帮助我们更好的提高代码利用率。通过使用模板页就可以提高代码的利用率,真是非常的强大。通过下面的实例来展示一下:
三、实例演习
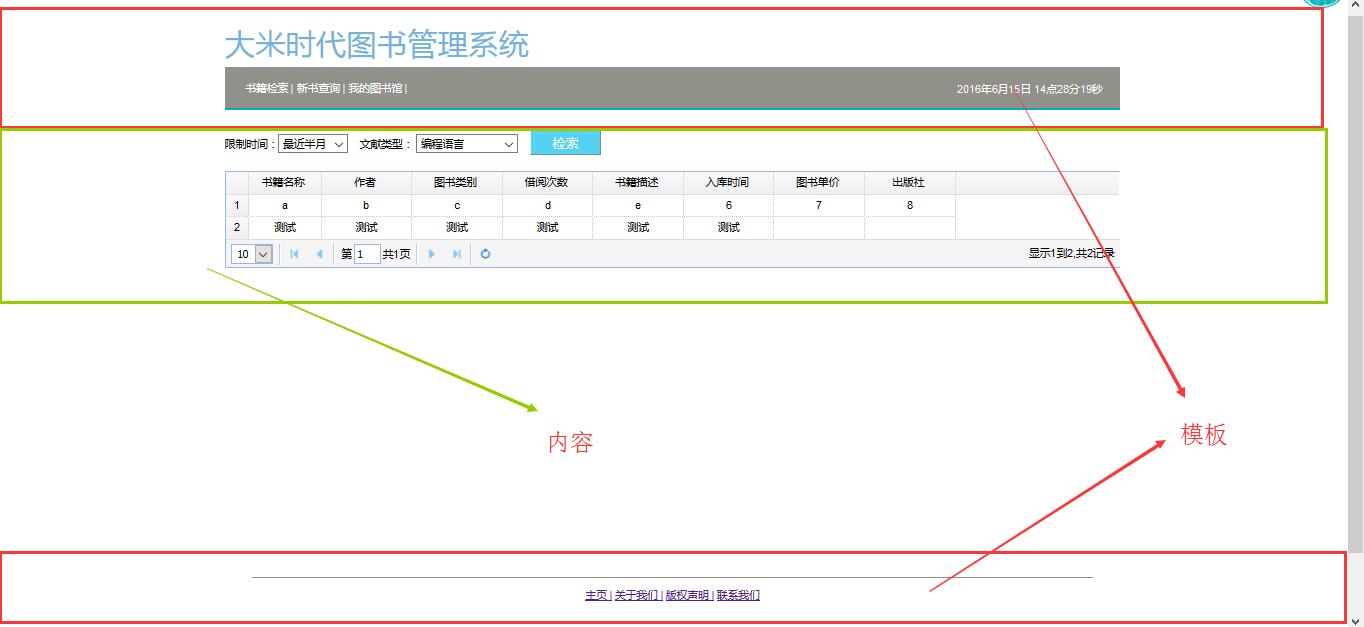
这里我们要做一个公共的模板,样式如下:
·asp.net mvc如何创建模板??
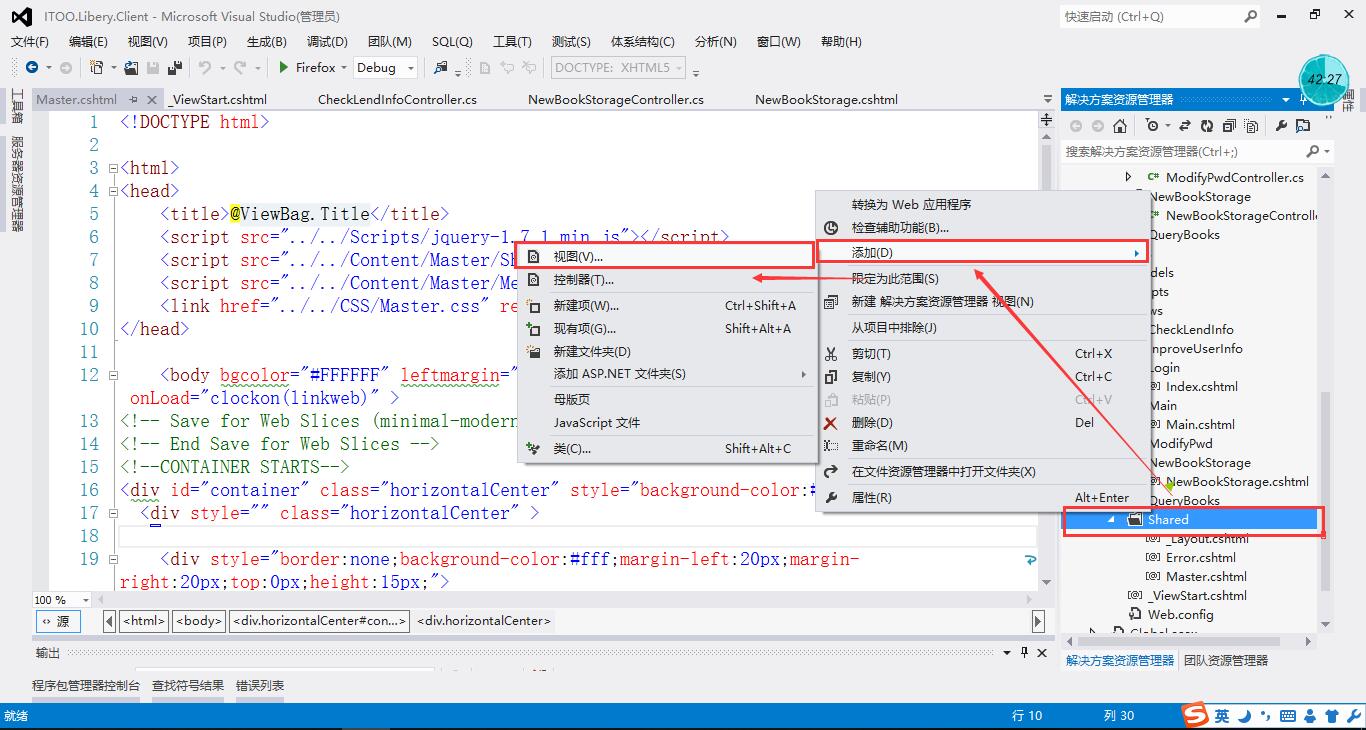
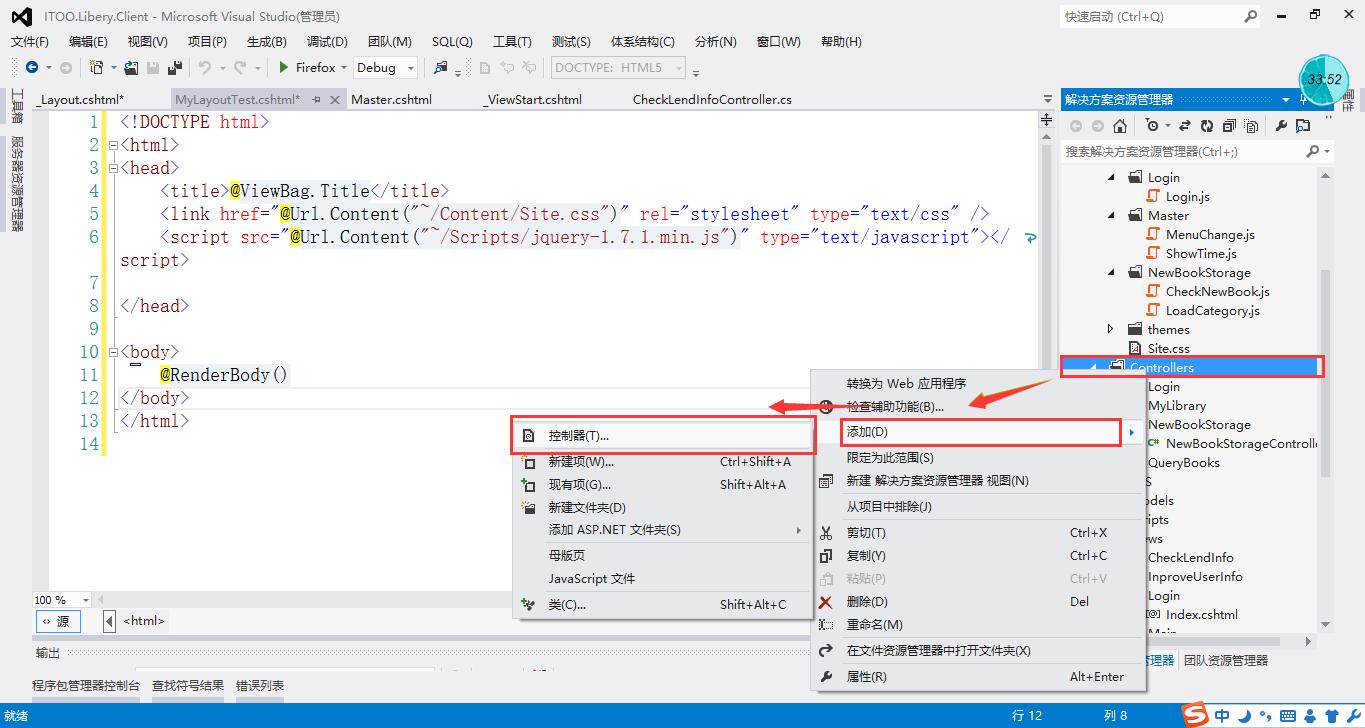
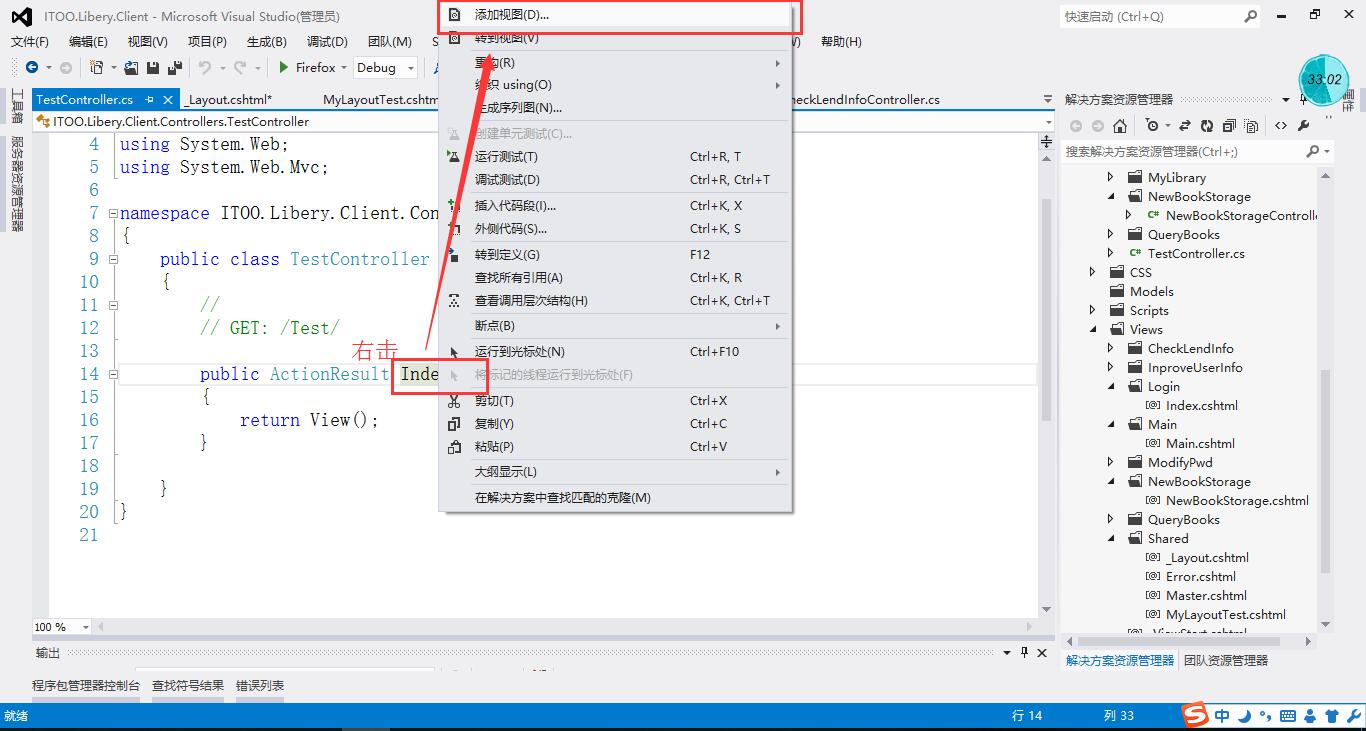
1.在/Views/Shared/中右键-添加-视图
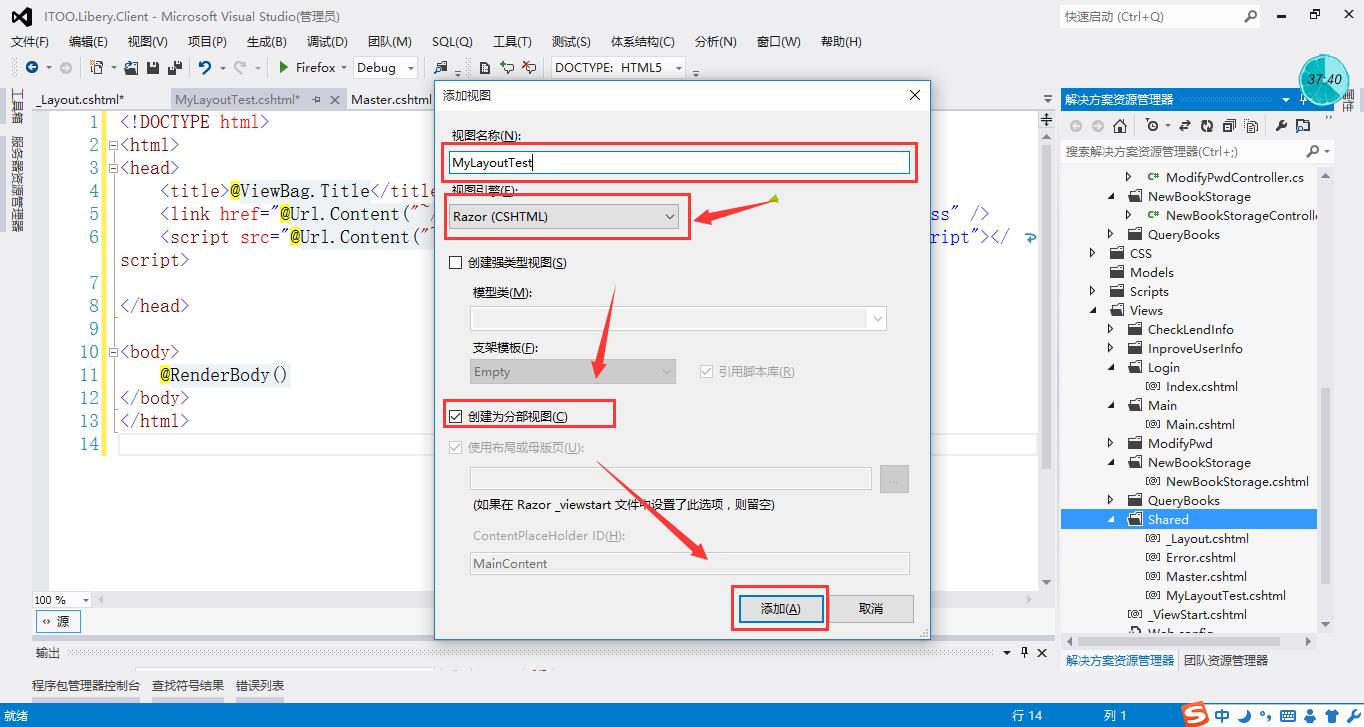
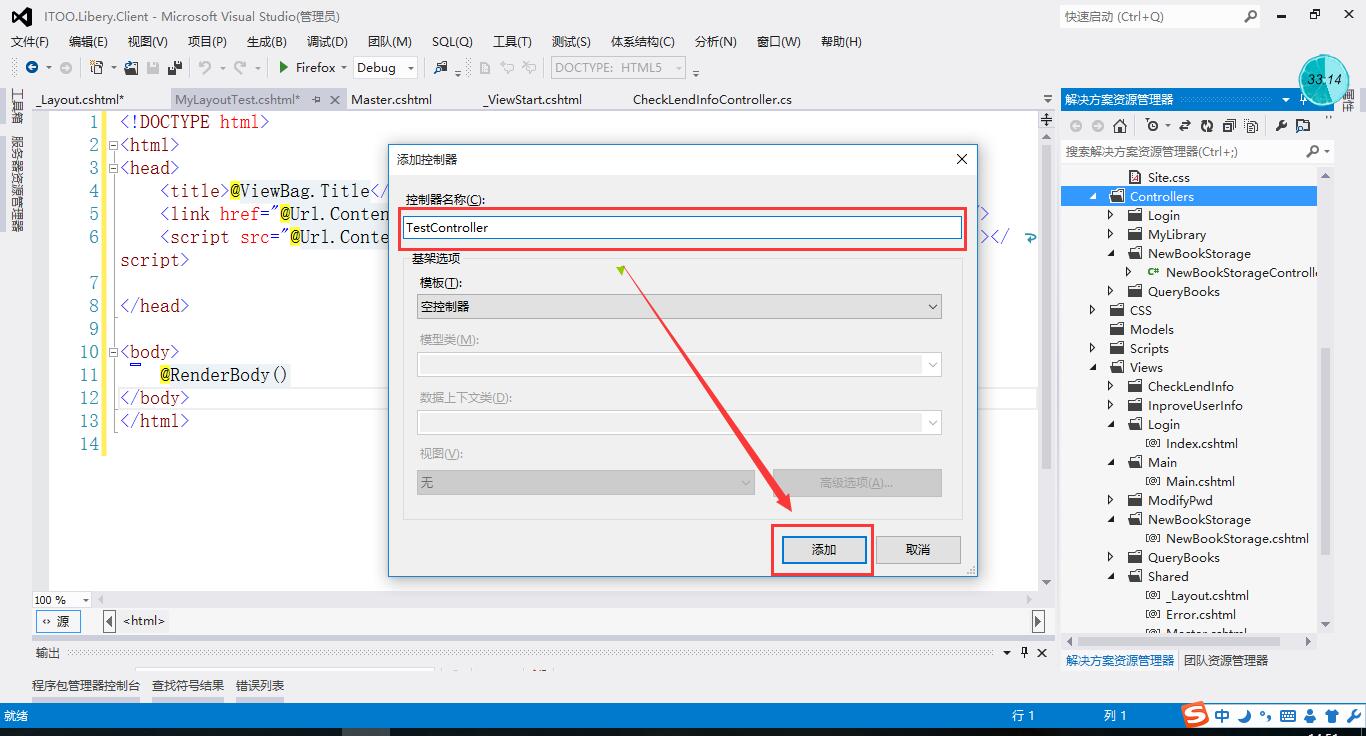
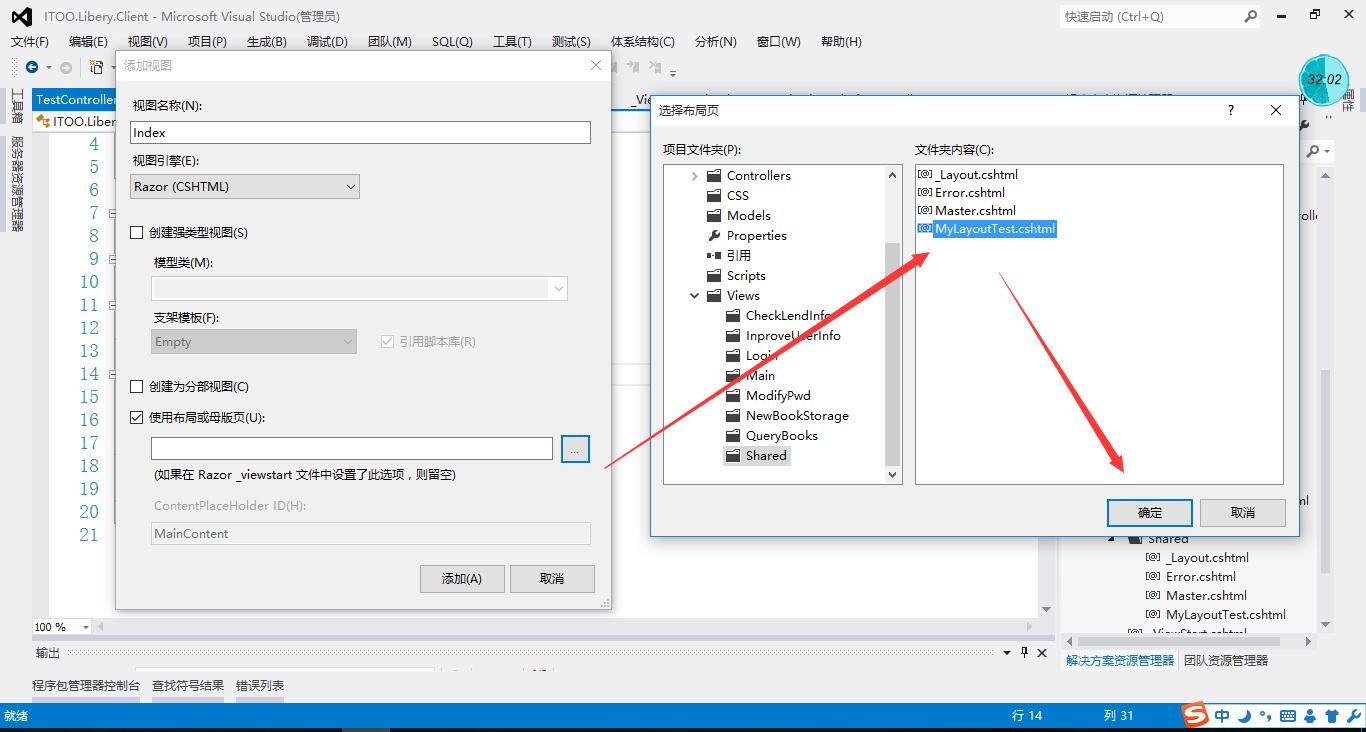
2.重命名为”MyLayoutTest”,勾选”创建为分部视图”,点击”添加”
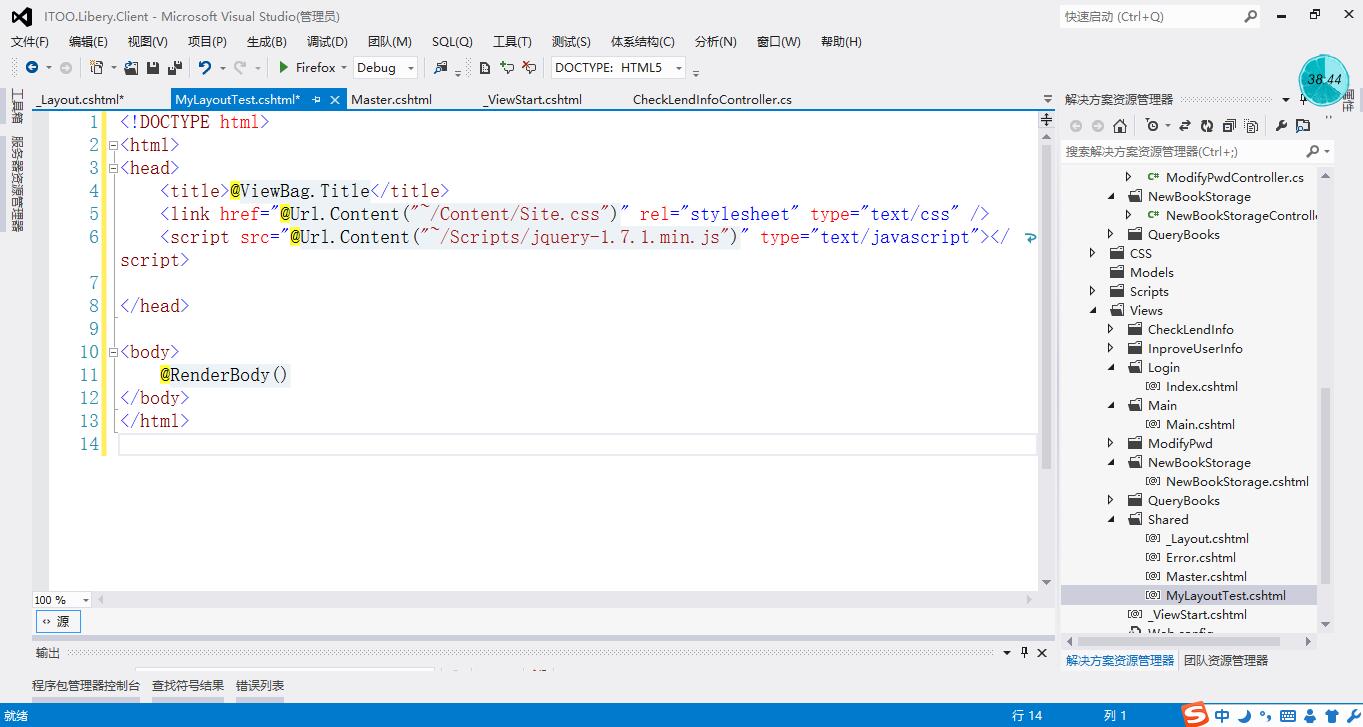
3.键入如下代码,其中第一个框可以加载通用的css和js,@ViewBag.Title是动态类型,可以在对引用该模板的页面的标题赋值;第二个框则表示加载使用这个模板的页面的内容
·asp.net mvc如何使用模板??
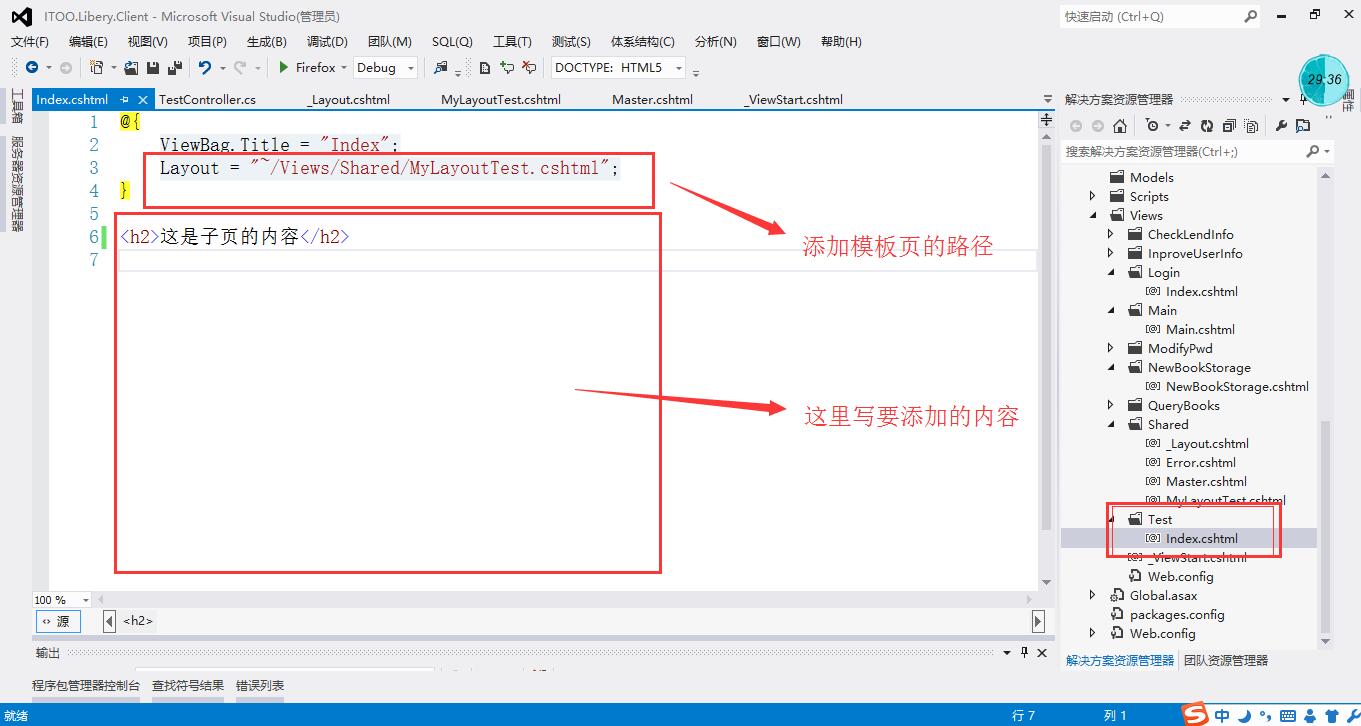
1.创建一个View
2.在View中添加一个模板引用
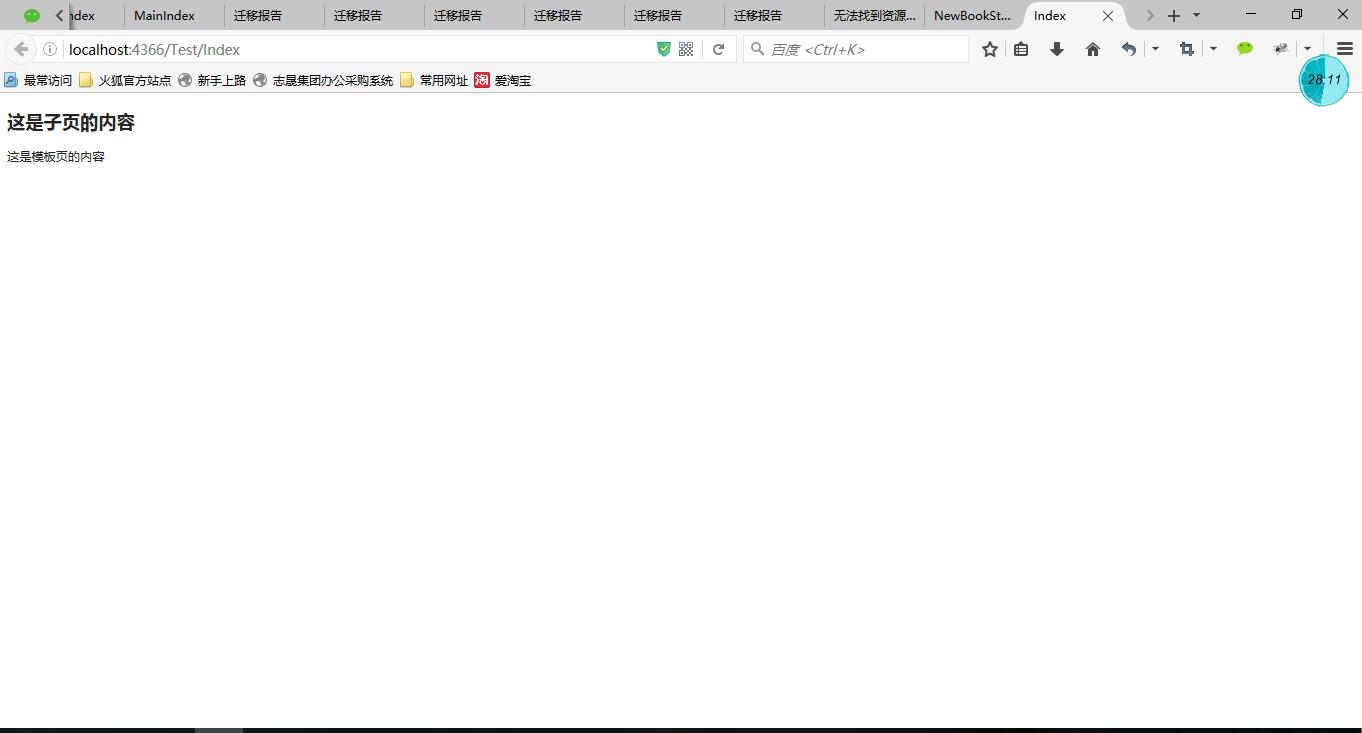
3.运行查看效果,会看到模板已经生效,并且页面的title的前半部分,正是在/Views/MyLayoutTest/Index.cshtml中ViewBag.Title中定义的
四、小结
通过这次的学习,发现了mvc 的模板页的强大,不仅仅可以是整个的模板页,也可以是部分的模板页,真是很厉害的技术,但是我们学到还只是皮毛,还需要我们不断的进步,加油!!



































 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










