一、前言
提交表单的时候有很多的条件需要判断,我们可以通过JS在html页面或者是jsp页面进行验证,下面小编就列出来常用的一些js验证使用的js代码,可以把他们抽取出来到一个js文件中,各个页面可以引用这个文件,使用这些方法。
二、js验证代码
- 是否为空校验
//是否为空校验
function isEmpty(s) {
var lll=trim(s);
if( lll == null || lll.length == 0 )
return true;
else
return false;
}- 删除字符串左边的空格
//删除字符串左边的空格
function ltrim(str) {
if(str.length==0)
return(str);
else {
var idx=0;
while(str.charAt(idx).search(/\s/)==0)
idx++;
return(str.substr(idx));
}
}- 删除字符串右边的空格
//删除字符串右边的空格
function rtrim(str) {
if(str.length==0)
return(str);
else {
var idx=str.length-1;
while(str.charAt(idx).search(/\s/)==0)
idx--;
return(str.substring(0,idx+1));
}
}
- 删除字符串左右两边的空格
//删除字符串左右两边的空格
function trim(str) {
return(rtrim(ltrim(str)));
}
- 日期相比较
/*日期相比较*/
function compareDate(date1, date2) {
if (trim(date1) == trim(date2))
return 0;
if (trim(date1) > trim(date2))
return 1;
if (trim(date1) < trim(date2))
return -1;
}- 校验是否是Email
//校验是否是Email
function isEmail(eml) {
if(trim(eml)!='') {
var re=new RegExp("@[\\w]+(\\.[\\w]+)+$");
return(re.test(eml));
}
else
return(true);
}- 是否是电话号
//是否是电话号
function isTel(tel) {
var charcode;
for (var i=0; i<tel.length; i++)
{
charcode = tel.charCodeAt(i);
if (charcode < 48 && charcode != 45 || charcode > 57)
return false;
}
return true;
}- 校验是否是实数
//校验是否是实数
function isnumber(num) {
var re=new RegExp("^-?[\\d]*\\.?[\\d]*$");
if(re.test(num))
return(!isNaN(parseFloat(num)));
else
return(false);
}- 校验是否是整数
//校验是否是整数
function isinteger(num) {
var re=new RegExp("^-?[\\d]*$");
if(re.test(num))
return(!isNaN(parseInt(num)));
else
return(false);
}三、举例
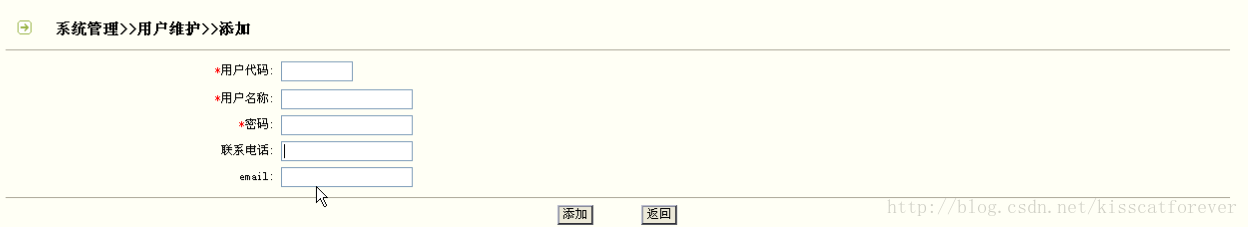
这是一个示例的表单,提交要求如下:
用户代码不为空,至少四位,首字符为字母
用户名不为空
密码至少6位
联系电话不为空,进行判断,规则:都为数字
email,条件:包含@,@不出现在最前面,也不出现在最后面
实现代码:
function addUser() {
var userIdField = document.getElementById("userId");
//用户代码不能为空
if (trim(userIdField.value) == "" ) {
alert("用户代码不能为空!");
userIdField.focus();
return;
}
//用户代码至少四个字符
if (trim(userIdField.value).length < 4) {
alert("用户代码至少4个字符!");
userIdField.focus();
return;
}
//第一个字符必须是字母
if (!(trim(userIdField.value).charAt(0) >='a' && trim(userIdField.value).charAt(0) <='z')) {
alert("用户代码首字符必须为字母!");
userIdField.focus();
return;
}
//判断用户代码只能是数字或字母,为4~6位
/*
if (!(trim(userIdField.value).length >=4 && trim(userIdField.value).length <=6)) {
alert("用户代码只能为4~6位!!");
userIdField.focus();
return;
}
for (var i=0; i<trim(userIdField.value).length; i++) {
var c = trim(userIdField.value).charAt(i);
if (!((c >= '0' && c <='9') || (c >='a' && c <='z') || (c >='A' && c <='Z'))) {
alert("用户代码必须为数字和字母!");
userIdField.focus();
return;
}
}
*/
//采用正则表达式判断用户代码只能是数字或字母,为4~6位(中午作业)
var re = new RegExp("/^[a-zA-Z0-9]{4,6}$/");
if (!re.test(trim(userIdField.value))) {
alert("用户代码必须为数字或字母,只能为4~6位!");
userIdField.focus();
return;
}
//用户名称必须输入,不能和用户代码不能为空一致(中午作业)
if (trim(document.getElementById("userName").value).length == 0) {
alert("用户名称不能为空!");
document.getElementById("userName").focus();
return;
}
//密码至少6位(中午作业)
if (trim(document.getElementById("password").value).length < 6) {
alert("密码至少6位!");
document.getElementById("password").focus();
return;
}
//如果联系电话不为空,进行判断,判断规则:都为数字,采用两种方式:1、采用正则,2、不采用正则(中午作业)
var contactTelField = document.getElementById("contactTel");
//alert("a" + trim(contactTelField.value) + "a");
//不采用正则
/*
if (trim(contactTelField.value) != "") {
for (var i=0; i<trim(contactTelField.value).length; i++) {
var c = trim(contactTelField.value).charAt(i);
if (!(c >= '0' && c <= '9')) {
alert("电话号码不合法!");
contactTelField.focus();
return;
}
}
}
*/
if (trim(contactTelField.value) != "") {
//采用正则
re.compile(/^[0-9]*$/);
if (!re.test(trim(contactTelField.value))) {
alert("电话号码不合法!");
contactTelField.focus();
return;
}
}
//如果emial不能空,进行判断,判断规则:只要包含@即可,@最好不再最前面和最后面
var emailField = document.getElementById("email");
if (trim(emailField.value).length != 0) {
var emailValue = trim(emailField.value);
if ((emailValue.indexOf("@") == 0) || (emailValue.indexOf("@") == (emailValue.length - 1))) {
alert("email地址不正确!");
emailField.focus();
return;
}
if (emailValue.indexOf("@") < 0) {
alert("email地址不正确!");
emailField.focus();
return;
}
}
/*
document.getElementById("userForm").action="user_add.jsp";
document.getElementById("userForm").method="post";
document.getElementById("userForm").submit();
*/
//等同上面的写法
with (document.getElementById("userForm")) {
action="user_add.jsp";
method="post";
submit();
}
}注意:在使用正则表达式的时候需要提前创建正则表达式对象,比如var re = new RegExp(“/^[a-zA-Z0-9]{4,6}$/”);
四、小结
代码库!这是大家的代码库!
以后做web项目必不可少的验证,这些是js的基础,使用了DOM来进行数据的获取验证,使用了BOM进行数据向后台的传输,总之大家还是要对这里的知识比较熟悉,熟悉一下服务器控件和html控件的传输数据区别。


























 3362
3362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










