一、实现要求
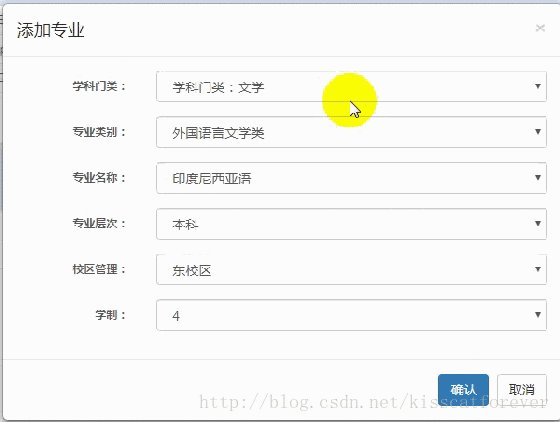
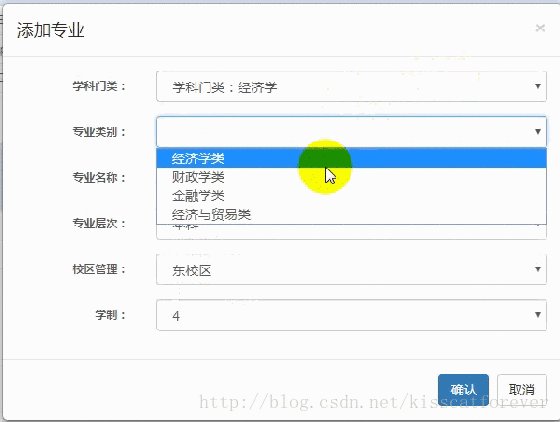
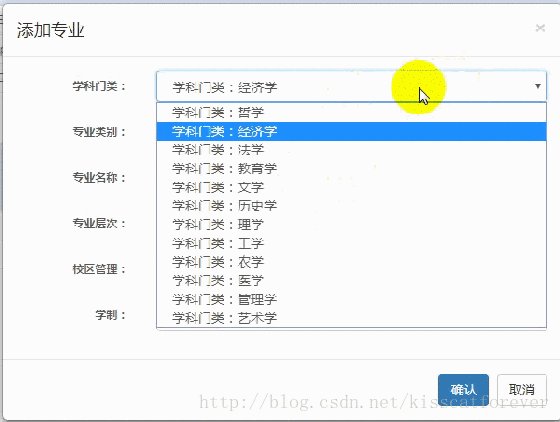
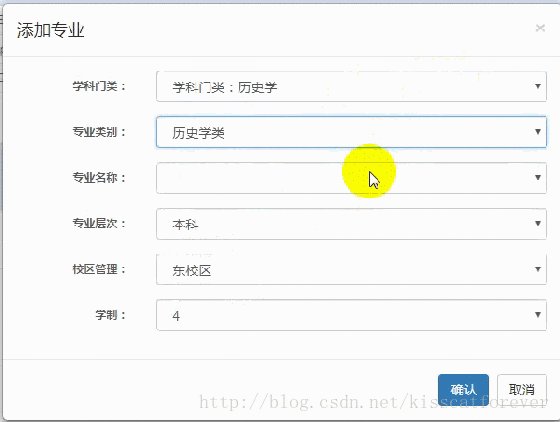
还用Angular2实现select下拉框联动的效果:

二、实现过程
2.1 项目结构
由于项目是使用了Angular2,前端工程化,组件化,在项目中,分成了下面的五个部分:css、html、routes、spec、component.ts。
每个文件具体是什么作用,小编将会在以后的博客中向大家介绍。

2.2 html前台页面
这里我们对于select中使用“(change)=’fun()’”实现下拉框变化的时候,调用其他的方法。
使用$event.target.value就可以获取到[(ngModel)]双向绑定的数据。
<div class="form-group">
<label class="col-sm-3 control-label">学科门类:</label>
<div class="col-sm-9">
<select class="form-control" [(ngModel)]="Profession.subjectCategoryId" name="subjectCategoryId" (change)=" getProfessionCategoryOptions($event.target.value)" >
<option *ngFor="let option1 of subjectCategoryOptions" [value]="option1.professionCode">{{option1.professionName}}</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">专业类别:</label>
<div class="col-sm-9">
<select class="form-control" [(ngModel)]="Profession.professionCategoryId" name="professionCategoryId" (change)=" getProfessionTitleOptions($event.target.value)">
<option *ngFor="let option2 of professionCategoryOptions" [value]="option2.professionCode">{{option2.professionName}}</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">专业名称:</label>
<div class="col-sm-9">
<select class="form-control" [(ngModel)]="Profession.majorCode" name="majorCode">
<option *ngFor="let option3 of professionTitleOptions" [value]="option3.professionCode">{{option3.professionName}}</option>
</select>
</div>
</div>
2.3 调用的方法
/**
* 获取专业类别下拉框-王雷-2017年9月25日11:49:27
*/
getProfessionCategoryOptions(SubjectCategory: string) {
let url = "http://192.168.22.202:8080/basicInfo-web/organization/queryAllMajorCategory/" + SubjectCategory;
this.epService.getData(url, "GET").then(
res => {
this.professionCategoryOptions = res.data;
}
);
}
/**
* 获取专业名称下拉框-王雷-2017年9月25日11:49:32
*/
getProfessionTitleOptions(ProfessionCategory: string) {
let url = "http://192.168.22.202:8080/basicInfo-web/organization/queryAllProfessionDictionary/" + ProfessionCategory;
this.epService.getData(url, "GET").then(
res => {
this.professionTitleOptions = res.data;
}
);
}三、小结
通过这次的实现发现,自己搜索与Angular2相关的知识还是比较少的。在这些还是要多多的和以前的知识进行结合,这些东西也很相似,其实,我也知道是使用change就是不知道具体怎么写。这个就是编码格式的不同了。Angular加油。










 本文介绍如何使用 Angular2 实现 Select 下拉框的联动效果。通过监听 select 的 change 事件并调用相应的服务来更新下拉选项,实现了学科门类、专业类别及专业名称的选择联动。
本文介绍如何使用 Angular2 实现 Select 下拉框的联动效果。通过监听 select 的 change 事件并调用相应的服务来更新下拉选项,实现了学科门类、专业类别及专业名称的选择联动。

















 4897
4897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










