开源地址:https://github.com/hackxhj/YHPhotoBrowser 欢迎star
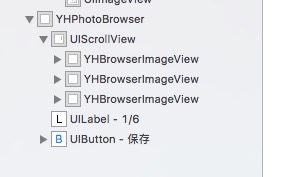
优化原理是 创建三个UIImageView 复用视图 不比每张图都去创建一个View --具体原理百度很多了
注意本开源修改于 https://github.com/gsdios/SDPhotoBrowser 修改 而来 感谢作者的开源
1:优化视图创建,原作者是对每张图片创建了视图 ,本开源使用三个视图实现图片浏览
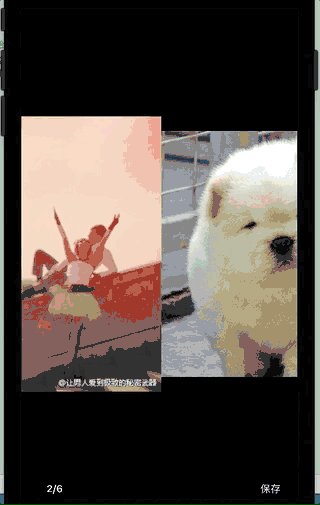
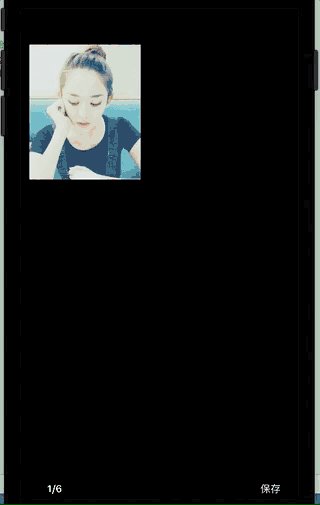
2:动画的判断 设置原始位置 适用于各种情况的图片浏览(修改也是给我一个新闻客户端 作图片浏览器)看效果图
3:简化了接口 使用更简单
使用例子:
支持pod导入
pod 'YHPhotoBrowser','~> 0.0.5'
头文件引入
#import "YHPhotoBrowser.h"
使用
NSArray *srchightArray = @[@"http://ww2.sinaimg.cn/bmiddle/904c2a35jw1emu3ec7kf8j20c10epjsn.jpg",
@"http://ww2.sinaimg.cn/bmiddle/98719e4agw1e5j49zmf21j20c80c8mxi.jpg",
@"http://ww2.sinaimg.cn/bmiddle/67307b53jw1epqq3bmwr6j20c80axmy5.jpg",
@"http://ww2.sinaimg.cn/bmiddle/9ecab84ejw1emgd5nd6eaj20c80c8q4a.jpg",
@"http://ww2.sinaimg.cn/bmiddle/642beb18gw1ep3629gfm0g206o050b2a.gif",
@"http://ww1.sinaimg.cn/bmiddle/9be2329dgw1etlyb1yu49j20c82p6qc1.jpg"
];
YHPhotoBrowser *photoView=[[YHPhotoBrowser alloc]init];
photoView.urlImgArr=srchightArray; //网络链接图片的数组
photoView.indexTag=0; //初始化进去显示的图片下标
[photoView show];
























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








