Promise这个概念在ES6之前早就有了,JQuery等库中也都支持,现在实际上的标准叫:Promises/A+,ES6中Promise的设计也符合这个标准。ES6为了顺应趋势,把这个概念加入到了规范中。规范的25.4章节中描述了Promise。这篇文章是简单的概述一下Promise,想深入了解的,请参考结尾给出的链接。
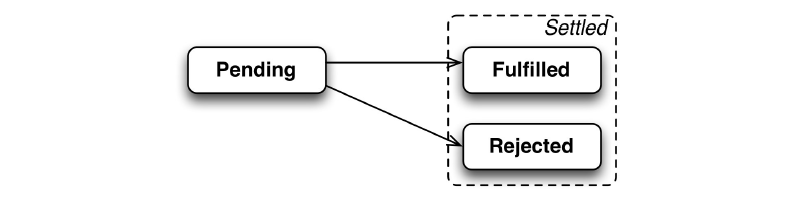
Promise有三个状态:
- A promise p is fulfilled if p.then(f, r) will immediately enqueue a Job to call the function f.
- A promise p is rejected if p.then(f, r) will immediately enqueue a Job to call the function r.
- A promise is pending if it is neither fulfilled nor rejected.

Promise的三种状态都是互斥的,就是说永远只能处于三种状态中的一种,并且fulfilled和rejected状态只能被设置一次,一旦被设置了fulfilled,不能在转换成rejected,反之亦然。
看一下用Promise的好处:
1)越来越多的异步API都会支持这种形式,比如最新的fetch API,System.import等
2)Promise还有一个重要的用途就是替换callback的回调方式,callback这种形式在嵌套调用层次深了以后,会非常难用,代码维护起来很困难。Promise相当于把这种深层嵌套调用给扁平化了
在看一下Promise有哪些不足:
1)Promise不能被cancel
2)不能查询Promise的执行进度
3)Promise不支持流式(Stream)形式的数据返回
上面的缺点有其它一些形式的Promise库能够支持,只是ES6的API还不支持,下面列出一些兼容ES6 Promise的库:























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








