目录
6、Tabnine AI Autocomplete for xxx
5、vscode-icons、material-theme-icons
4、AZ AL Dev Tools/Al Code Outline
一、必备类
1、Chinese(simplified)

中文(简体)语言包
设置:快捷键ctrl shift p,输入configure language,选择zh-cn,最后重启vscode即可
2、open in broswer

- 作用:确保能在浏览器浏览
- 相关配置:
"open-in-browser.default": "chrome",
3、live Server

- 作用:本地启动一个本地服务,并打开html,能够实时刷新
- 相关配置:
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.host": "localhost",
二、效率类
1、npm Instellisense

导入依赖时智能提示
2、Path intellisense

输入文件路径时智能提示
3、Auto Close Tag

自动补全闭合标签
4、Auto Rename Tag

对于html/xml的双标签,修改其中一侧,会同步另一侧的更改
5、Auto-import

使用某模块的变量时,提示导入该模块
6、Tabnine AI Autocomplete for xxx

提供各种代码提示。
7、Vetur、Volar


提供vue语法提示
8、JavaScript console utils

选中需要打印的内容 ctrl+shift+L
清除所有 ctrl+shift+D
9、css peek

ctrl+ 点击id/class,可快速定位到相应的css位置
三、美化类
1、Hightlight Matching Tag

高亮与当前选中内容对应的标签
2、Color Highlight

预览CSS颜色
3、Better Comments

丰富注释颜色
相关配置 "better-comments.tags"
4、Indent-rainbow

彩虹缩进
5、vscode-icons、material-theme-icons


提供文件图标样式
6、Community Material Theme

提供vscode主题风格
四、格式类
1、ESlint、TSlint

规范js、ts书写规则
2、prettier

代码美化
"editor.defaultFormatter": "esbenp.prettier-vscode", /*配置html css js的默认格式化程序*/
"prettier.printWidth": 140, // 超过最大值换行
"prettier.tabWidth": 2, // 指定一个制表符等于的空格数
"prettier.useTabs": false, // 缩进使用tab,不使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号;always:保留小括号
"prettier.bracketSpacing": false, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.eslintIntegration": false, // 不让prettier使用eslint的代码格式进行校验
"htmlWhitespaceSensitivity": "ignore", //
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.bracketSameLine": false, // 在jsx中把'>' 是否单独放一行
"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"prettier.trailingComma": "none", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"prettier.tslintIntegration": false, // 不让prettier使用tslint的代码格式进行校验
"prettier.singleAttributePerLine": false, // HTML元素有多个属性,每个属性格式化为单独一行
"editor.formatOnSave": true // 每次保存的时候将代码按格式进行修复3、koroFileHeader

添加表头注释
"fileheader.customMade": {
//此为头部注释
"Description": "",
"Version": "1.0",
"Author": "name",
"Date": "",
"LastEditors": "name",
"LastEditTime": ""
},4、Code Spell Checker

检查单词拼写错误 (只限驼峰式命名和下划线式)
五、工具类
1、Markdown Preview Enhanced

md语法预览插件
2、Image preview

鼠标悬浮在链接上可及时预览图片
3、SVG preview

svg预览
4、AZ AL Dev Tools/Al Code Outline

可以为当前的文件添加导航
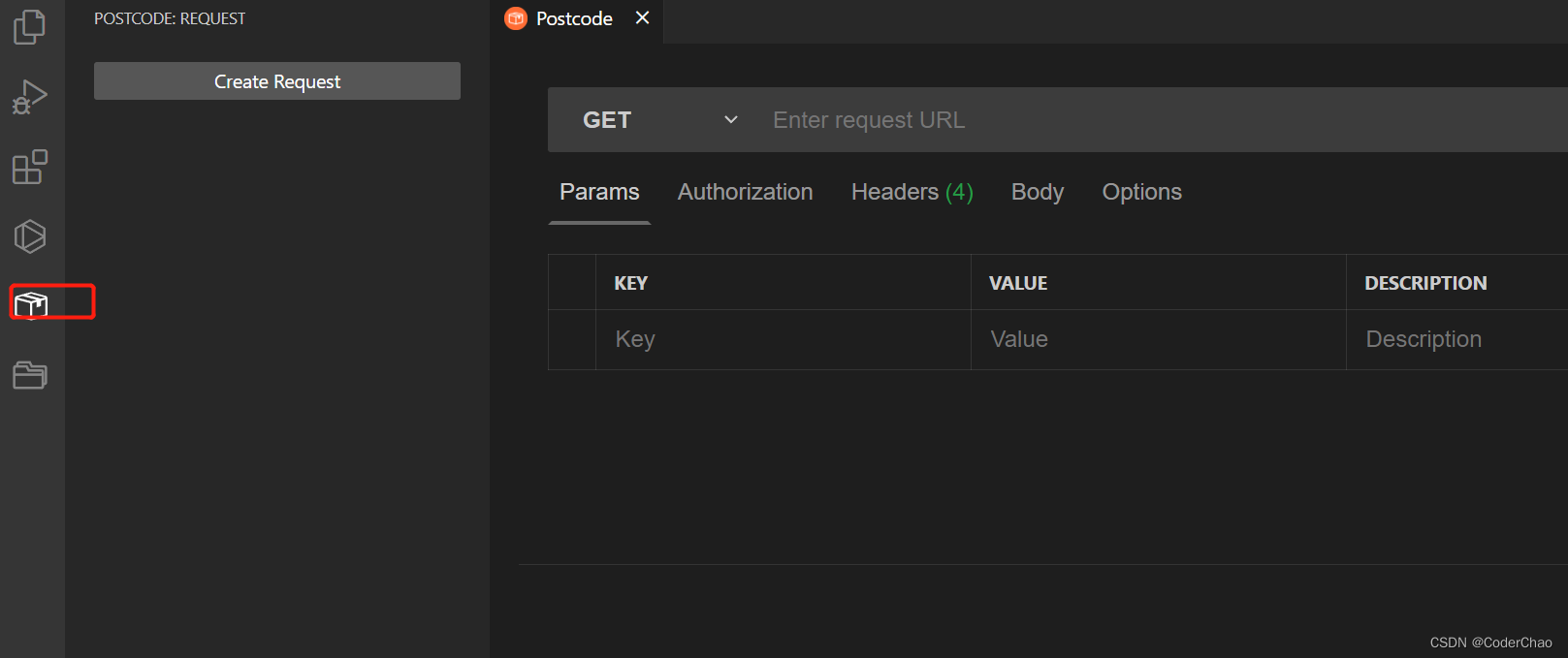
5、Postcode


在vscode中使用postman
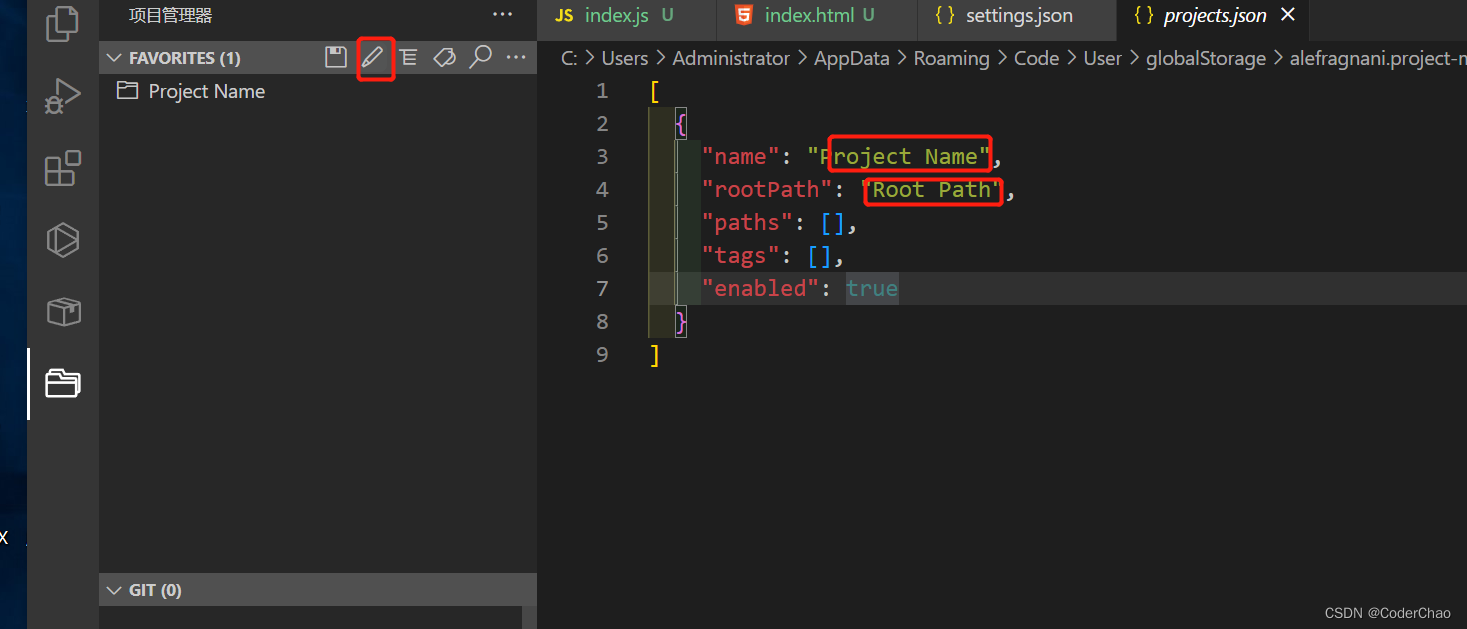
6、project manager


项目管理工具























 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










