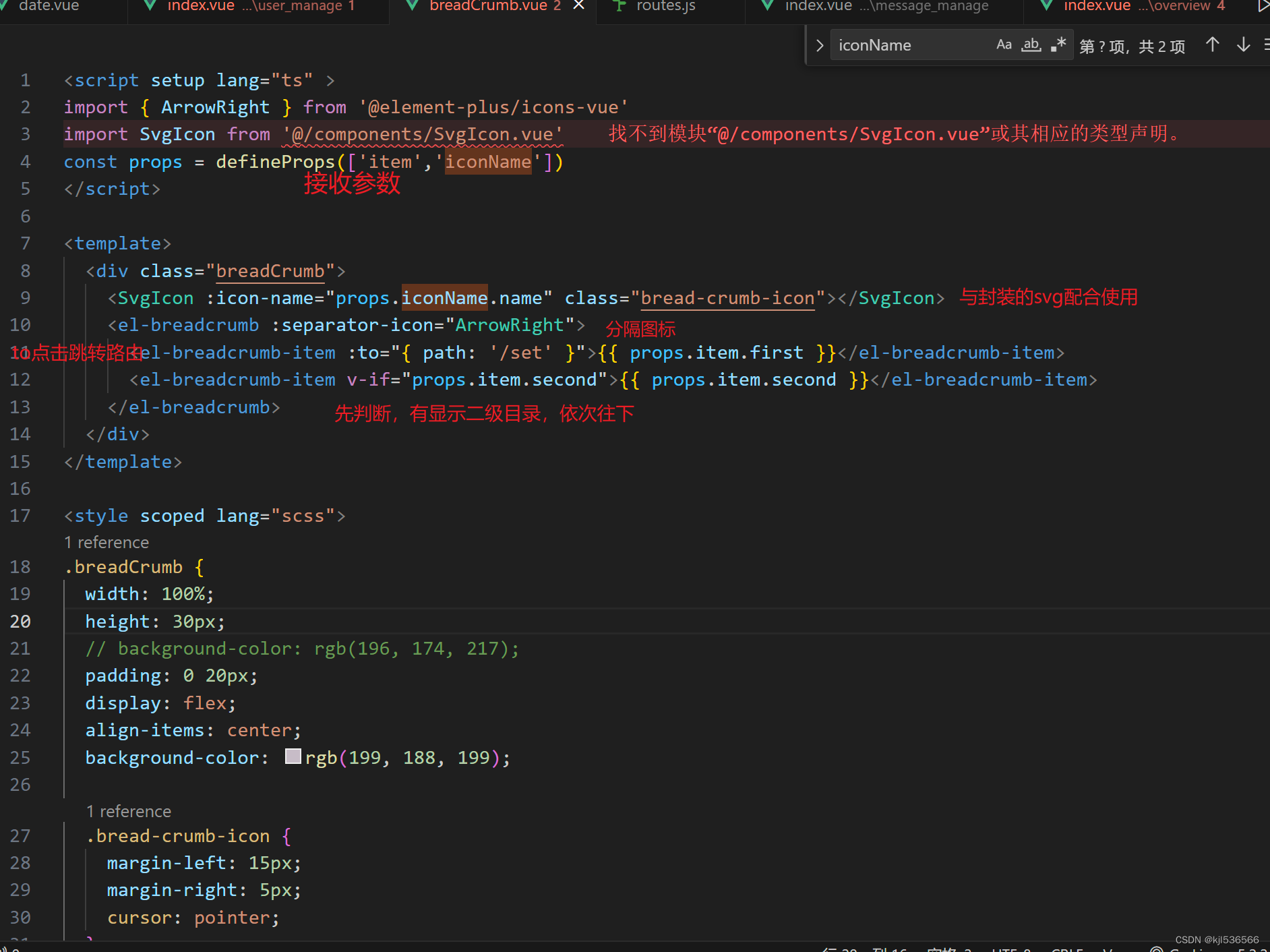
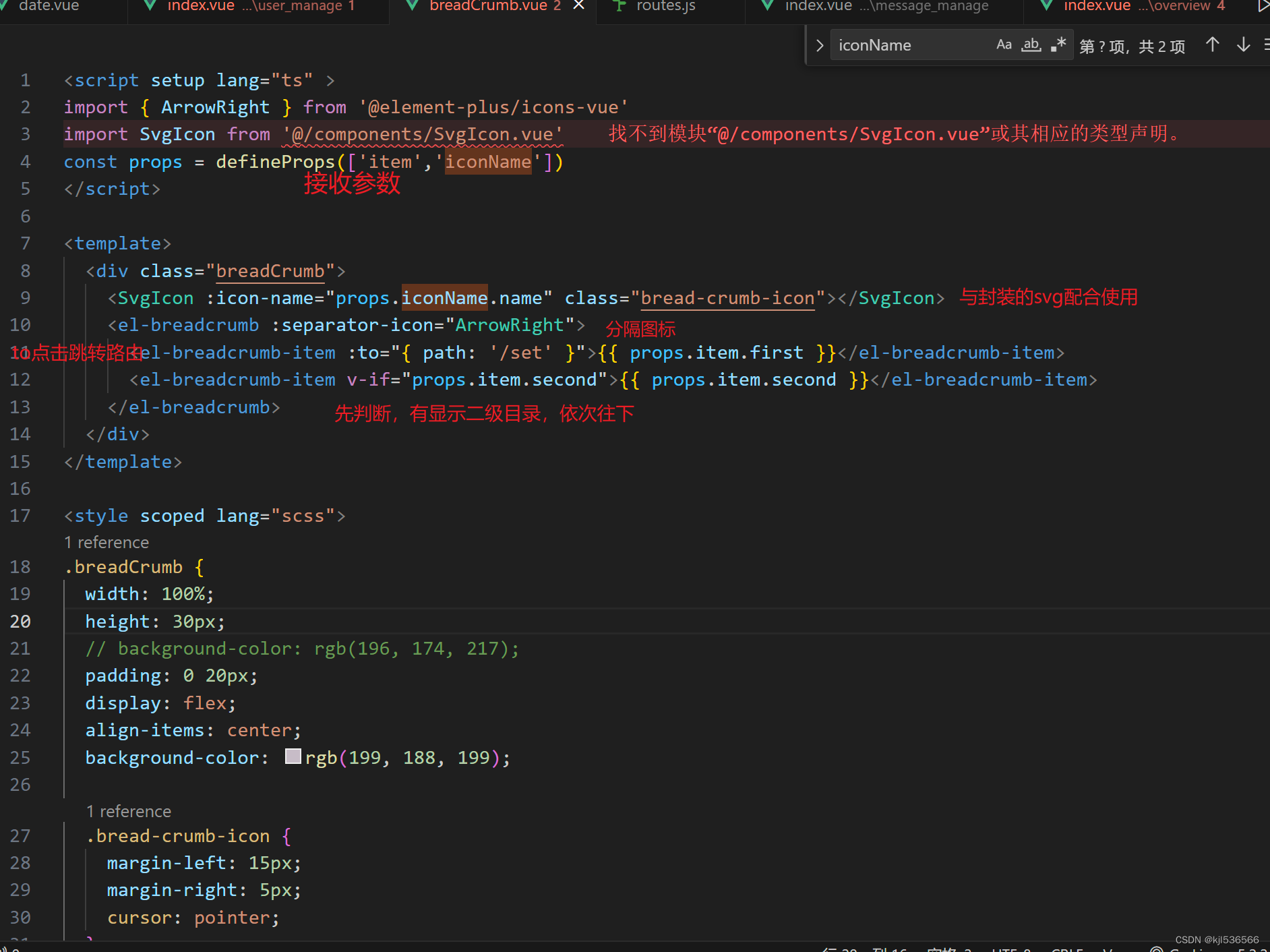
breadCrumb.vue
<script setup lang="ts" >
import { ArrowRight } from '@element-plus/icons-vue'
import SvgIcon from '@/components/SvgIcon.vue'
const props = defineProps(['item','iconName'])
</script>
<template>
<div class="breadCrumb">
<SvgIcon :icon-name="props.iconName.name" class="bread-crumb-icon"></SvgIcon>
<el-breadcrumb :separator-icon="ArrowRight">
<el-breadcrumb-item :to="{ path: '/set' }">{{ props.item.first }}</el-breadcrumb-item>
<el-breadcrumb-item v-if="props.item.second">{{ props.item.second }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<style scoped lang="scss">
.breadCrumb {
width: 100%;
height: 30px;
// background-color: rgb(196, 174, 217);
padding: 0 20px;
display: flex;
align-items: center;
background-color: rgb(199, 188, 199);
.bread-crumb-icon {
margin-left: 15px;
margin-right: 5px;
cursor: pointer;
}
}
:deep(.el-breadcrumb__item) {
height: 30px;
line-height: 30px;
font-size: 16px;
}
// 进入
:deep(.el-breadcrumb__inner:hover) {
background-image: -webkit-linear-gradient(bottom, #543278, #fd8403, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
cursor: pointer;
}
//离开颜色
:deep(.el-breadcrumb__inner.is-link:hover) {
color: rgb(119, 117, 117);
cursor: pointer;
}
</style>
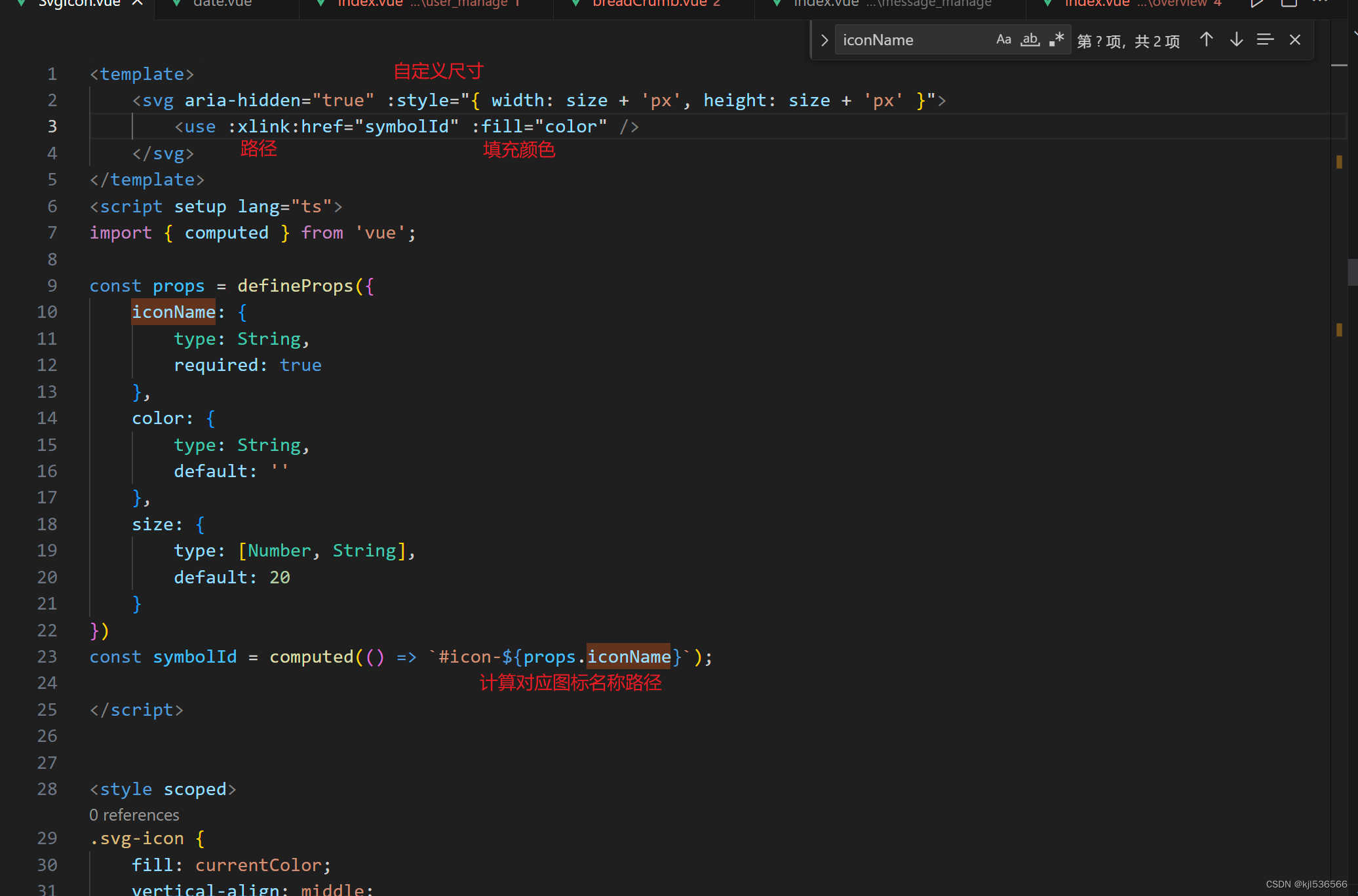
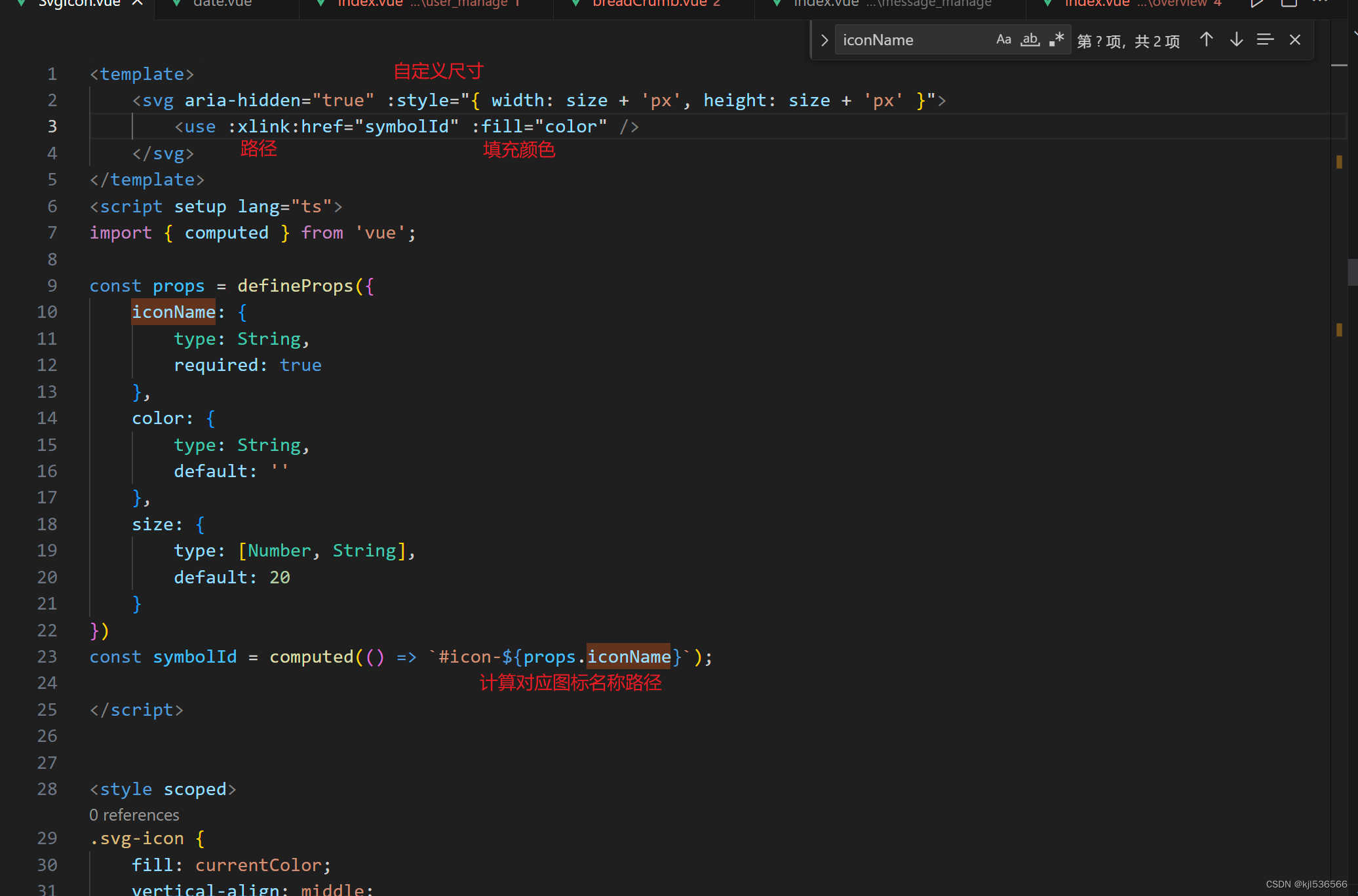
SvgIcon.vue.vue
<template>
<svg aria-hidden="true" :style="{ width: size + 'px', height: size + 'px' }">
<use :xlink:href="symbolId" :fill="color" />
</svg>
</template>
<script setup lang="ts">
import { computed } from 'vue';
const props = defineProps({
iconName: {
type: String,
required: true
},
color: {
type: String,
default: ''
},
size: {
type: [Number, String],
default: 20
}
})
const symbolId = computed(() => `#icon-${props.iconName}`);
</script>
<style scoped>
.svg-icon {
fill: currentColor;
vertical-align: middle;
}
</style>
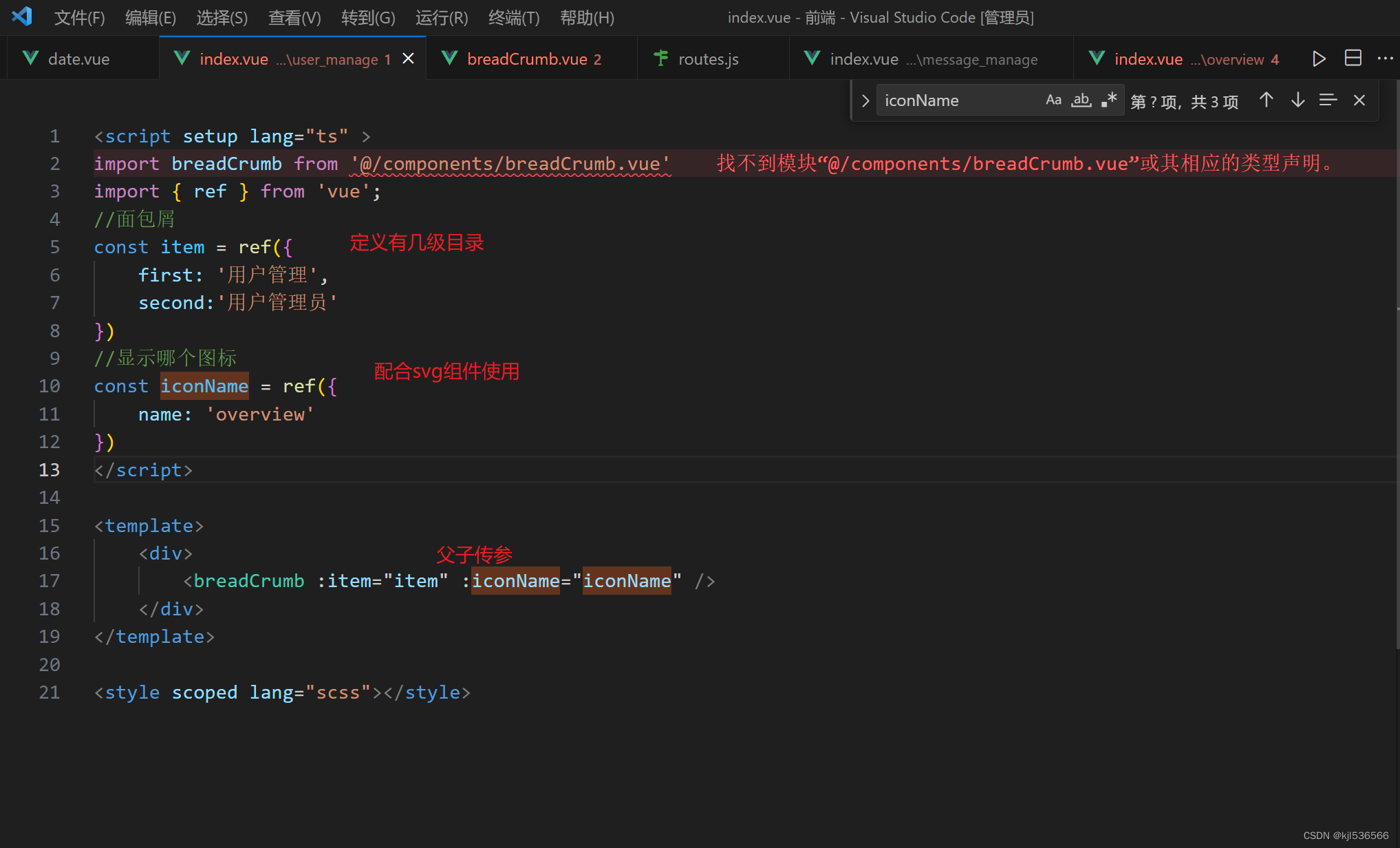
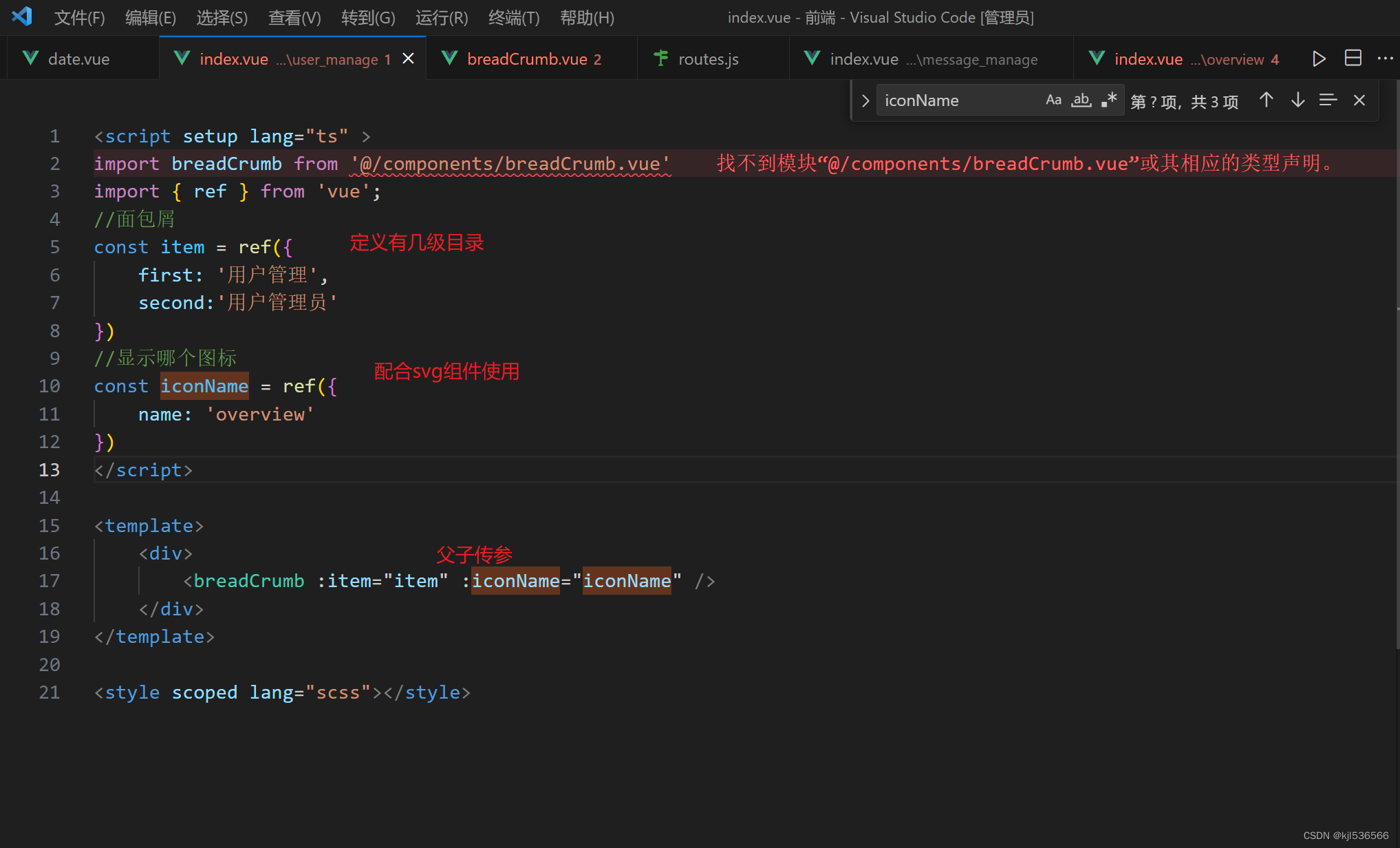
使用案例index.vue
<script setup lang="ts" >
import breadCrumb from '@/components/breadCrumb.vue'
import { ref } from 'vue';
//面包屑
const item = ref({
first: '用户管理',
second:'用户管理员'
})
//显示哪个图标
const iconName = ref({
name: 'overview'
})
</script>
<template>
<div>
<breadCrumb :item="item" :iconName="iconName" />
</div>
</template>
<style scoped lang="scss"></style>
图片





























 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










