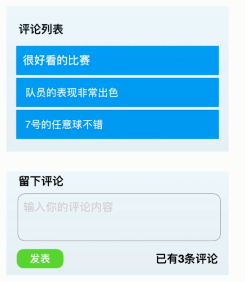
一、实例分析


二、留言本实例编码
- 将提升的变量放在App.js组件中
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import ComponentBox from './components/ComponentBox';
import CommentList from './components/CommentList';
class App extends Component{
// 提升变量
constructor(props) {
super(props)
this.state = {
components : ['This is my first reply']
}
}
render(){
return (
<div className="App">
<CommentList comments={this.state.components}/>
<ComponentBox/>
</div>
);
}
}
export default App;
- 新建组件CommentList.js
没有生命周期可以写成函数的形式
import React from 'react';
const CommentList = ({ comments }) => {
return(
<div className="comment-list-component">
<label>评论列表</label>
<ul className="list-group mb-3">
{
comments.map((comment,index)=>
<li key={index} className="list-group-item">{comment}</li>
)
}
</ul>
</div>
)
}
export default CommentList
- 实现每次添加留言自动添加到列表中
在ComponentBox.js中添加回调函数,在每次点击提交时将信息传出去
在App.js中添加参数
handleSubmit(event){
// 调用外部传入的方法进行处理
this.props.onAddComment(this.textInput.value)
// 防止跳转
event.preventDefault()
}
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import ComponentBox from './components/ComponentBox';
import CommentList from './components/CommentList';
class App extends Component{
// 提升变量
constructor(props) {
super(props)
this.state = {
components : ['This is my first reply']
}
this.addComment=this.addComment.bind(this)
}
// 最终进行的逻辑处理
addComment(comment){
// 更新components数组
this.setState({
// 使用新数值更新旧的列表
components: [...this.state.components,comment]
})
}
render(){
const {components} = this.state
return (
<div className="App">
<CommentList comments={components}/>
<ComponentBox
commentsLength={components.length}
onAddComment={this.addComment}
/>
</div>
);
}
}
export default App;
- 底部展示增加留言条数
在ComponentBox.js中添加评论条数,在App.js中赋值
<p>已有{this.props.commentsLength}条评论</p>
render(){
const {components} = this.state
return (
<div className="App">
<CommentList comments={components}/>
<ComponentBox commentsLength={components.length}/>
</div>
);
}






















 1822
1822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








