一,节点关系。
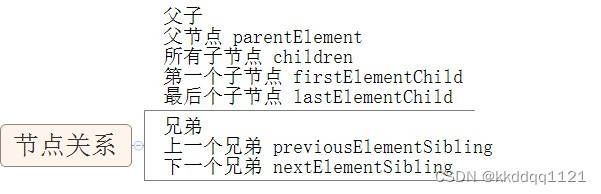
1.父子
(1)父节点 parentElement

(2)所有子节点 children

(3)第一个子节点 firstElementChild

(4) 最后个子节点 lastElementChild

2.兄弟
(1)上一个兄弟 previousElementSibling

(2)下一个兄弟 nextElementSibling

总结:

二,属性操作 。
1. getAttribute 获取属性
2. setAttribute 设置属性
3. removeAttribute 移除属性

总结:

三,节点信息 。
1. nodeName 节点的名称
2. nodeType 节点的类型
3. nodeValue 节点的值

总结:

四,fristChild 与 firstElementChild区别。
1. fristChild 第一个子节点(可以是文本,可以是元素)
2.firstElementChild 第一个元素子节点(只能是元素)
五,节点操作。
1.创建节点 document.createElement()

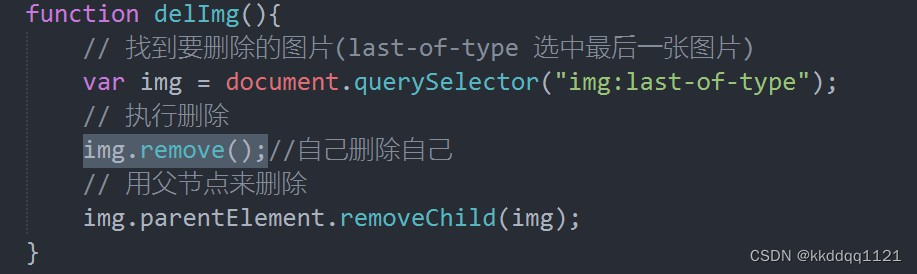
2. 删除节点:
(1)remove()
(2)parentElment.removeChild()

3. 复制节点 ,不带子节点 cloneNode(false)

4. 复制节点,带子节点 cloneNode(true)

5. 插入节点
(1)parent.appendChild(elem) 将elem插入到parent最后面
(2)parent.insertBefore 把新的节点插入到 相关节点的前面

总结:

六,表格操作。
1.创建行 row = table.insertRow()
2.设置列的内容 col.innerText="xxx"

3. 选择第一行 table.firstElementChild.fristElementChild

总结:

七. select 下拉框。
1.创建一个option
var option = new Option(text,value)
2.插入一个option
select.add(option,before)

总结:

八,事件的注册
1.DOM0 在html标签中
<h1 οnclick="callMe()">
2.DOM1 实现js与html分离
btn.οnclick=callMe;
btn.onclick = function(){}
(多次注册,只会执行最后一个)
3.DOM2 可以添加多个,也可以移除
btn.addEventListener(“click”,callMe)
btn.addEventListener("click",function(){})
4.移除全部click
btn.removeEventListenter("click")
移除一个
btn.removeEventListenter("click",callMe)

总结:

九,className属性。

十,常用事件 。

十一,获取样式属性值。

十二,获取类样式的方法 。
1.getComputedStyle() //全局方法
2.currentStyle //ie专有的方法





















 2976
2976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








