很多时候我们都有JavaScript在客户端做验证,比如必填选项,格式验证等,如果不合法则不让表单提交。但是对于重要的信息如果不在服务器端再做一次验证,是很有风险的。下面的简单示例证明了这一点。
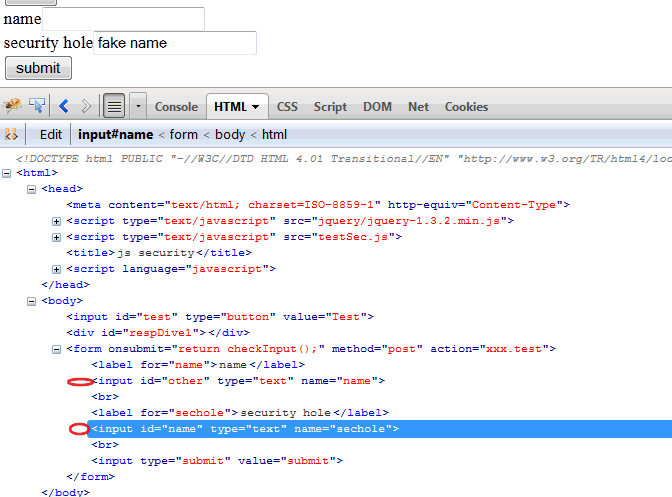
HTML文件如下,页面上有两个文本输入框,一个的id是name,一个id是sechole。JavaScript在客户端对name做检查,简单起见,这里的验证规则是必须填值。验证通过后提交到服务器端的一个servlet。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>js security hole</title>
<script language='javascript'>
function checkInput(){
var name = document.getElementById("name");
if(name.value.length==0){
alert("name invalid");
return false;
}
return true;
}
</script>
</head>
<body>
<form action="xxx.test" method="post" οnsubmit="return checkInput();">
<label for="name">name</label><input id="name" name="name" type="text"><br>
<label for="sechole">security hole</label><input id="sechole" name="sechole" type="text">
<br>
<input type="submit" value="submit">
</form>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








