1. 设计目标
实现一个类似微信的底部tab栏切换
2. 功能说明
一个类微信的app,现阶段完成功能为点击对应按钮能够切换到对应界面
3. 代码解析
1).头部
使用LinearLayout布局。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#E8E8E8"
android:gravity="center"
android:paddingTop="44dp"
android:paddingBottom="10dp"
android:text="微信"
android:textColor="@color/black"
android:textSize="20sp" />
</LinearLayout>2).底部
外层使用LinearLayout垂直布局,内层使用LinearLayout水平布局,内嵌四个导行按钮,分别对应聊天,联系人,发现和个人中心界面。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/LinearLayout0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:background="@drawable/underline"
app:layout_constraintTop_toTopOf="parent"
android:baselineAligned="false">
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:paddingTop="10dp">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="40dp"
app:srcCompat="@drawable/ic___wx" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12dp"
android:layout_gravity="center"
android:text="微信" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:paddingTop="10dp">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="40dp"
app:srcCompat="@drawable/ic___txl" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12dp"
android:layout_gravity="center"
android:text="通讯录" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:paddingTop="10dp">
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="40dp"
app:srcCompat="@drawable/ic___fx" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12dp"
android:layout_gravity="center"
android:text="发现" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:paddingTop="10dp">
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="40dp"
app:srcCompat="@drawable/ic___me" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12dp"
android:layout_gravity="center"
android:text="我" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>3).四个界面
创建四个Fragment类和对应的XML文件分别表示聊天,联系人,发现和个人中心界面。
以联系人界面为例:

xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="200dp"
android:textSize="50dp"
android:text="TextView1" />
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="200dp"
android:textSize="50dp"
android:text="TextView2" />
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="200dp"
android:textSize="50dp"
android:text="TextView3" />
<TextView
android:id="@+id/textView7"
android:layout_width="match_parent"
android:layout_height="200dp"
android:textSize="50dp"
android:text="TextView4" />
</LinearLayout>
</ScrollView>
</LinearLayout>java文件:
package com.example.applicationtest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class Fragment2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab02, container, false);
}
}4).MainActivity
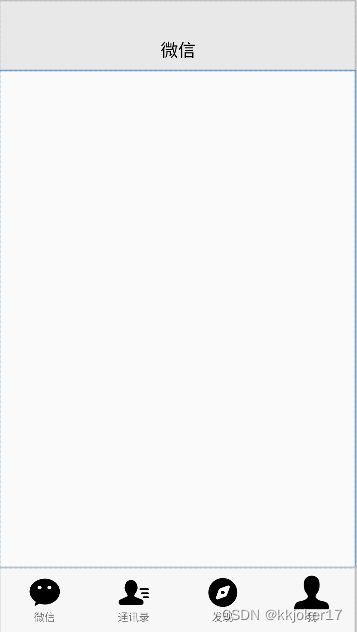
使用FrameLayout布局填充activity_main.xml中间部分四个内容区fragment

xml文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<include
android:id="@+id/include2"
layout="@layout/top"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/include"
app:layout_constraintTop_toBottomOf="@+id/include2"
app:layout_constraintVertical_bias="0.0"
tools:layout_editor_absoluteX="0dp">
</FrameLayout>
<include
android:id="@+id/include"
layout="@layout/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Java文件:
package com.example.applicationtest;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView1,imageView2,imageView3,imageView4;
private TextView textView1,textView2,textView3,textView4;
private Fragment fragment1, fragment2, fragment3, fragment4;
private LinearLayout linearLayout1, linearLayout2, linearLayout3, linearLayout4;
private FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
StatusBar statusBar = new StatusBar(MainActivity.this);
statusBar.setStatusBarColor(R.color.translucent);
statusBar.setStatusBarColor(R.color.transparent);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setNavigationBarColor(Color.TRANSPARENT);
}
setContentView(R.layout.activity_main);
event_init();
fragment_init();
}
private void fragment_init(){
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
fragment4 = new Fragment4();
Log.d("ffff","init");
manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction()
.add(R.id.frameLayout, fragment1)
.add(R.id.frameLayout,fragment2)
.add(R.id.frameLayout,fragment3)
.add(R.id.frameLayout,fragment4)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4)
;
transaction.commit();
}
private void event_init(){
linearLayout1 = findViewById(R.id.LinearLayout1);
linearLayout2 = findViewById(R.id.LinearLayout2);
linearLayout3 = findViewById(R.id.LinearLayout3);
linearLayout4 = findViewById(R.id.LinearLayout4);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
//四个svg
imageView1=findViewById(R.id.imageView1);
imageView2=findViewById(R.id.imageView2);
imageView3=findViewById(R.id.imageView3);
imageView4=findViewById(R.id.imageView4);
//四个文字
textView1=findViewById(R.id.textView1);
textView2=findViewById(R.id.textView2);
textView3=findViewById(R.id.textView3);
textView4=findViewById(R.id.textView4);
}
@SuppressLint("NonConstantResourceId")
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.LinearLayout1:
select(1);
break;
case R.id.LinearLayout2:
select(2);
break;
case R.id.LinearLayout3:
select(3);
break;
case R.id.LinearLayout4:
select(4);
break;
default:
break;
}
}
private void hideall(FragmentTransaction transaction){
transaction.hide(fragment1)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4);
Log.d("ffff","hide");
}
private void rebu(){
imageView1.setImageResource(R.drawable.ic___wx);
textView1.setTextColor(0xFF000000);
imageView2.setImageResource(R.drawable.ic___txl);
textView2.setTextColor(0xFF000000);
imageView3.setImageResource(R.drawable.ic___fx);
textView3.setTextColor(0xFF000000);
imageView4.setImageResource(R.drawable.ic___me);
textView4.setTextColor(0xFF000000);
}
private void select(int i) {
TextView textView_top = findViewById(R.id.textView_top);
FragmentTransaction transaction = manager.beginTransaction();
hideall(transaction);
switch (i) {
case 1:
transaction.show(fragment1);
textView_top.setText("微信");
rebu();
imageView1.setImageResource(R.drawable.ic___wx_this);
textView1.setTextColor(0xFF07C060);
Log.d("show","case1")
;
break;
case 2:
transaction.show(fragment2);
textView_top.setText("通讯录");
rebu();
imageView2.setImageResource(R.drawable.ic___txl_this);
textView2.setTextColor(0xFF07C060);
Log.d("show","case2")
;
break;
case 3:
transaction.show(fragment3);
textView_top.setText("发现");
rebu();
imageView3.setImageResource(R.drawable.ic___fx_this);
textView3.setTextColor(0xFF07C060);
Log.d("show","case3")
;
break;
case 4:
transaction.show(fragment4);
textView_top.setText("我的");
rebu();
imageView4.setImageResource(R.drawable.ic___me_this);
textView4.setTextColor(0xFF07C060);
;
break;
default:
break;
}
transaction.commit();
}
public static class StatusBar {
private Activity activity;
public StatusBar(Activity activity){
this.activity = activity;
}
public void setStatusBarColor(int color){
if (Build.VERSION.SDK_INT >= 21) {
View view = activity.getWindow().getDecorView();
view.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
activity.getWindow().setStatusBarColor(activity.getResources().getColor(color));
}
}
}
}4. 界面演示

4. 源码仓库地址





















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








