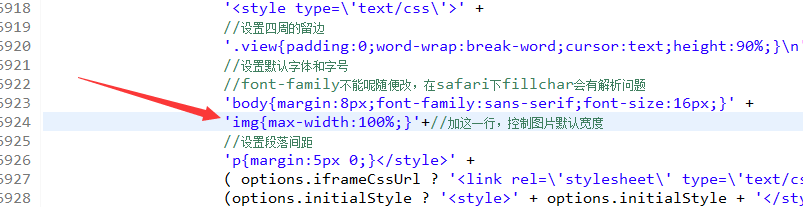
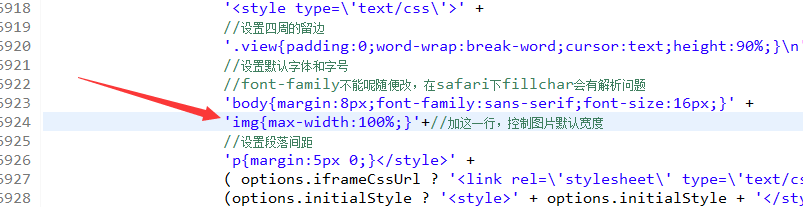
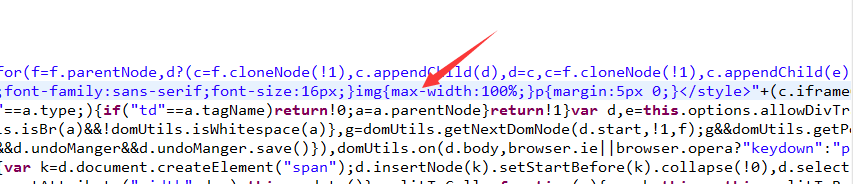
找到ueditor.all.js里的render: function (container)在里面添加'img{max-width:100%;}'+如下:














 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


