过程:
1.点击一个按钮,执行定义的js方法
2.在js方法里面,通过jquery里面封装方法,把数据提交到服务器
3.通过回调函数,接受到服务器信息,然后修改页面的html代码
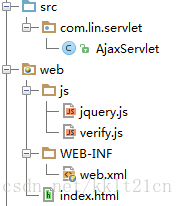
文件分布如图:
AjaxServlet代码如下:
package com.lin.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
PrintWriter out = response.getWriter();
out.println("hello world!");
}
protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
this.doPost(request, response);
}
}
jquery.js请到官方下吧。
versify.代码如下:
function verify(){
var usernameObj =$("#username");
var username = usernameObj.val();
$.get("check",null,callbak);
}
function callbak(data){
var htmlObj = $("#result");
htmlObj.html(data);
}web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<servlet>
<servlet-name>AjaxServlet</servlet-name>
<servlet-class>com.lin.servlet.AjaxServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AjaxServlet</servlet-name>
<url-pattern>/check</url-pattern>
</servlet-mapping>
</web-app>index,html代码如下:
<html>
<head>
<title>用户交谈</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/verify.js"></script>
</head>
<body>
<input type="text" id="username"/>
<input type="button" value="sumbit" οnclick="verify()"/><br/>
新信息是:<br/>
<span id="result"></span>
</body>
</html>
未点击按钮前:
点击之后:

























 3500
3500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








