嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)
V6.Dooring(可视化大屏搭建平台)
橙子6试卷(表单搭建引擎)
Nocode/WEP 文档知识引擎
最近在研究办公三件套(WPS),打算做个纯WEB版本的,偶然在github上发现了一款非常有意思的开源项目,它模仿了Office的PPT制作模式,做了一个WEB版的PPT,我觉得大家可能也很感兴趣,今天就给大家分享一下。

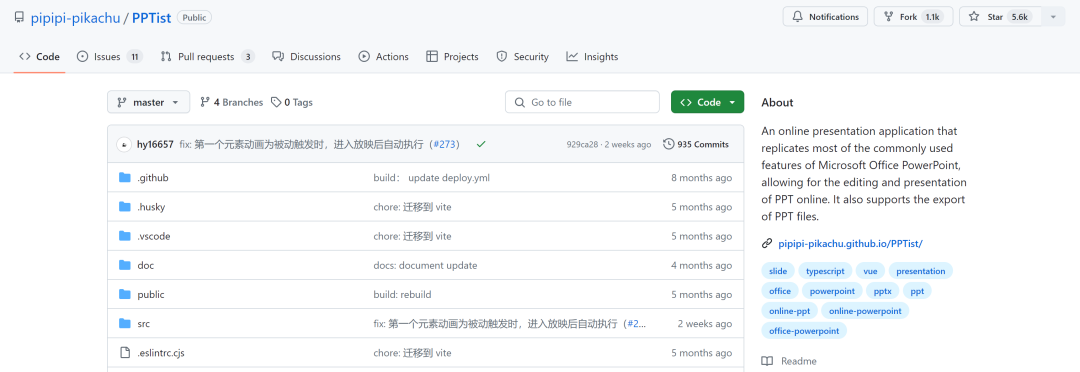
github地址:https://github.com/pipipi-pikachu/PPTist
功能点介绍

我们可以看到它已经有5.6k star,还是有很多开发者关注的,而且技术栈上使用的大家最熟悉的Vue3 + Typescript, 方便大家更低成本的上手。
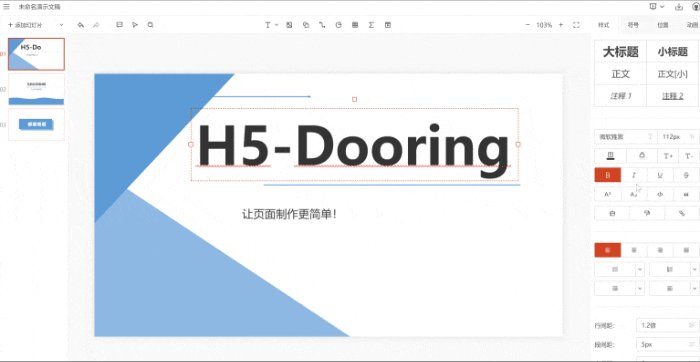
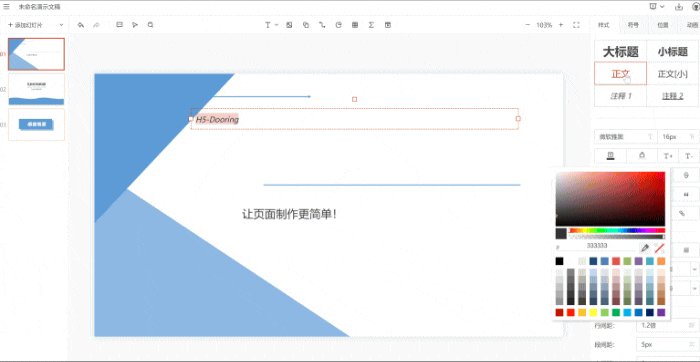
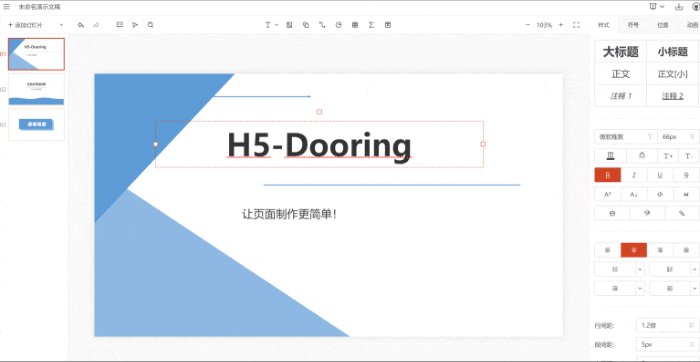
接下来我介绍几个比较有意思的功能点。
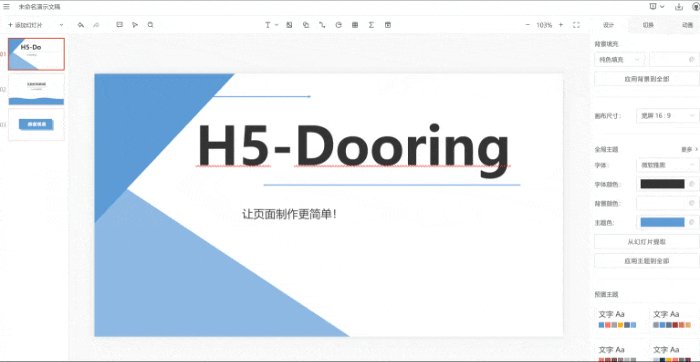
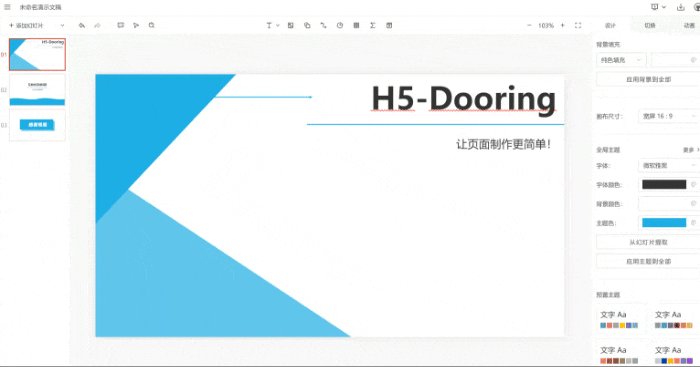
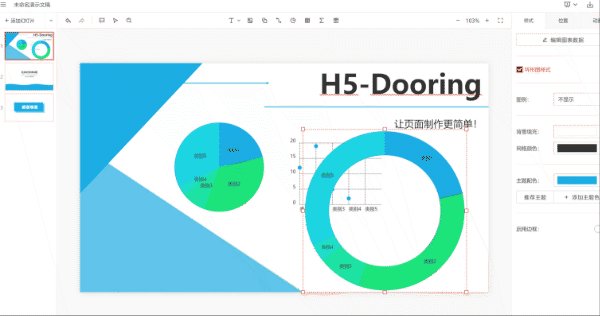
1. 内置丰富主题风格

我们可以在右侧面板一键切换不同的主题。
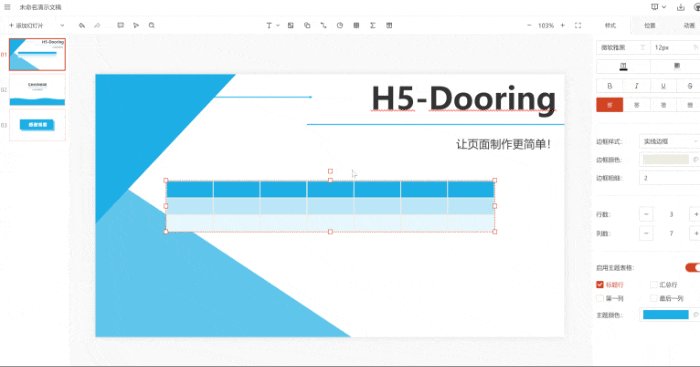
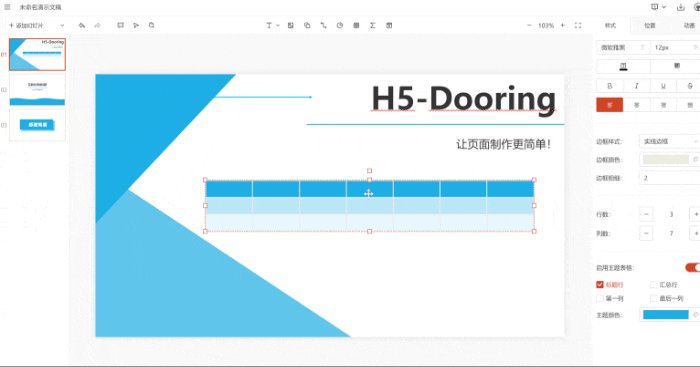
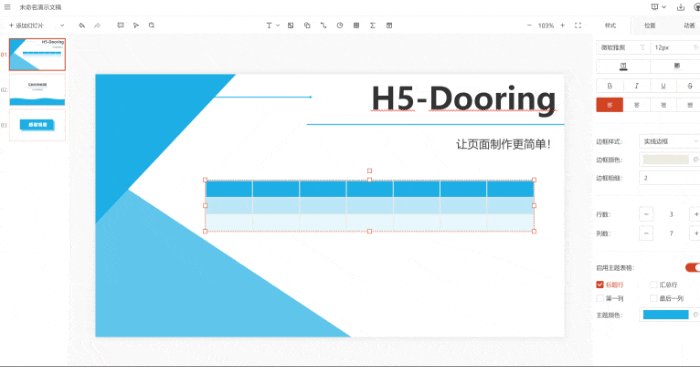
2. 支持插入表格

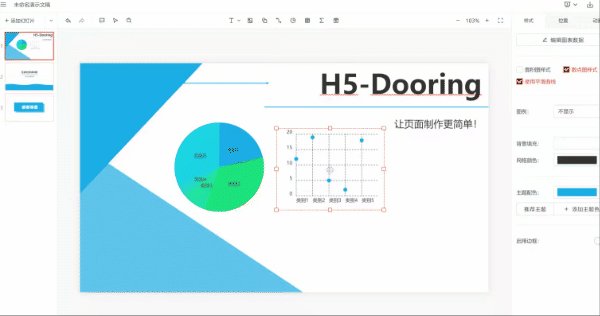
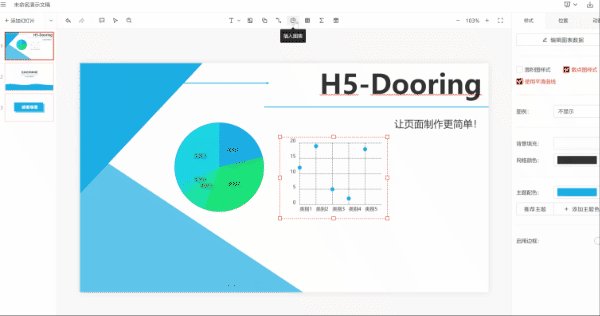
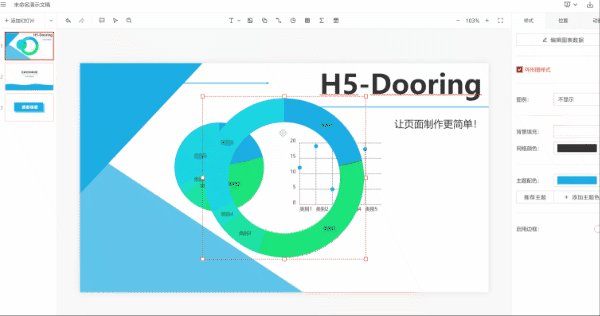
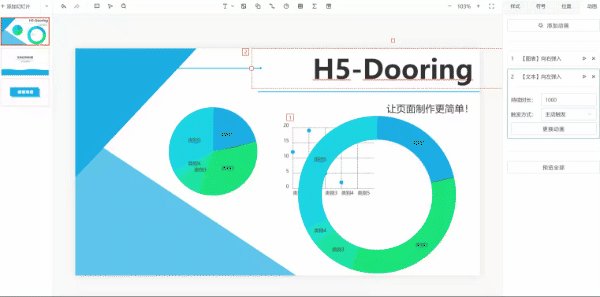
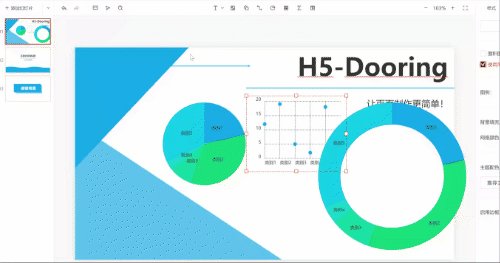
3. 支持插入图表

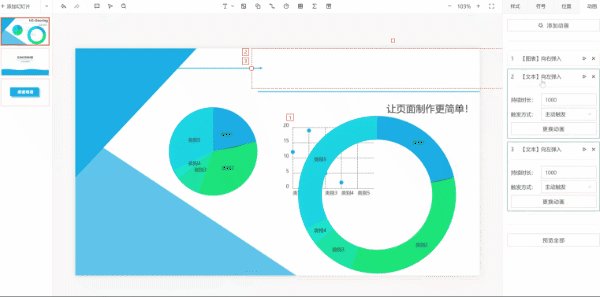
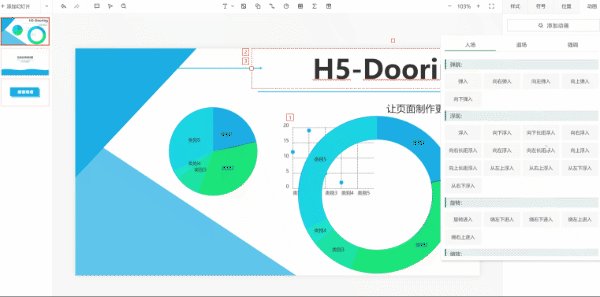
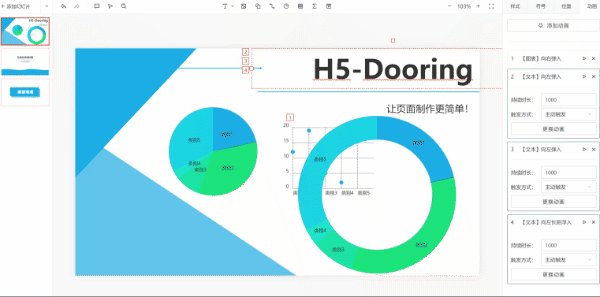
4. 支持插入复杂动画

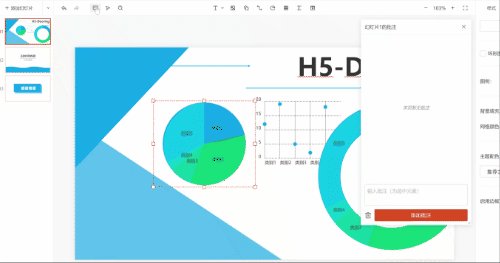
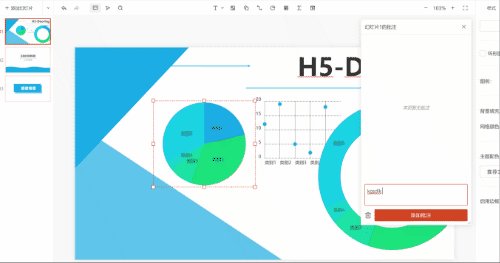
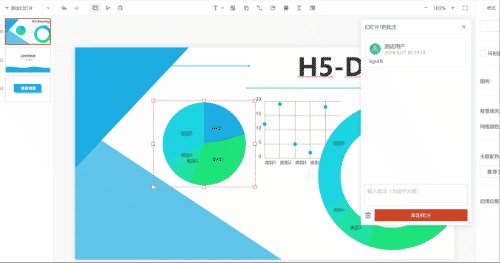
5. 支持对元素添加批注

当然还有很多小功能大家也可以自行探索,我打算好好研究一下它的设计思路,
如果大家有好的开源项目,也欢迎随时在留言区反馈交流~
今日博学结束,各位早点下班~
PS:由于服务器在国外, 所以建议大家git到本地体验~
github地址:https://github.com/pipipi-pikachu/PPTist
欢迎star + 反馈~

往期精彩





















 3242
3242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








