先看需求:两个Label,要求蓝色的label紧跟在红色的label文字后面
ok首选正常添加约束
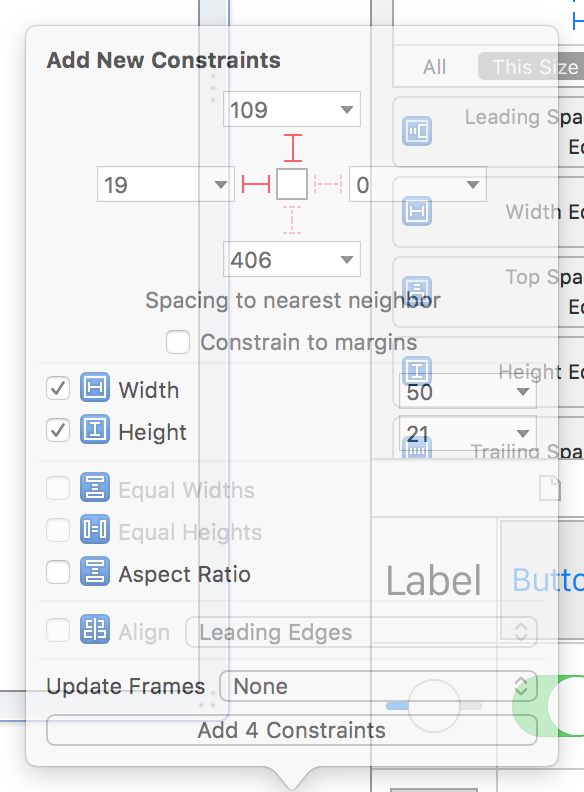
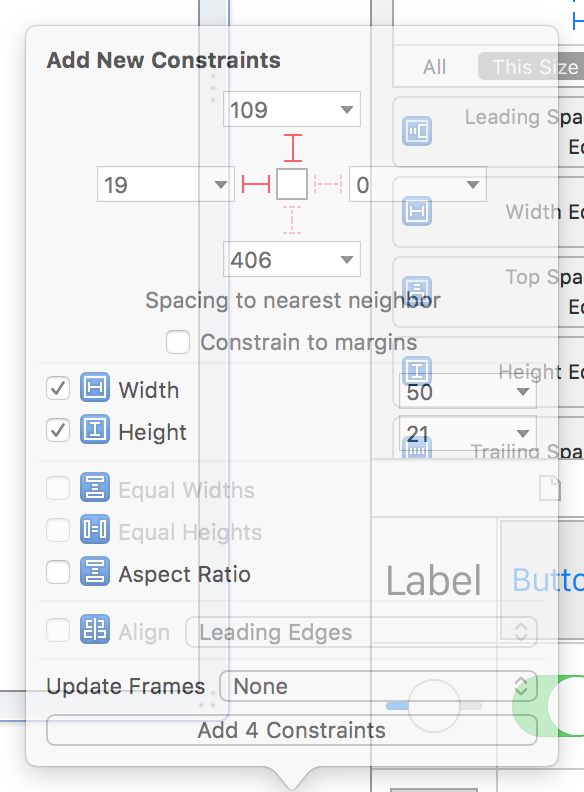
红色的Label添加宽度,高度,左边,上边约束

蓝色的Label添加宽度,高度,左边,和红色的水平对齐(图片省略)
下面是最关键的步骤
下面是最关键的步骤
下面是最关键的步骤(重要的事情说三遍)
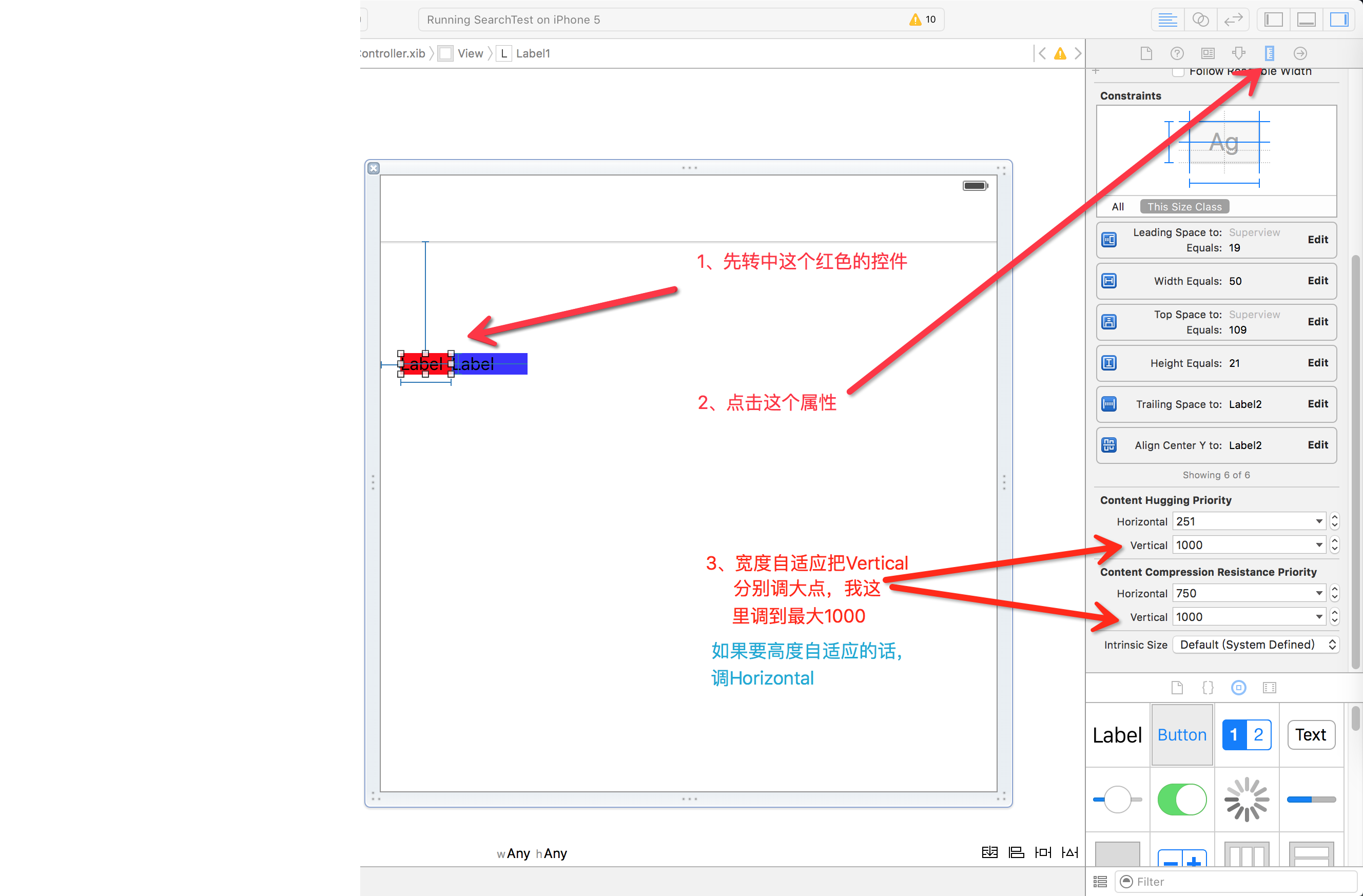
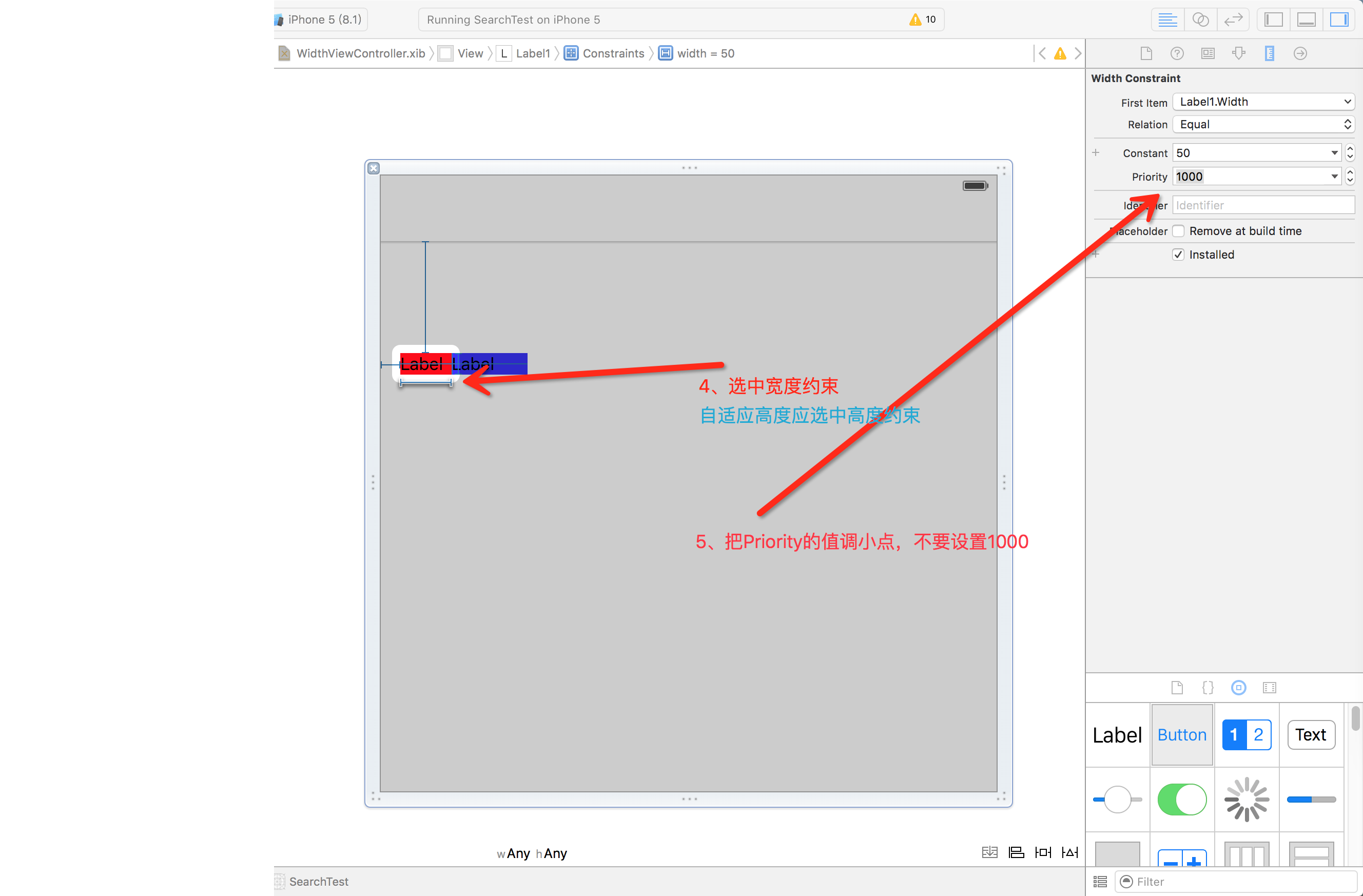
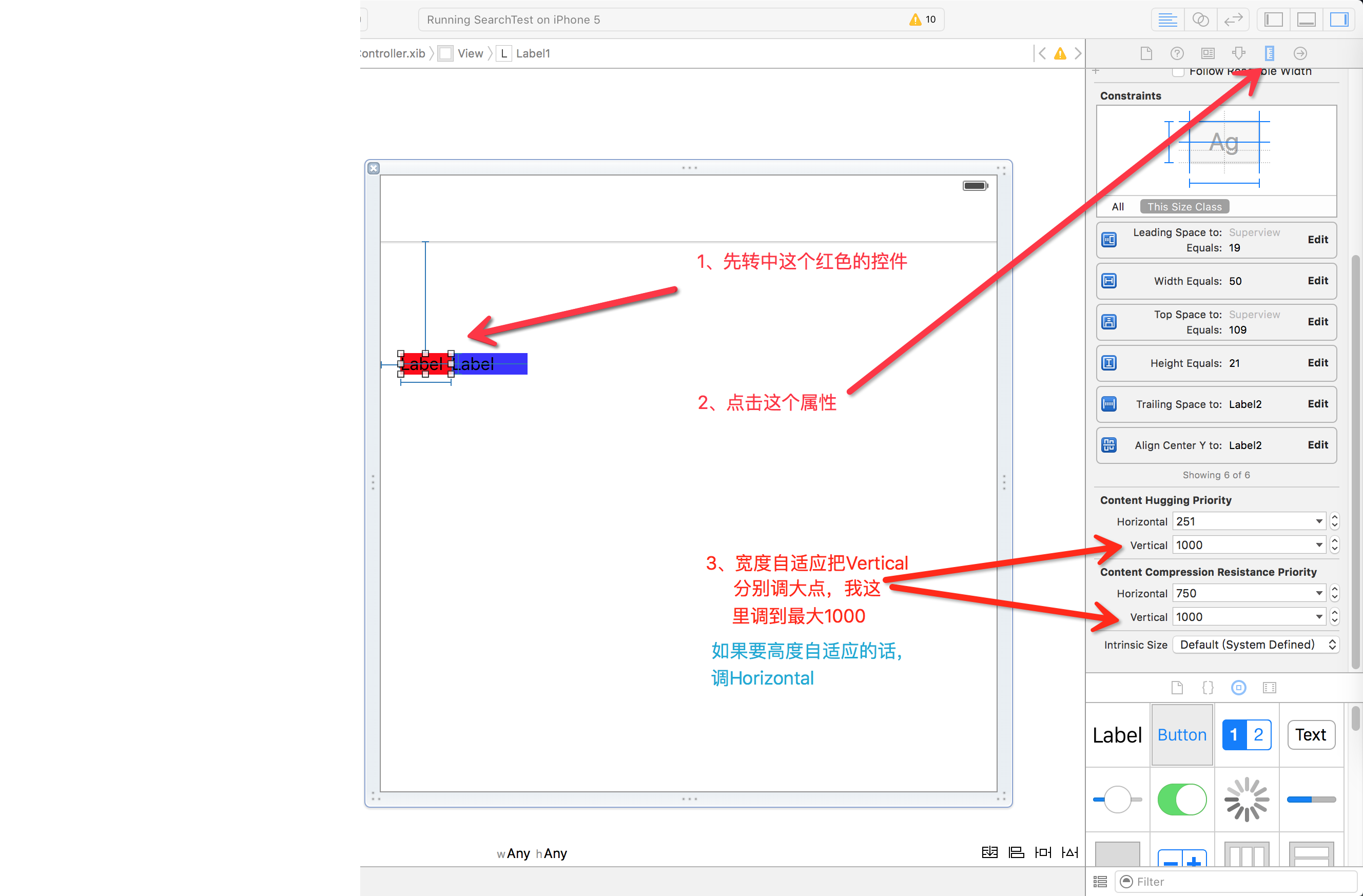
第一步:

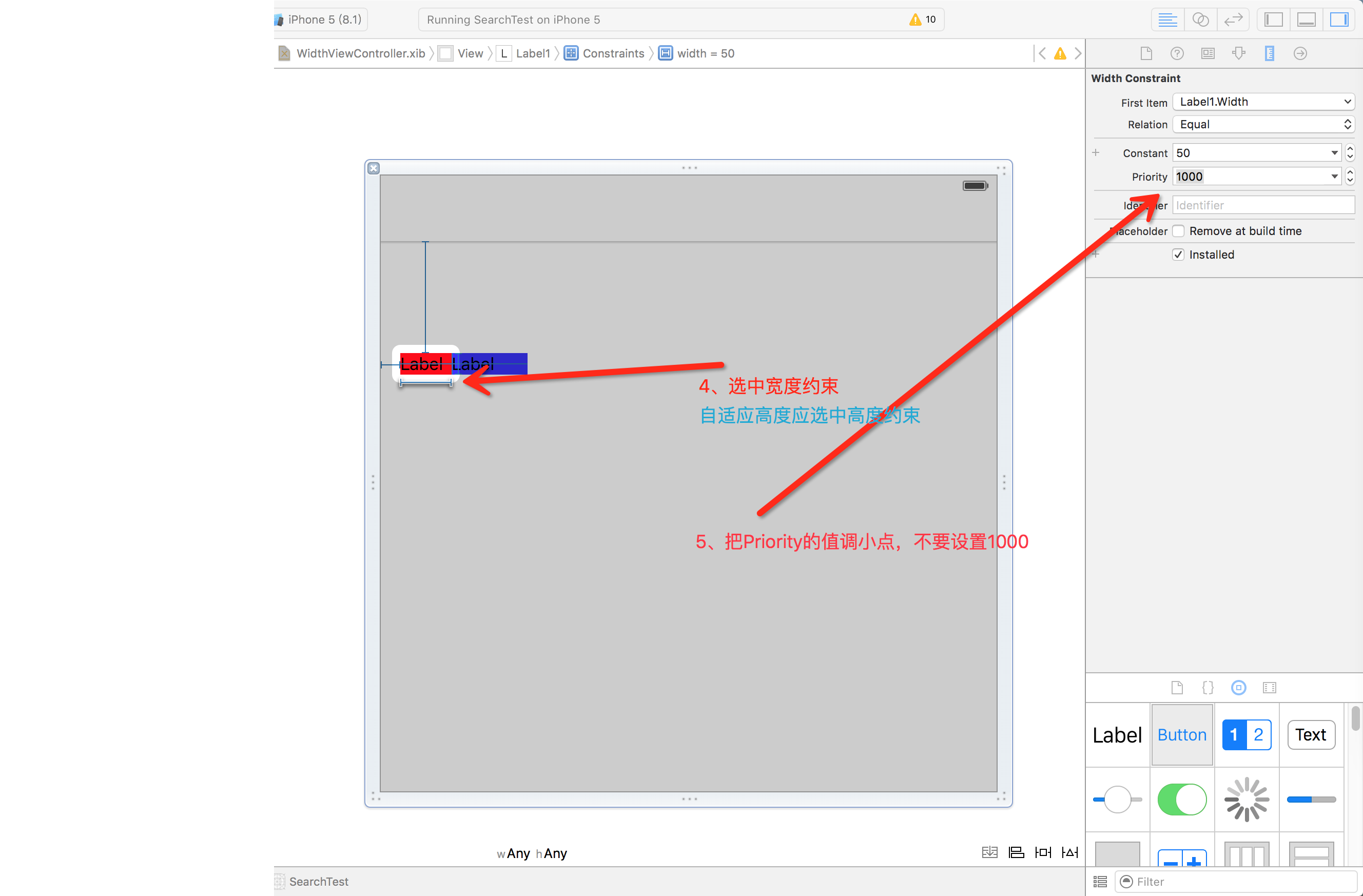
第二步:

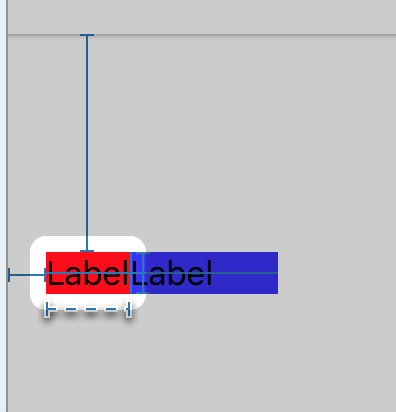
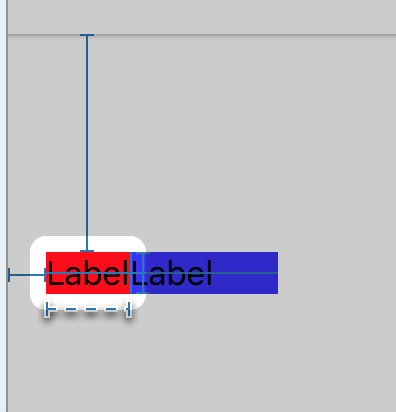
选完之后你会发现宽度约束变成虚线的了

这样就大功告成了,下面看效果吧
(初始化了红色label的text)
 本文详细介绍了在iOS与Android应用中如何通过简单步骤实现关键布局调整,确保不同平台上的用户界面一致性。包括使用约束、对齐等方法来优化布局设计,并通过实例展示实际操作过程。
本文详细介绍了在iOS与Android应用中如何通过简单步骤实现关键布局调整,确保不同平台上的用户界面一致性。包括使用约束、对齐等方法来优化布局设计,并通过实例展示实际操作过程。
先看需求:两个Label,要求蓝色的label紧跟在红色的label文字后面
ok首选正常添加约束
红色的Label添加宽度,高度,左边,上边约束

蓝色的Label添加宽度,高度,左边,和红色的水平对齐(图片省略)
第一步:

第二步:

选完之后你会发现宽度约束变成虚线的了

这样就大功告成了,下面看效果吧
(初始化了红色label的text)
 3466
3466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


