这两天一直在找data-defer属性设置一个html时,为什么跳转不出来?
代码贴出:
<div id="page5" class="panel" title="办公平台" data-defer="login.html" ></div>
在侧边栏或页脚引用该panel:
<li><a href="#page5">login</a></li>
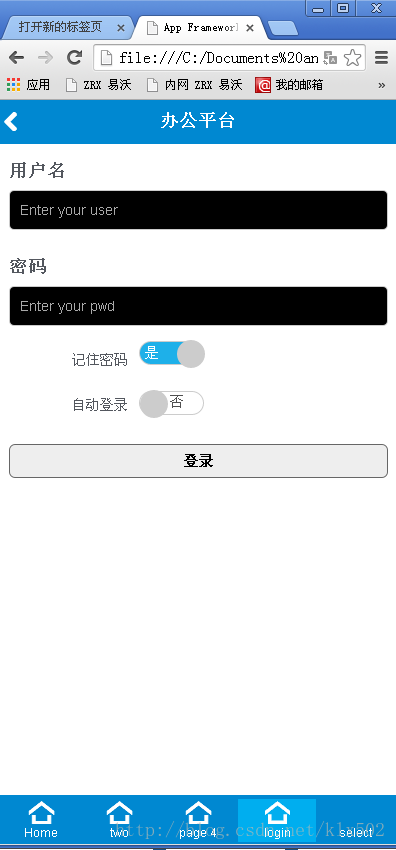
login.html的代码:
<input type="hidden" id="islonin" value="false" />
<div class="formGroupHead">用户名</div>
<input type='text' id="txtusername" class='af-ui-forms' placeholder="Enter your user" style="background-color:Black">
<div class="formGroupHead">密码</div>
<input type='password' id="txtpassword" class='af-ui-forms' placeholder="Enter your pwd" style="background-color:Black"><br />
<div>
<label>记住密码</label><input id="recordPwd" type="checkbox" name="recordPwd" class="toggle" checked="checked">
<label for="recordPwd" data-on="是" data-off="否"><span></span></label><br />
<label>自动登录</label><input id="autologin" type="checkbox" name="autologin" class="toggle">
<label for="autologin" data-on="是" data-off="否"><span></span></label>
</div>
<br />
<a class="button block" id="btnLogin">登录</a>
之后点击 a标签显示不出来登录界面login.html的内容
谷歌调试:
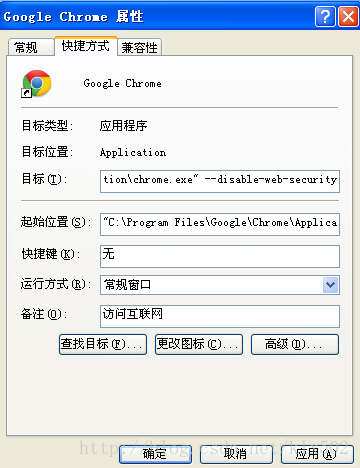
解决办法:
在属性下添加: --disable-web-security
重启浏览器即可,关闭所有窗口
重新加载页面
原因是一个跨域问题
其实也不是很懂,日后再回来更新
























 3018
3018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








