react-native的GitHub地址:https://github.com/facebook/react-native
react-native的文档地址:http://facebook.github.io/react-native/docs/getting-started.html
1.准备工作:
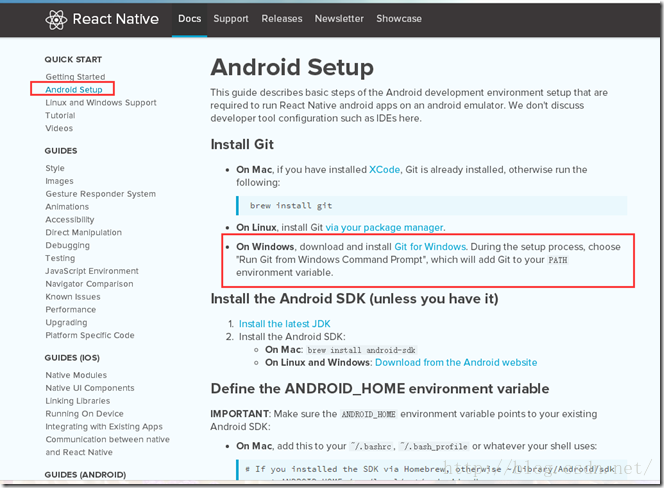
打开开发文档点击'Android Setup',可以看到我们需要这些东西:
(a)安装Git from Windows(傻瓜式安装)
(b)Android SDK(配置ANDROID_HOME环境)
(c)使用Gradle构建的(如果你已经在使用Android Studio的这些的都可以忽略了)

注:(这些工作要准备好不然最后出错就好坑了)
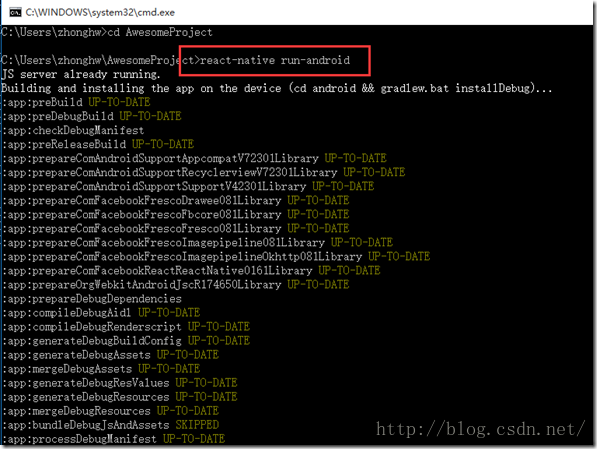
2.开始:




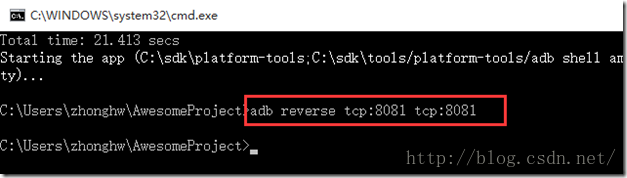
接下来重新打开一个cmd并切换到AwesomProject目录
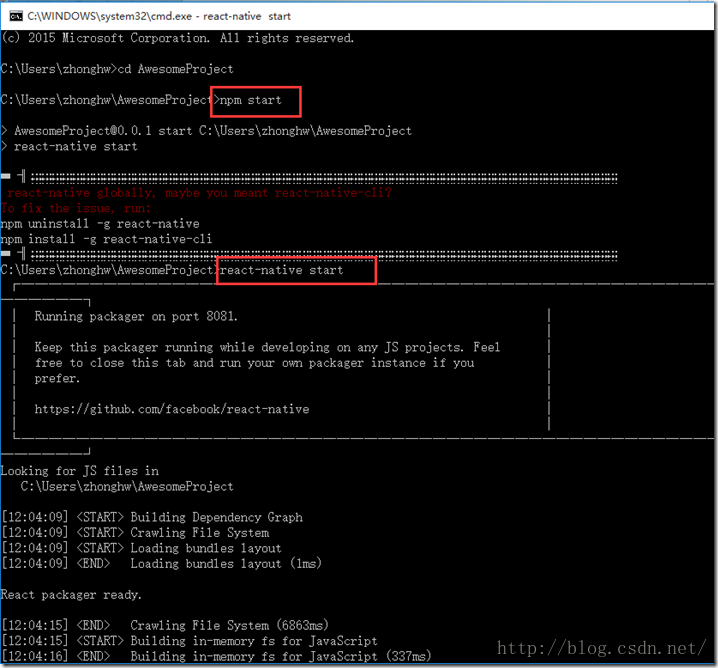
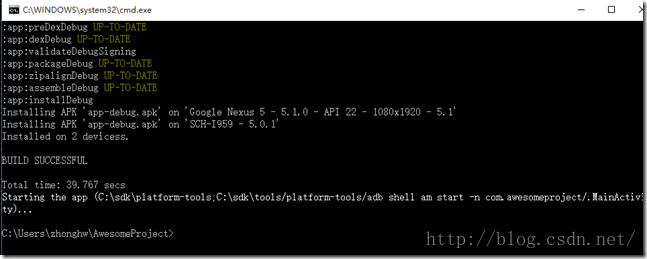
执行 npm start,会显示如图的提示,然后再输入react-native start命令。如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.

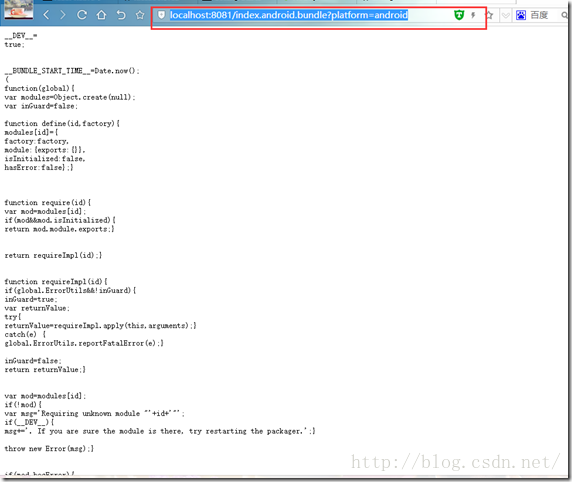
我们在浏览器证明服务是否启动:
在浏览器输入地址:http://localhost:8081/index.android.bundle?platform=android
如果显示下图的那样,那就证明服务已经启动了。如果没有启动的话,接下来那就不用做啦~~~直接break吧





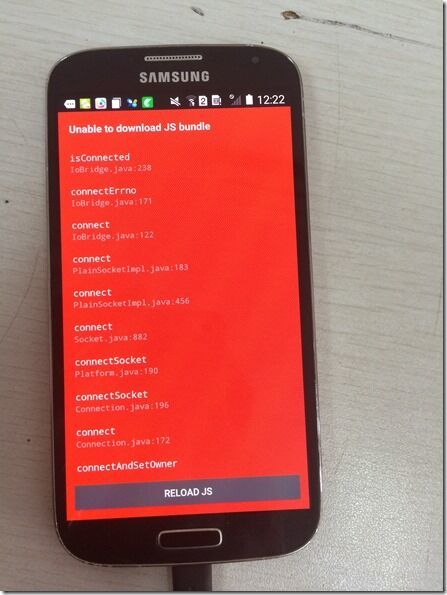
真机需要网络需要在同一个局域网(开个WIFI热点就可以了)
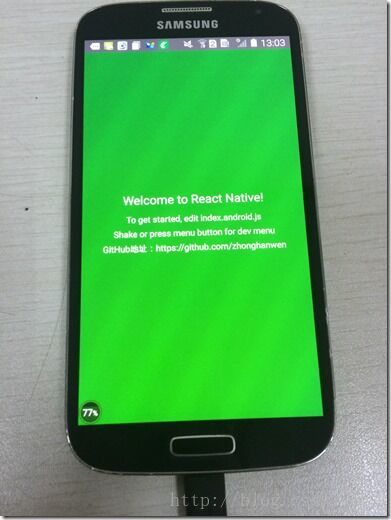
运行在真机上出现以下这种情况。。。怎么办

(这手机系统是5.0.1的)
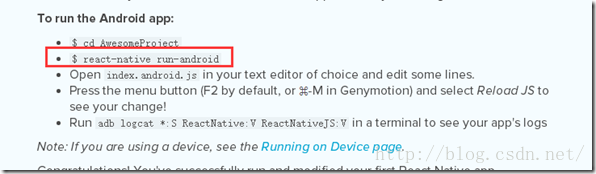
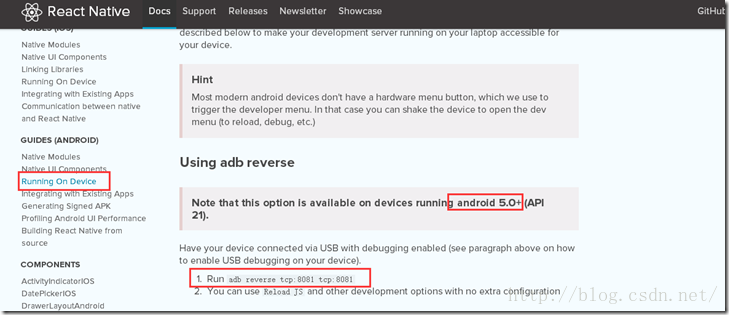
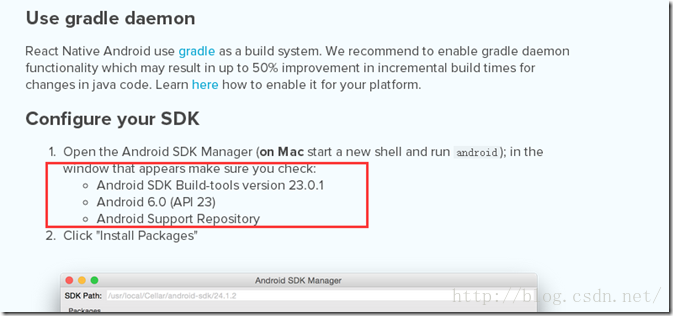
在官方文档可以看到



以上有误,请大家谅解和纠正。
来自:http://my.oschina.net/common1140/blog/550501

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








