转载请注明出处:http://blog.csdn.net/klxh2009/article/details/51121034 本文出自【付小华的博客】
Vector:矢量的意思
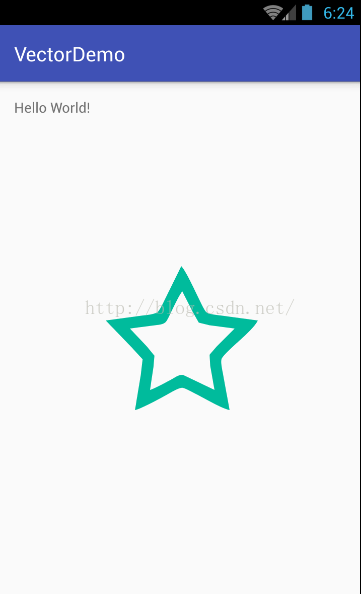
我们知道,在安卓开发过程中,经常使用到png格式的图片资源,这种图片需要有不同分辨率来做屏幕适配,当图片数量很大时,被打包的图片资源占据了app的绝大部分容量,使用Vector来创建图片,将大大减少png图片的使用,提高开发性能。废话不多说,可以先看下效果:
这就是一个矢量图,下面我来讲讲怎么来实现它吧:
所需工具:
1、阿里巴巴矢量图库(http://www.iconfont.cn/)
2、GIMP(GNU Image Manipulation Program)
其中,GIMP我提供了两种下载方式:
百度网盘:http://pan.baidu.com/s/1sl9VnRZ
3、Android Studio
实现步骤:
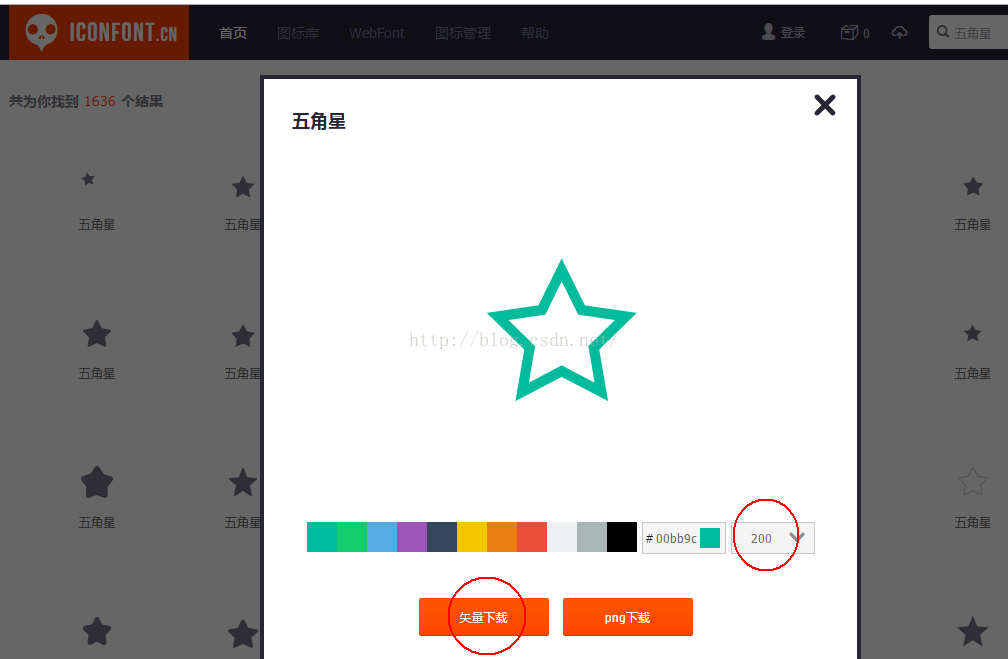
1、从阿里巴巴矢量图库下载需要的svg矢量图
(注意这里的尺寸)
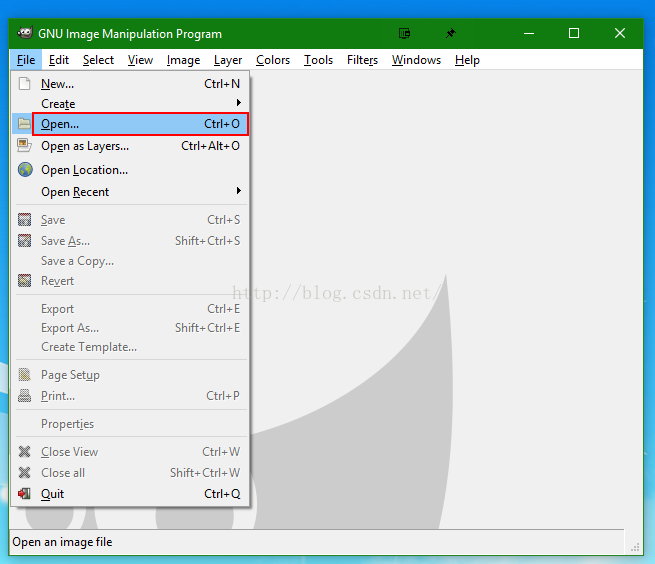
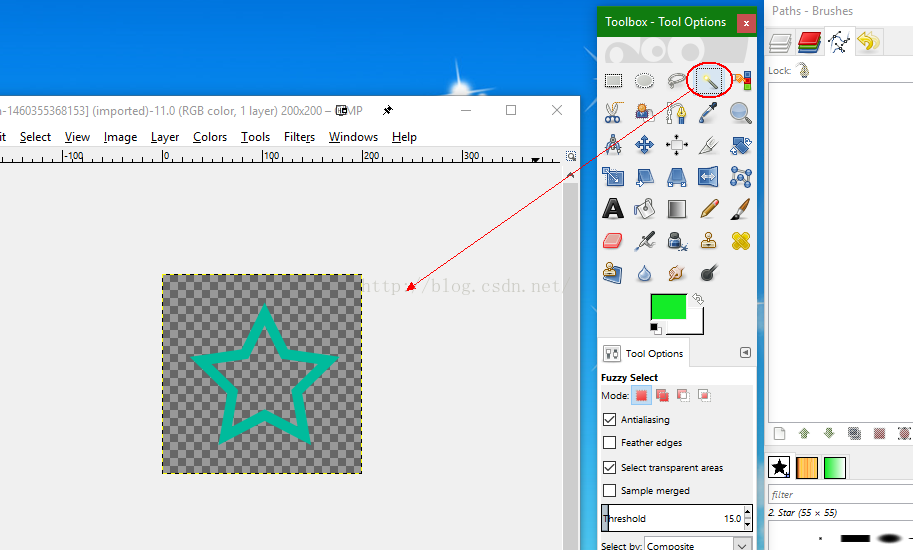
2、使用已经安装好了的GIMP打开下载的这个矢量图
3、选择Tool Options下的魔棒点击刚刚打开的五角星
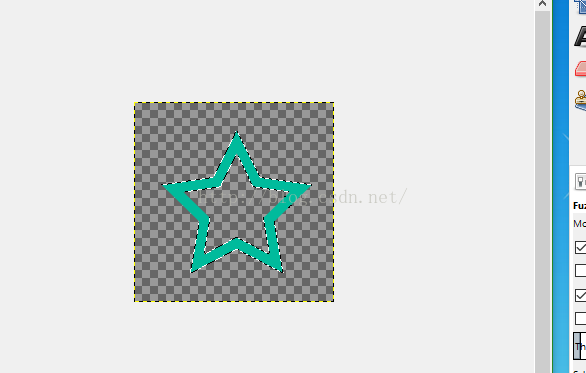
(这是选中之后的效果,出现蚂蚁线,,,会PS的同学应该对这个很明白的)
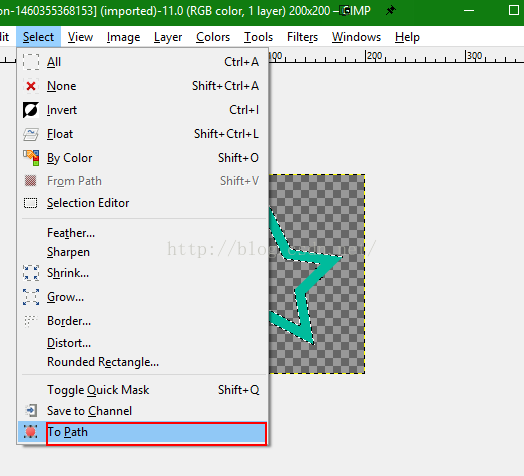
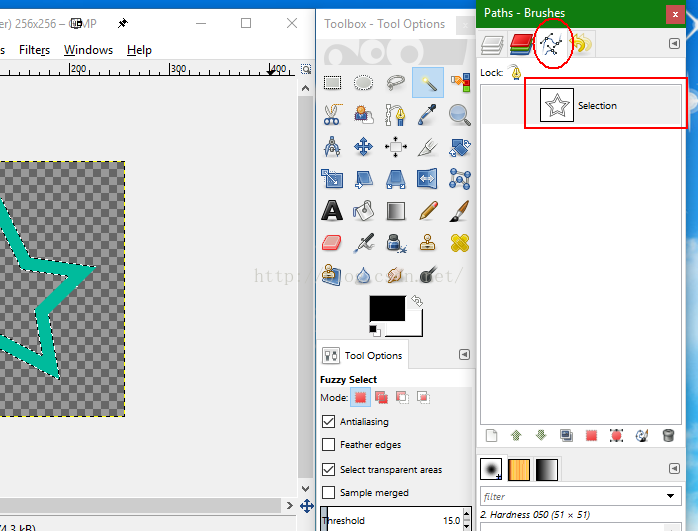
4、然后再按图示操作:选择【Select】-->【To Path】,就可以看到右边的Brushes窗口下的Paths选项里多了个路径。

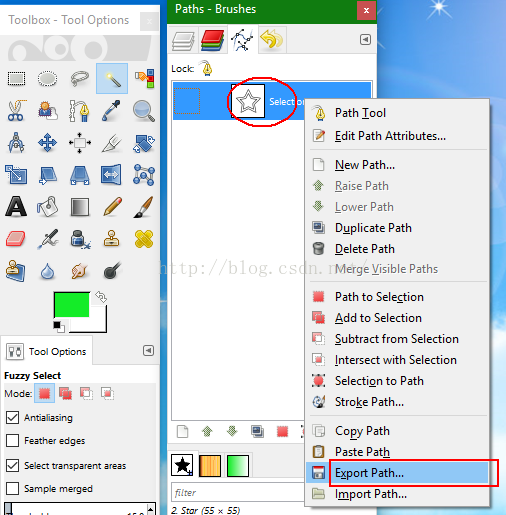
5、导出路径
导出时选择自己需要导出到的路劲,输入文件名,建议导出使用xml格式的文件,我这里为“star.xml”,然后点击save
6、打开star.xml文件,可以看到好多数字,在path节点下的d里,这里的值就是我们需要的
7、我们使用Android Studio来写代码,在drawable目录下新建一个star_path.xml文件,内容如下:
其中需要注意这里的viewportHeight和viewportWidth值,设置太小就不能看到它的预览图了
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="200dp"
android:height="200dp"
android:viewportHeight="200"
android:viewportWidth="200">
<path
android:fillColor="#00BB9C"
android:pathData="M 120.25,62.00
C 121.56,64.62 124.79,71.70 126.63,73.44
129.39,76.04 138.05,76.58 142.00,77.13
142.00,77.13 178.00,82.00 178.00,82.00
174.13,90.18 158.14,103.06 150.99,110.04
148.73,112.24 143.25,117.35 142.11,120.00
140.83,122.98 142.80,131.54 143.42,135.00
143.42,135.00 150.00,171.00 150.00,171.00
142.14,169.53 124.31,158.91 116.00,154.75
113.30,153.40 105.49,149.02 103.00,148.88
99.54,148.69 91.24,153.75 88.00,155.58
81.75,159.10 61.89,169.90 56.00,171.00
56.00,171.00 61.80,136.00 61.80,136.00
61.80,136.00 63.60,120.58 63.60,120.58
63.60,120.58 53.00,109.00 53.00,109.00
53.00,109.00 27.00,82.00 27.00,82.00
27.00,82.00 63.00,77.13 63.00,77.13
67.09,76.56 75.64,76.00 78.61,73.44
81.01,71.37 84.64,63.21 86.25,60.00
86.25,60.00 102.00,28.00 102.00,28.00
106.72,32.72 116.58,54.66 120.25,62.00 Z
M 91.25,75.00
C 90.14,77.23 88.11,81.97 86.51,83.57
83.98,86.09 79.42,86.24 76.00,86.73
76.00,86.73 51.00,90.00 51.00,90.00
51.00,90.00 68.00,108.00 68.00,108.00
68.00,108.00 75.36,117.00 75.36,117.00
75.36,117.00 74.41,128.00 74.41,128.00
74.41,128.00 71.00,151.00 71.00,151.00
75.21,149.77 88.51,142.63 93.00,140.14
96.31,138.31 100.02,135.40 104.00,136.17
104.00,136.17 135.00,151.00 135.00,151.00
135.00,151.00 130.75,127.00 130.75,127.00
130.75,127.00 130.11,116.00 130.11,116.00
130.11,116.00 137.00,108.00 137.00,108.00
137.00,108.00 155.00,90.00 155.00,90.00
155.00,90.00 130.00,86.73 130.00,86.73
130.00,86.73 119.39,84.15 119.39,84.15
119.39,84.15 113.14,73.00 113.14,73.00
113.14,73.00 103.00,53.00 103.00,53.00
99.46,57.45 94.06,69.34 91.25,75.00 Z" />
</vector>8、最后在布局文件里使用:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.shenhua.vectordemo.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/star_path" />
</RelativeLayout>目录结构:
OK,就是如此简单。
































 3988
3988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








