1.定位的专业解释
(1)语法
position : static | absolute | fixed | relative
(2) 说明
定位的方法有很多种,它们分别是静态(static),绝对定位(absolute),固定(fixed),相对定位(relative)。其中,最常用也是最实用的两个定位方法:绝对定位(absolute)、相对定位(relative)。
绝对定位(absolute):将被赋予此定位方法的对象从文档流中拖出,使用left,right,top, bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据 body 对象左上角作为参考进行定位。绝对定位对象可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。
相对定位(relative):对象不可层叠,依据left,right,top,bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
2.定位的形象解释
我先来架设一个虚拟的场景:有一个矩形的房间,里面还有一个水桶装了些水,水里还浸泡着一个西瓜,这个房间半空中还有不少的钩子用于挂东西用。现在我把网页元素与上面物件对应上,那么房间就是一个网页,水桶是网页中的一个板块,桶中的水就是文本流,西瓜就是将要被定位的对象。
(1)贡献的绝对定位(absolute)
对照前面解释,如果西瓜被赋予绝对定位,那么就等于把西瓜从水中捞起来挂在半空中的钩子上,水桶中西瓜原来占用的空间水会自动填补它(绝对定位对象会让出自己原先占用位置,所以说它是贡献的)。此时如果之前没有对水桶进行定位设定,那么被拿起的西瓜位置不会再受水桶位置影响,水桶怎么移动,西瓜还是挂在原来位置,至于西瓜要怎放,则以房间左上角(body左上角)为准,用left,right,top,bottom值来定位。但是如果水桶也给出了定位设置(通常是相对定位,下面有讲到这一实用技巧),此时西瓜的摆放就没有那么自由了,尽管此时西瓜被拿起来了不会影响水桶中的水(文本流),但它还是要听桶的话,桶会告诉西瓜“你可以活动,但应该在我的范围内走动,比方说我要你在我左上方1米处,你就要跟死这一点,我走你也要跟着走”,如果桶中有很多个西瓜,可以全部拿出来吊到半空中,它们将被安排在不同高度的空间(层),所以在房顶垂直往下看,有可能看到不同西瓜层叠在一起的情况(这个所谓的高度在网页中是不存在的,就像FLASH动画中的不同层上安排了元素,但它们在看时不会有深度感觉)。可见绝对定位的对象参考目标是它的父级,专业称之为包含块。
(2)自私的相对定位(relative)
相对定位一个最大特点是:自己通过定位跑开了还占用着原来的位置,不会让给他周围的诸如文本流之类的对象。相对定位也比较独立,做什么事它自己说了算,要定位的时候,它是以自己本身所在位置偏移的(相对对象本身偏移)。再拿前边作比如来解,那么此时西瓜似乎是有魔法的,如果西瓜通过相对定位在水桶中偏移了你会看到一个现实生活中不存在的现象:水中有一个地方水凹下去了,周围的水不能填补它,西瓜看起来在旁边,如果搅动一下桶中的水,那个凹的位置会发现改变(文本流对相对定位对象还存在影响),但是凹处到西瓜出现的距离始终保持一致。可见文本流与它之间还会互相影响,因为对象并没有真正脱离文本流,就像有两个人在同一层楼水平移动的过程中会有碰头的机会。
(3)总结两种定位的特征
绝对定位就像是把不同对象安排到了一栋高楼的不同楼层(一般指不是第一层,我们这里理解为文本流就放在首层),它们互不影响,但是它们怎么移动与你楼的地基和面积(父级)有关。相对定位指对象还是在首层楼与文本流一起存放,它们之间肯定存在影响。
(4)对特殊情况的补充
在用相对定位和绝对定位的时候,有一种情况是它们的定位值用到了负值则对象可沿相反方向移动,刚才说到的把对象安排在一栋楼的不同层,如果某个对象一开始就是背靠着最外边墙的,此时再用一个负值定位它,它就会神奇般地跑出墙外去了,当然现实中可没有这种惊险而又神奇的事发生,本人只为了延用上面的比如作形象解释。
3.实例强化对定位属性的理解
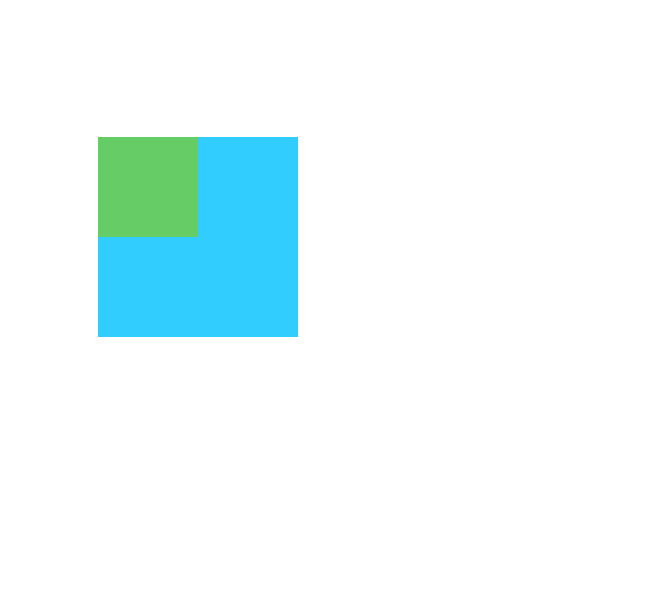
(1)无定位设置,对象遵循HTML定位规则。一般是子级不会跑出父级外边去(子级没有使用负边界情况),子级一般是靠在父级左上角的,父级放在最下层。
运行代码框
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无定位设定,对象遵循HTML定位规则</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 200px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>(2)给设定了定位属性的对象指定left,right,top,bottom属性中的至少一个,不然定位不起作用。下面实例中虽然给box2设定了定位属性position: absolute,但是如果没有指定其中一个方位定位值top: 0px,定位是不发生作用的。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无定位设定,对象遵循HTML定位规则</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9px;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 200px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
position:absolute;
top:0px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>(3)绝对定位对象可以层叠,层叠顺序用z-index控制,如果没有指定则遵循其父对象的定位方法,就目前来说要做到不同浏览器正常浏览,最好不要给z-index指定负值,因为像FF这样标准的浏览器不支持负值,为了解释这一现象,下面实例中的最底层图片用到了负值,所以会出现在IE中可以看到3幅图层叠,而转到FF中你就只能看到两幅图层叠了。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>绝对定位对象可以层叠,层叠顺序可用z-index控制,但最好不要用负值,因为FF不支持</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9px;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
font-size:9p ;
height: 200px;
width: 200px;
position: absolute;
left: 10px;
top: 10px;
z-index:-1;
}
.box2 {
background-color: #66CC33;
height: 200px;
width: 270px;
position: absolute;
left: 50px;
top: 50px;
}
.box3 {
background-color: #996699;
height: 200px;
width: 270px;
position: absolute;
left: 100px;
top: 100px;
}
-->
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
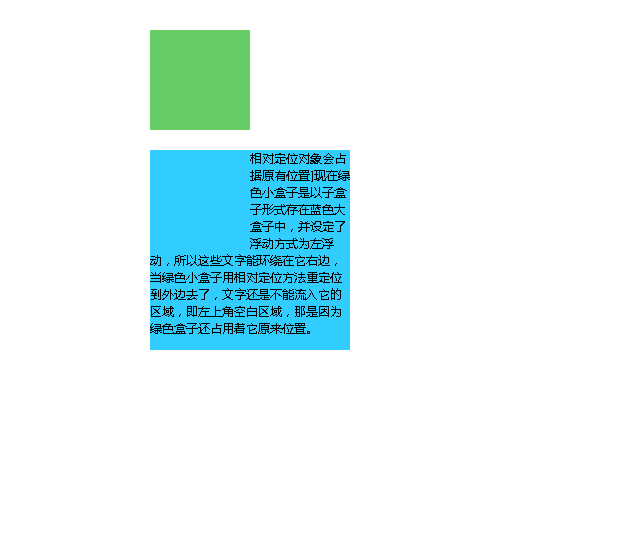
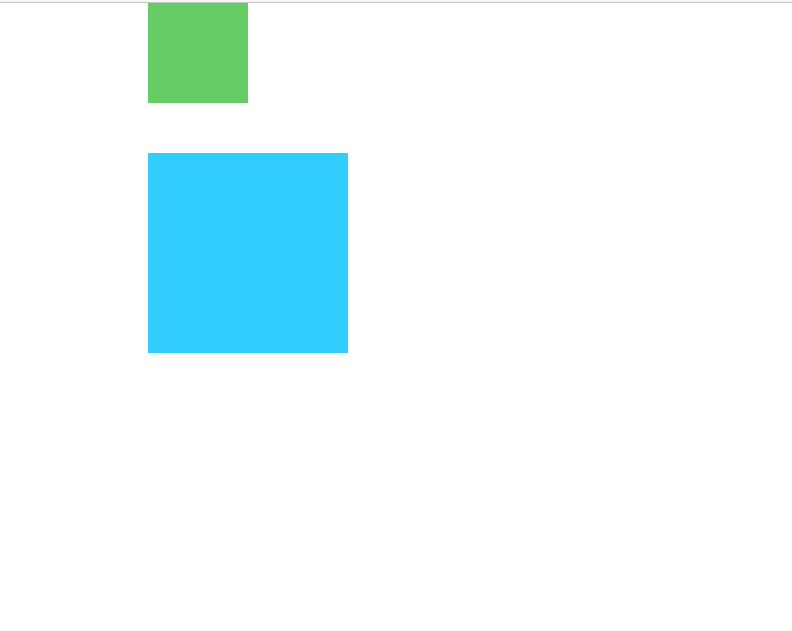
</html>(4)相对定位对象会占据它原来位置,在下面实例中,没有设定相对定位前,绿色小盒子是在蓝色盒子左上角的,之前也设定了绿色小盒子的浮动方式为左浮动,可以看到文本环绕在它右边,但是后来用相对定位方法把绿色小盒子重定位到外面去了,它还占着自己原来位置,因为你还可以看到文本流没有发生自动填补流动。因此这种直接的相对定位方法较少用,因为重定位对象后原来位置空了一块。相对定位常与绝对定位结合用,一般是给父级设定相对定位方式,子级元素就可以相对它进行方便的绝对定位了(请注意看后面的实例)。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无定位设定,对象遵循HTML定位规则</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 200px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
position:relative;
float:left;
top:-120px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
相对定位对象会占据原有位置]现在绿色小盒子是以子盒子形式存在蓝色大盒子中,并设定了浮动方式为左浮动,所以这些文字能环绕在它右边,当绿色小盒子用相对定位方法重定位到外边去了,文字还是不能流入它的区域,即左上角空白区域,那是因为绿色盒子还占用着它原来位置。
</div>
</body>
</html>
(5)相对定位的对象不可以重叠。这一点也许比较难理解,先来这样理解吧,因为相对定位的对像没有脱离文本流,就像两个还是住在同一层楼的人,任何时候,他们脚下踩的地方不可能被另一个人踩着的,如果可以就意味着两个人共享一块地方了。在下面的实例中,两个小盒子都刚好排在大盒子上方,所以在大盒子中输入的文字被挤到了下面。上面两个盒子我再用相对定位的方法对调了它们的位置,当前它们下方的空间其实不是自己的,也正因为它们没有重叠,所以盒子上方还是有两个盒子占用的空间,下面文字无法向上流动(我已对盒子设定了浮动属性的了,如果不设定,即使有空间文本也不会往上流,上面盒子是块级元素,会独立占据一行)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>相对定位对象不可层叠</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
line-height:12pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 210px;
padding:5px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
position: relative;
float: left;
left:100px;
}
.box3 {
background-color: #CC99FF;
height: 100px;
width: 100px;
position: relative;
float: left;
right:100px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2">我家在左边</div>
<div class="box3">我家在右边</div>
相对定位对象是在正常文本流中移动的,所以它的存在还是会影响文本流的布局, 如果是绝对定位,这些文本应向上流入上方两个盒子的底部了。
</div>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








