和上次在html的排面上有所差异,主要是在
- 标签里设置一个
v-for="image in arrayimg"然后里只嵌套一个img元素,如图:

html优化了很多行,和上次同样的绑定class v-bind指令还有点击事件,有所不同的是,这次都只用设置一个。class用绑定对象的方式,数组对象image.active边框,v-bind指令绑定图像image.url,
点击事件带有一个参数image后面会使用到。
在data存入数组的数据格式是这样的

前面存放图片数据,图片后面存放active边框。
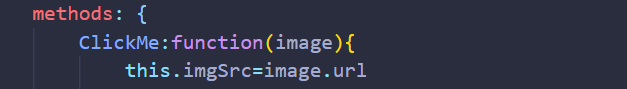
最后来到点击事件,最核心的点,因为点击事件带有参数,所以image.url也就是等于鼠标点击的图片。

之后的难点就在于如何只令点击的为true。
解决方法:用for遍历数组,使所有的active都为false,在将点击的图片设为true

PS:image.active和this.image.actvie不一样。没有this.image.active




















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








