svg:可伸缩矢量图形
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<!--绿色大椭圆下的小尾巴-->
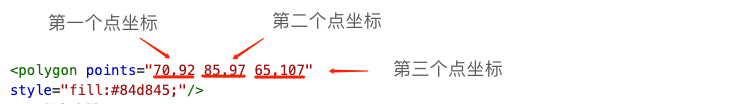
<polygon points="70,92 85,97 65,107"
style="fill:#84d845;"/>
<!--绿色大椭圆-->
<ellipse cx="100" cy="60" rx="50" ry="42" style="fill:#84d845;" />
<!--灰色小椭圆下的小尾巴-->
<polygon points="150,115 160,110 165,120"
style="fill:#f1f2f4;"/>
<!--灰色小椭圆-->
<ellipse cx="135" cy="85" rx="40" ry="32" style="fill:#f1f2f4;" />
<!--两只大眼睛-->
<ellipse cx="82" cy="45" rx="5" ry="5" style="fill:#136f1a;" />
<ellipse cx="115" cy="45" rx="5" ry="5" style="fill:#136f1a;" />
<!--两只小眼睛-->
<ellipse cx="120" cy="75" rx="4" ry="4" style="fill:#797d7e;" />
<ellipse cx="145" cy="75" rx="4" ry="4" style="fill:#797d7e;" />
</svg>
</body>
</html>ellipse-椭圆
| 属性 | 含义 |
|---|---|
| cx | 中心X轴 |
| cy | 中心X轴 |
| rx | 长半径 |
| ry | 短半径 |

polygon-多边形























 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








