上拉加载
通常我们在开发一个上拉加载的功能时,都会考虑到以下几个问题:
- 怎么判断页面刚好到了底部
- 网络慢的情况下,该如何呈现页面
- 页面到达底部时,会触发多次到底事件,该如何解决
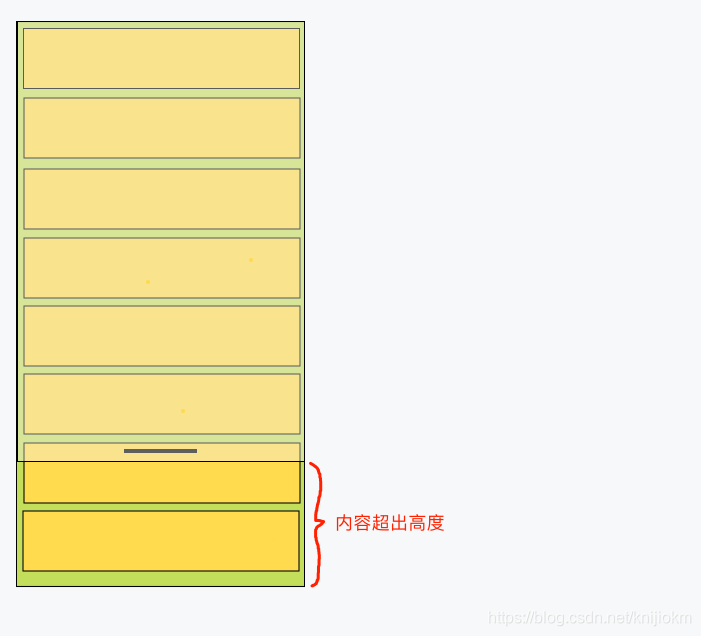
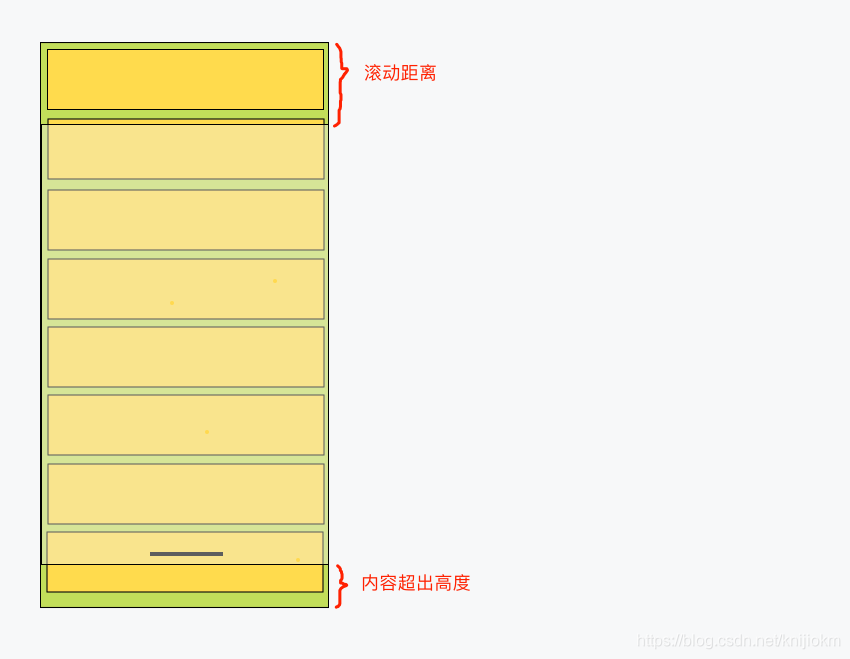
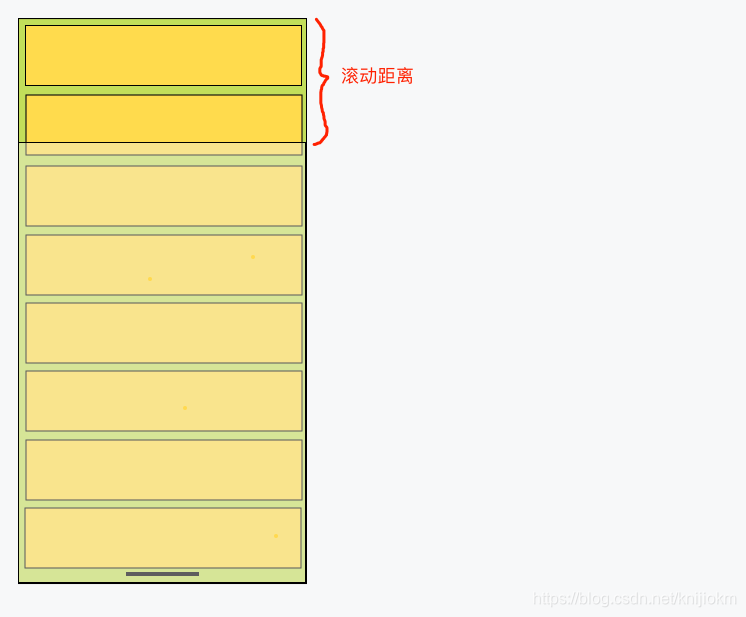
怎么判断页面刚好到了底部:



根据以上三个状态图,我们可以判断出:
滚动距离+窗口高度(图中透明白色区域)>= 内容高度
即:
scrollTop + clientHeight >= scrollHeight
满足以上式子,即可判断出到达底部。
网络慢的情况下,该如何呈现页面
有时候,网络慢或者服务器性能丢失,会影响上拉刷新,导致页面卡顿。
我们需要展示给用户加载状态,或者在判断到达底部式子中加入一个延迟距离,即当快要到达底部的时候就触发加载下一页的请求。
页面到达底部时,会触发多次到底事件,该如何解决
页面到底底部时,由于操作触发的特性,可能会触发多次到达事件,如果没有做判断,则会导致一次性发送多个加载请求,例如:请求第二页,第三页,第四页......
解决方案:
判断请求页数 ===上一次请求完毕页数+1





















 6706
6706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








