文章目录
1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年最新完成的毕业设计项目作品,【Springboot的校园二手交易市场】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
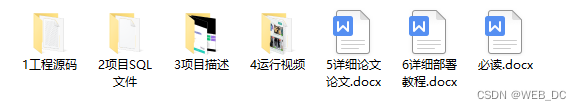
项目包含内容如下

项目分享:见文末!
2 实现效果
毕业设计 Springboot校园二手交易平台
视频地址:https://www.bilibili.com/video/BV1Rm411r7Dh
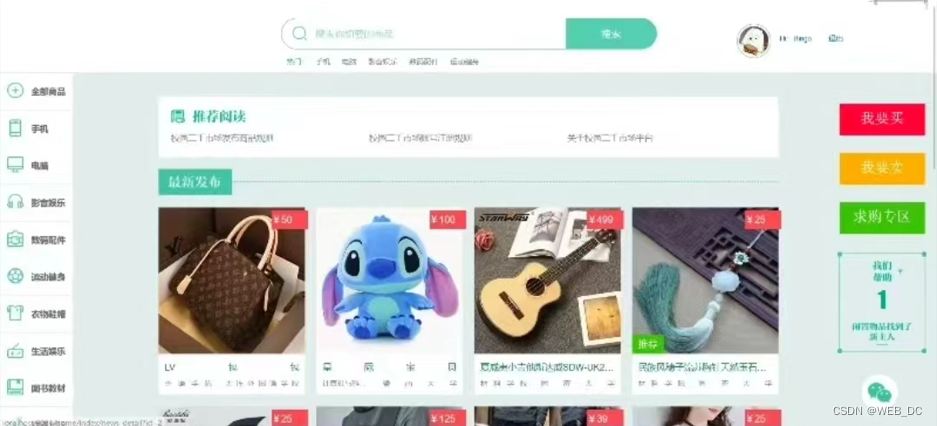
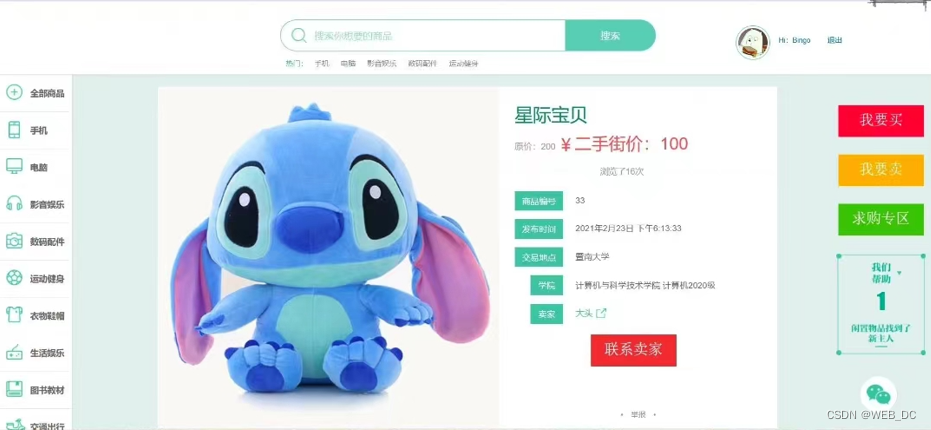
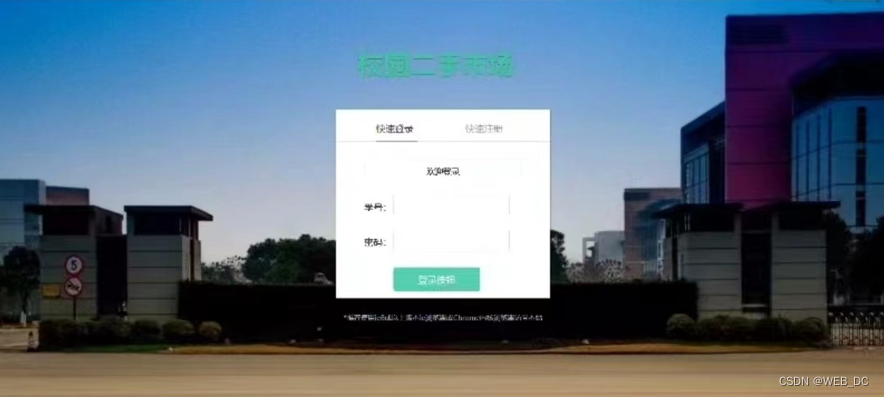
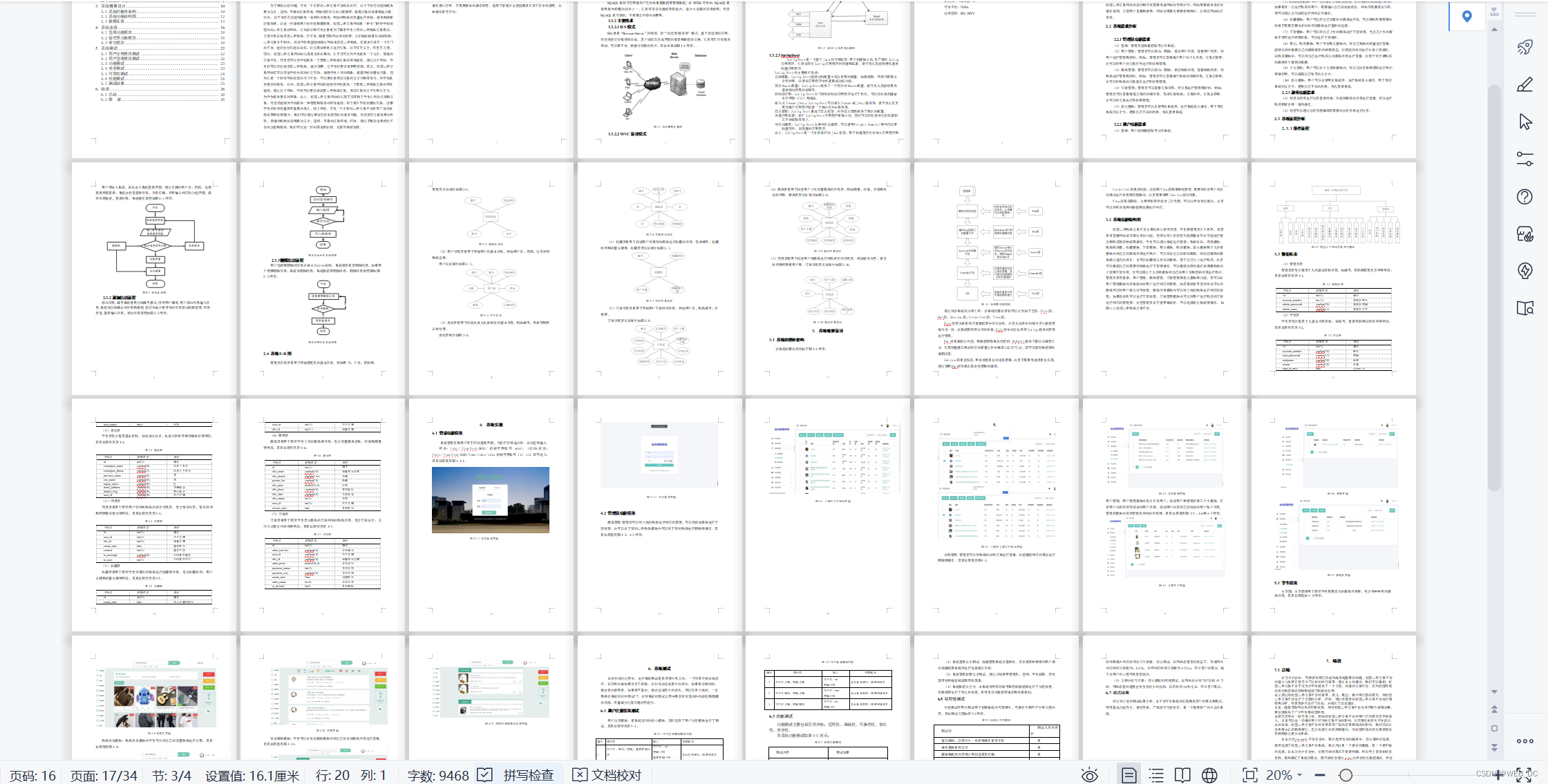
2.1 实现效果展示





3 设计方案
基于springboot的校园二手交易平台,校园二手交易市场,java项目
3.1 技术栈使用
- 数据库:MySql
- 服务器:apache-tomcat
- 编译器:IntelliJ IDEA
- 项目管理工具: maven
3.2 主要功能实现
本系统分为前端用户展示和后端管理两部分
前端用户展示包括:
用户登陆,用户注册,商品分类展示,联系卖家,我要买,我要卖,求购专区,物品评论
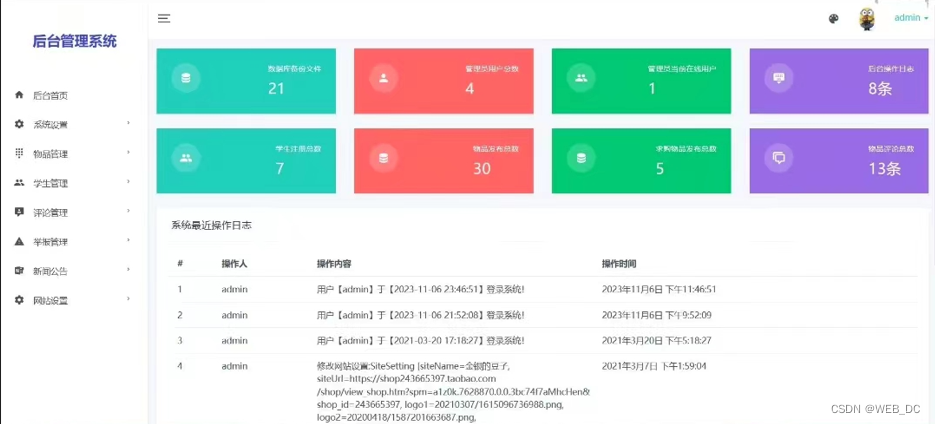
后端管理包括:
后台首页,
系统设置:菜单管理,角色管理,用户管理,日志管理,数据备份
物品设置:分类管理,物品管理,求购管理
学生管理:学生列表
评论管理:评论列表
举报管理:举报列表
新闻公告:新闻列表
网站设置:友情链接,站点设置
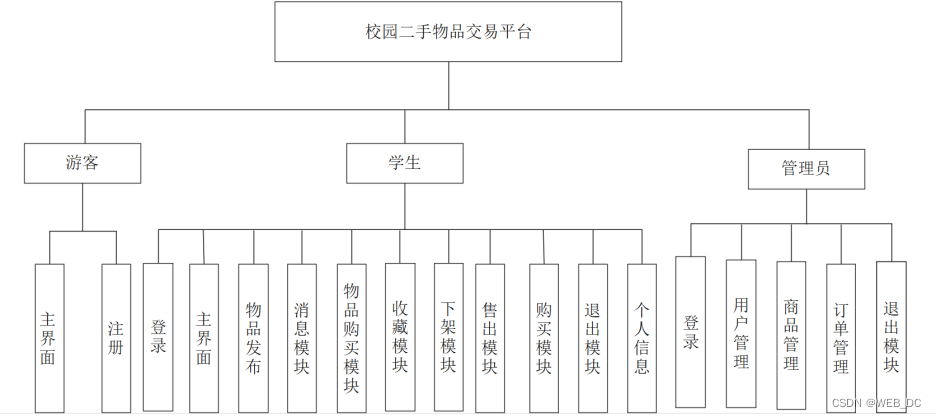
3.1 概述
校园二手物品交易平台主要的参与者有游客、学生和管理员三个角色。游客具有查看网站首页和注册的功能。没有注册之前游客只能观看首页并不能进行留言和购买等多种权限操作。学生可以通过系统进行登录、物品发布、消息模块、物品购买模、收藏模块、下架模块、售出模块、购买模块、退出模块和个人信息模块内对自己的商品信息进行维护,可以发布自己的新的商品,对比较满意的商品做出适当的评价。也可以收藏别人发布的商品,便于自己九七进行购买。并且可以根据自己的需要对物品进行下架等操作。可以根据实际的情况来调整物品的上架和下架信息。也可以通过个人信息模块对自己的用户名和密码信息进行维护。管理员具有登录、用户管理、商品管理、订单管理和退出模块等功能。其可以在用户管理模块内对系统中的用户进行相应的管理。如若某些账号因为发布不法的商品可以对用户做出封号处理。商品信息模块内可以对上线的物品进行相应的处理,如果违规则可以进行下架处理。订单管理模块内可以对用户进行购买的订单进行相应的管理等。并且管理员在不使用系统时,可以选择退出系统等操作。

3.1.1 管理员功能需求
- (1)登录:管理员能够根据账号访问系统。
- (2)用户管理:管理员可以添加、删除、修改用户信息,查看用户列表,对用户进行管理和控制。例如,管理员可以查看每个用户的个人信息、交易记录等,并可以对用户的交易行为进行审核和管理。
- (3)商品管理:管理员可以添加、删除、修改物品信息,查看物品列表,对物品进行管理和控制。例如,管理员可以查看每个物品的详细信息、交易记录等,并可以对物品的交易情况进行审核和管理。
- (4)订单管理:管理员可以查看交易信息,对交易进行管理和控制。例如,管理员可以查看每笔交易的详细信息,包括交易物品、交易时间、交易金额等,并可以对交易进行审核和管理。
- (5)退出模块:管理员可以在使用完系统后,进行系统退出操作,用于保证系统的安全性,避免自己不在的时候,别人登录系统。
3.1.2 用户功能需求
- (1)登录:用户能够根据账号访问系统。
- (2)主界面:系统首页对校园二手物品,根据商品的种类进行展示,能较为直接的对所需要的物品进行查看。
- (3)物品发布:用户可以通过物品发布按钮,发布自己的闲置物品。可以上传二手物品名称、物品详细信息、地区、物品的类别、价格和上传和商品的信息有关展示图片展示等。
- (4)消息模块:用户可以在商品信息下方,发表自己对商品的评价并可以在消息模块内对商品的信息进行相关的留言查,并能显示自己评论的时间、相关内容和对此评价的物品信息等。
- (5)物品购买模块:用户可以通过立即购买按钮,对所需要的物品进行购买,如果是对一次进行购买的用户,需要输入自己的收货地址。相关信息填写完毕后,便可以通过支付按钮进行相关支付操作。
- (6)收藏模块:用户可以把自己的喜欢的商品进行收,可以等到后期需要的时候不需要花费太多的时间对商品进行重新的选择。
- (7)下架模块:用户可以对自己上传的商品进行下架处理,当自己上传的商品不想再进行销售时候,可以进行下架操作。
- (8)售出、购买模块:用户可在售出模块内,对自己物品的销量进行查看,能够实时的掌握自己的商品最新的销售状态,以便能及时的进行补货上新操作。在购买模块中,可以对自己进行购买过的商品信息进行查看,以便于对近期购买的商品有个直观的掌握。
- (9)个人资料:用户可以在个人资料模块内,对自己的名称和密码进行维护等操作啊,可以提高自己账号的安全性。
- (10)退出模块:用户可以在使用完系统后,进行系统退出操作,用于保证系统的安全性,避免自己不在的时候,别人登录系统。
3.1.2 游客功能需求
- (1)游客在没有进行注册登录时候,只能对商品的信息进行查看,无法进行购买和留言等一系列操作。
- (2)游客可以通过注册页面填写所需要的注册信息进行注册。
3.2 结构设计
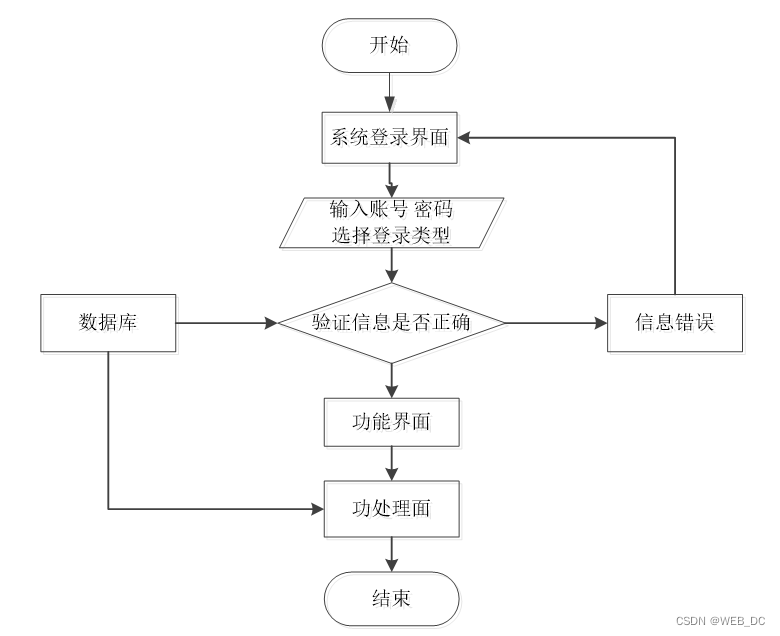
操作流程
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。

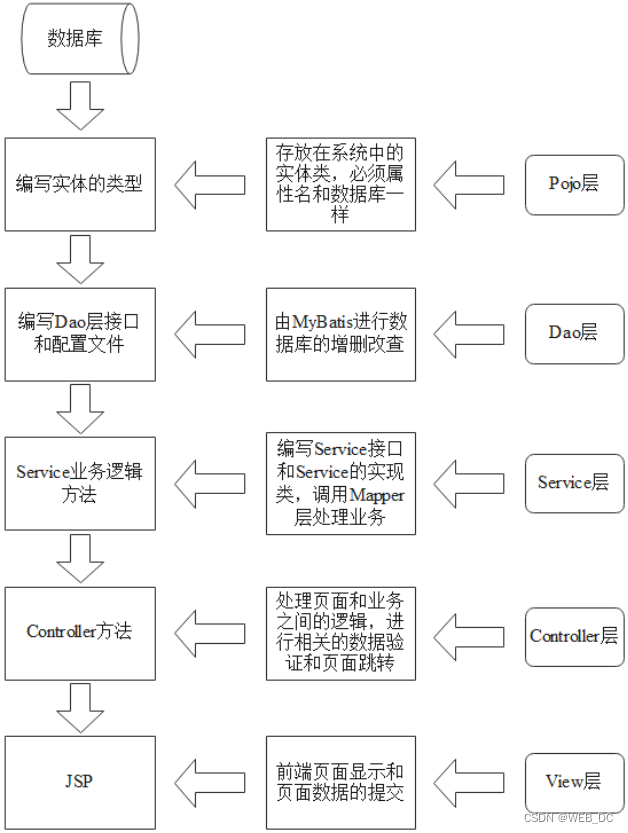
该系统的整体架构如下图

通过对该系统的分析之后,该系统的整体架构可以分为如下五层:Pojo层、Dao层、Service层、Controller层、View层。
Pojo层其实就是对应着数据库中的实体类,并且实体类中的属性名与数据库属性名一样,在数据库没有访问的时候,Pojo层中的实体类有Spring提供的容器进行管理。
Dao层是数据访问层,和数据库联系比较密切。MyBaits提供了接口式编程方式,只需创建接口和在对应的配置文件中编写SQL语句[9],即可实现对数据库的增删改查。
Service层是业务层,用来处理具体的业务逻辑,并且不需要考虑其具体实现,通过调用Dao层对象实现业务逻辑的编写。
Controller层是控制层,该层和View层联系特别紧密,需要对前台用户发送的请求进行处理和页面跳转,并且需要调用Service层的对象。
View层是视图层,主要用来展示前台JSP页面,可以向后台发送请求,并且可以对后台返回的数据和结果进行响应。
更多详细设计内容见论文:

4 项目获取

项目分享:见文末!





















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








