过滤选择器
过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
:first过滤性选择器
用于得到一组相同标签元素中的第1个元素。
<div>改变第一行"葡萄"背景颜色:</div>
<ol>
<li>葡萄</li>
<li>香蕉</li>
<li>橘子</li>
<li>西瓜</li>
<li>苹果</li>
</ol>
<script type="text/javascript">
$("li:first").css("background-color", "red");
</script>:last过滤性选择器
用于得到一组相同标签元素中的最后1个元素。
<div>改变最后一行"苹果"背景颜色:</div>
<ol>
<li>葡萄</li>
<li>香蕉</li>
<li>橘子</li>
<li>西瓜</li>
<li>苹果</li>
</ol>
<script type="text/javascript">
$("li:last").css("background-color", "red");
</script>:odd过滤性选择器
用于得到一组相同标签元素中的奇数元素。
<div>改变奇数行背景颜色:</div>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:odd").css("background-color", "#60F");
</script>:even过滤性选择器
用于得到一组相同标签元素中的偶数元素。
<div>改变偶数行背景颜色:</div>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:even").css("background-color", "yellow");
</script>注意:这里的奇偶序数都是从0开始的
:eq(index)过滤性选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用:eq(index)其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素。
<div>改变中间行"葡萄"背景颜色:</div>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:eq(2)").css("background-color", "#60F");
</script>:contains(text)过滤性选择器
如果按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
<div>改变包含"jQuery"字符内容的背景色:</div>
<ol>
<li>强大的"jQuery"</li>
<li>"javascript"也很实用</li>
<li>"jQuery"前端必学</li>
<li>"java"是一种开发语言</li>
<li>前端利器——"jQuery"</li>
</ol>
<script type="text/javascript">
$("li:contains('jQuery')").css("background", "green");
</script>调用li:contains(‘土豪’)代码,可以很方便地获取<li>中包含‘土豪’字符内容的全部元素,并且只要与选择的元素中或子元素中包含该字符内容,就可以被选中。
:has(selector) 过滤性选择器
前面的:contains()选择器筛选的是元素里面的内容,而:has()选择器筛选的是元素里面的元素,获取包含指定后代元素的全部元素对象。
对于代码片段:
<ol>
<li><p>我是P先生</p></li>
<li>123<label>L妹纸就是我</label></li>
<li><p>我也是P先生</p></li>
<li><label>我也是L妹纸哦</label></li>
<li><p>P先生就是我哦</p></li>
</ol>如果使用$("li:has(label)"),则选择的是第二和第四个li元素。
如果使用$("li label),则选择的第二个li元素里面的label元素以及第四个li元素里面的label元素。
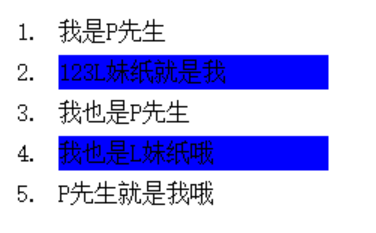
$("li:has(label)")选择的是li元素
<script type="text/javascript">
$("li:has(label)").css("background-color", "blue");
</script>输出结果:
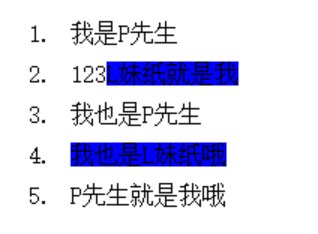
$("li label)选择的是label元素
<script type="text/javascript">
$("li label").css("background-color", "blue");
</script>输出结果:
:hidden过滤性选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
<h3>显示隐藏元素的内容</h3>
<input id="hidstr" type="hidden" value="我已隐藏起来"/>
<div></div>
<script type="text/javascript">
var $strHTML = $("input:hidden").val();
$("div").html($strHTML);
</script>:visible过滤性选择器
与前面的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
<h3>修改可见“水果”的背景色</h3>
<ul>
<li style="display:none">橘子</li>
<li style="display:block">香蕉</li>
<li style="display:">葡萄</li>
<li>苹果</li>
<li style="display:none">西瓜</li>
</ul>
<script type="text/javascript">
$("li:visible").css("background-color","blue");
</script>小结
:first, :last, :odd, :even, :visible, :hidden是属性,因此后面没有括号,不用传参。
:eq(index) , :contains(text), :has(selector)是方法,需要传参。
属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,接下来我们学习通过元素属性获取元素的选择器。[attribute op value],其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
[attrbute=value]属性选择器
使用[attribute=value]属性选择器的获取与属性名和属性值完全相同的全部元素
<h3>改变"title"属性值为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title='蔬菜']").css("background-color", "green");
</script>[attrbute!=value]属性选择器
[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素。
<h3>改变"title"属性值不为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title!=蔬菜]").css("background-color", "green");
</script>[attrbute*=value]属性选择器
[attribute*=value],它可以获取属性值中包含指定内容的全部元素。
<h3>改变"title"属性值包含"果"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="人参果">小西红柿</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title*=果]").css("background-color", "green");
</script>子元素(集合)过滤选择器
前面介绍的:first和:last过滤选择器获取的都是多个相同元素的一个(第一个或者最后一个)。而:first-child和:last-child过滤选择器获取的是每组重复元素的第一个或者最后一个,用于批量处理。
:first-child子元素过滤选择器
我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
<h3>改变每个"蔬菜水果"中第一行的背景色</h3>
<ol>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ol>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:first-child").css("background-color", "green");
</script>:last-child子元素过滤选择器
类似地,:last-child子元素过滤选择器的功能是获取每个父元素中返回的最后一个子元素,它也是一个集合,常用多个集合数据的选择处理。
<h3>改变每个"蔬菜水果"中最后一行的背景色</h3>
<ol>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ol>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:last-child").css("background-color", "blue");
</script>























 1650
1650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








