介绍
session.upload_progress 是PHP5.4的新特征。
当 session.upload_progress.enabled INI 选项开启时,PHP 能够在每一个文件上传时监测上传进度。 这个信息对上传请求自身并没有什么帮助,但在文件上传时应用可以发送一个POST请求到终端(例如通过XHR)来检查这个状态。
当一个上传在处理中,同时POST一个与INI中设置的
session.upload_progress.name同名变量时,上传进度可以在$_SESSION中获得。 当PHP检测到这种POST请求时,它会在$_SESSION中添加一组数据, 索引是session.upload_progress.prefix与session.upload_progress.name连接在一起的值。
开启session.upload_progress
修改php.ini文件,开启session.upload_progress的支持。
session.upload_progress.enabled = On
session.upload_progress.cleanup = On
session.upload_progress.prefix = "upload_progress_"
session.upload_progress.name = "PHP_SESSION_UPLOAD_PROGRESS"
session.upload_progress.freq = "1%"
session.upload_progress.min_freq = "1"对于PHP语言,这应该是最好的解决方案了,因为这种方式依赖于PHP内部的session机制,开始上传文件创建相关session以便读取,文件上传完成就会销毁session。html5的文件上传api也可以显示上传进度,但是对IE的10以下的版本没法使用,所以兼容性不太好。
接下来,我们通过一个例子,实现以下相关效果。
修改php上传文件限制
php.ini默认的上传文件大小上限为2M,然而我们既然需要显示文件上传进度,肯定都是要能够上传比较大的文件。尤其我们在本地服务器上测试的时候,因为服务器保存的路径是在本地磁盘上,所以文件上传就相当于在磁盘上复制,速度很快,我们想要比较直观的看到上传进度的显示,就需要上传一个比较大的文件,我在测试的时候,上传的是一个400多M的压缩包。
可以通过下面的php.ini的配置,调整上传文件大小的限制(以上限500M为例)
upload_max_filesize = 500M; //上传文件的最大值,还可以调更大
post_max_size = 500M; //post方式传递过来数据最大值,还可以调更大
max_execution_time = 1800; //页面最大执行时间,已经设置为最大值
max_input_time = 1800; //解析传入数据最大执行时间,已经设置为最大值
memory_limit = 128M; //每个页面消耗的最大内存,已经设置为最大值实例程序
首先放上最简单的部分,上传文件转存程序
upload.php
<?php
if(isset($_FILES['demo'])){
$tmp=explode(".",$_FILES['demo']['name']);
$suffix_name = end($tmp);
$name = time().".".$suffix_name;
$path = __DIR__."\\".$name;
move_uploaded_file($_FILES['demo']['tmp_name'],$path);
echo "upload success";
}else{
echo "error";
}然后是前台获取上传文件百分数的接口文件
progress.php
<?php
session_start();
$key = ini_get("session.upload_progress.prefix") . $_GET["key"];
if (!empty($_SESSION[$key])) {
$current = $_SESSION[$key]["bytes_processed"];
$total = $_SESSION[$key]["content_length"];
echo $current < $total ? ceil($current / $total * 100) : 100;
}else{
echo 100;
}
最后是前台的上传文件界面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件示例程序</title>
</head>
<body>
<div id="fileUpload">
<form id="upload-form" action="upload.php" method="post" enctype="multipart/form-data" target="hidden_iframe">
<p>
<input type="hidden" name="PHP_SESSION_UPLOAD_PROGRESS" value="file1" />
<input type="file" name="demo">
<input type="submit" value="上传">
</p>
</form>
</div>
<iframe name="hidden_iframe" src="about:blank" style="display:none;"></iframe>
<div id="process">
上传进度:<span id="percent"></span>
</div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
function fetch_progress(){
$.get('progress.php',{"key":"file1"}, function(data){
document.getElementById("percent").innerText = data+"%";
if(data == 100){
return;
}else{
setTimeout(fetch_progress,100);
}
});
}
$('#upload-form').submit(function(){
setTimeout(fetch_progress,100);
});
</script>
</html>在前台页面,通过form的target属性,将提交之后的页面指向了该页的iframe,避免了页面的跳转。
总结
php.ini默认配置的上传文件大小是2M,我们上传文件通常是需要修改一下配置文件使用的。
从php5.4开始,通过php.ini配置session.upload_progress之后,文件上传时,就会创建key为session.upload_progress.prefix+session.upload_progress.name的session。其中session.upload_progress.prefix是配置文件中定义的,session.upload_progress.name需要在form表单提交时,一并提交才可以。
文件开始上传,创建session,上传过程中,session文件中保存了以上传字节数和总字节数,可以以及计算得到上传文件百分比,在上传完成之后,该session会被销毁。
bootstrap样式的进度条
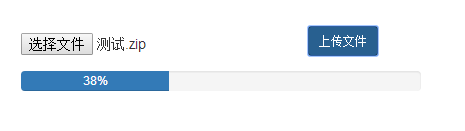
index.html加上bootstrap的进度条样式,顿时高大上多了,哈哈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件示例程序</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div style="width: 400px;margin-top: 30px;margin-left: 30px;">
<div id="fileUpload">
<form class="form-horizontal" role="form" id="upload-form" action="upload.php" method="post" enctype="multipart/form-data" target="hidden_iframe">
<input type="hidden" name="PHP_SESSION_UPLOAD_PROGRESS" value="file1" />
<div class="form-group">
<div class="col-sm-8" style="margin-top: 7px;">
<input type="file" name="demo" >
</div>
<div class="col-sm-4">
<button type="submit" class="btn btn-primary btn-sm">上传文件</button>
</div>
</div>
</form>
</div>
<iframe name="hidden_iframe" src="about:blank" style="display:none;"></iframe>
<div class="progress" style="display: none;">
<div id="percent" class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:0%;">
0%
</div>
</div>
</div>
</body>
<script>
function fetch_progress(){
$.get('progress.php',{"key":"file1"}, function(data){
document.getElementById("percent").innerText = data+"%";
document.getElementById("percent").setAttribute("style","width:"+data+"%;");
document.getElementsByClassName("progress")[0].setAttribute("style","display: block;");
if(data == 100){
return;
}else{
setTimeout(fetch_progress,100);
}
});
}
$('#upload-form').submit(function(){
setTimeout(fetch_progress,100);
});
</script>
</html>显示效果
参考文档:
http://php.net/manual/zh/session.upload-progress.php
http://www.jb51.net/article/56305.htm























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








