随着互联网的不断发展,前端开发技术也在不断地变化和发展。本文将重点介绍三个未来前端开发技术的趋势,并结合实例和案例进行展示。
1. WebAssembly技术的兴起
WebAssembly技术是一种新型的二进制代码格式,可以在浏览器中运行,实现高效的Web应用程序。WebAssembly技术的兴起,将会让前端开发人员能够更快地构建更高效的Web应用程序。
举个例子,谷歌的PWA应用程序就是使用WebAssembly技术构建的。PWA应用程序既可以在浏览器中访问,也可以像原生应用一样在安卓或者iOS上下载使用。由于WebAssembly可以提供近乎原生的性能,PWA应用程序也可以在离线的情况下提供流畅的用户体验。
另外,WebAssembly技术还可以用于游戏开发。如使用WebAssembly构建的3D游戏《RuneScape》就使用了WebAssembly技术,可以在浏览器中实现近乎原生的游戏体验。

2. 前端框架的更新换代
目前市面上有许多流行的前端框架,如React、Vue、Angular等,它们可以提高开发效率并让代码更容易维护。但是,这些前端框架的更新换代非常快,每个框架都有自己的优缺点。未来,前端框架的更新换代将会更快,更加灵活,以满足不同的开发需求。
React 17版本的发布,就提供了更好的错误边界处理和性能优化,使得React在大型应用程序中更加可靠。另外,Vue 3.0版本的发布,使用了新的编译器和渲染器,提供了更好的性能和开发体验。Angular也在不断更新迭代,以适应不同的开发场景和需求。
前端框架的更新换代具体表现是什么?例如,我们来看看React 17版本的一个具体实例。这个版本引入了Suspense组件和Error Boundaries机制,可以更好地处理异步代码和错误边界的问题。这些新特性可以提高React在大型应用程序中的稳定性和可靠性。

3. 数据可视化技术的发展:
数据可视化技术在前端开发中非常重要,它可以帮助开发人员更好地理解数据,提高数据分析的效率。未来,数据可视化技术将会更加智能化、更加人性化,以满足不同用户的需求。
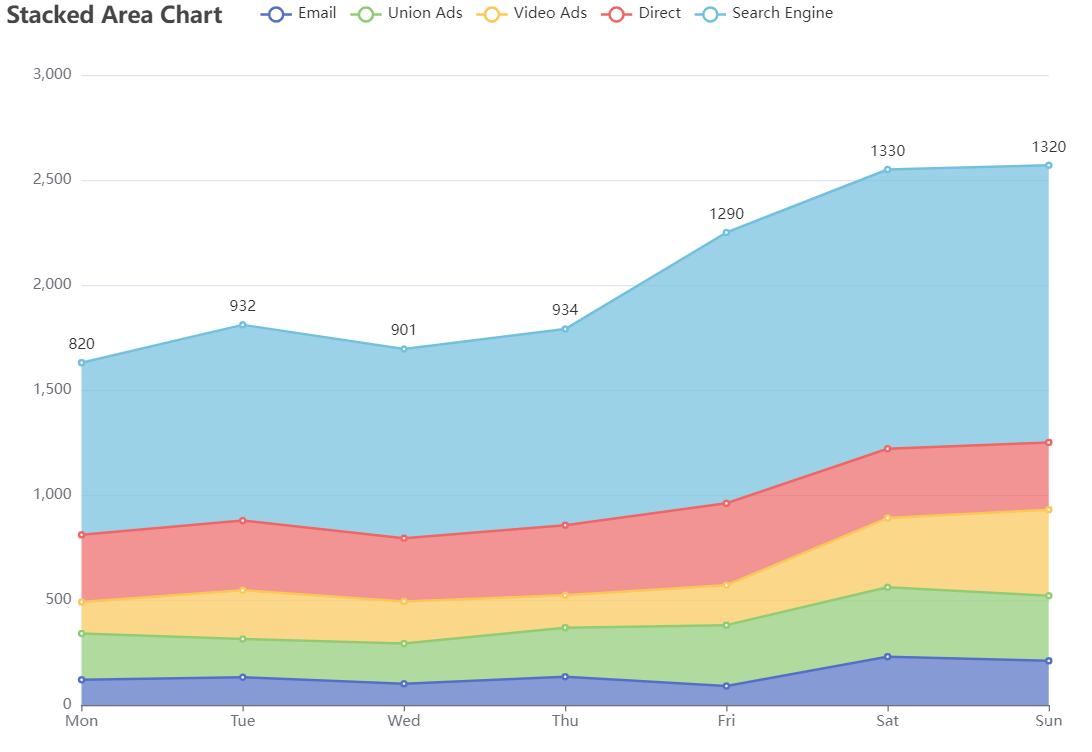
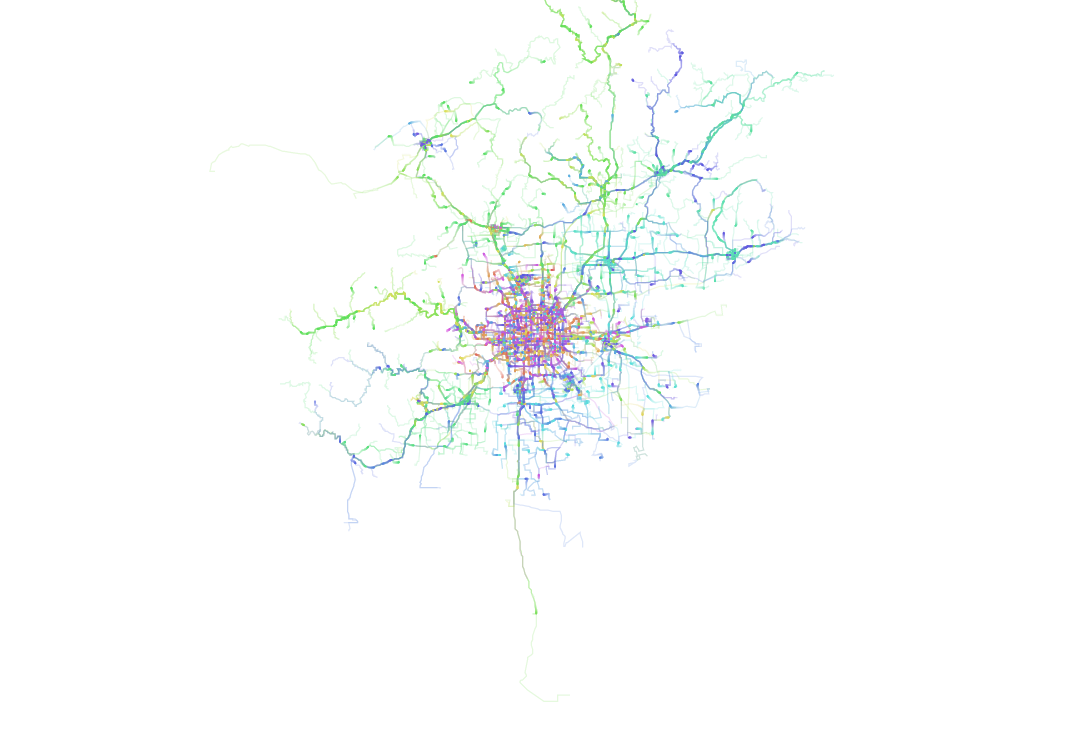
目前的Echarts和D3.js等数据可视化库,已经具备了很好的交互性和可视化效果。例如,Echarts可以快速创建各种图表类型,如条形图、折线图、饼图等等。D3.js则提供了更多的自定义功能,可以根据不同的需求绘制不同的图表。

另外,Tableau是一款非常流行的数据可视化工具,它可以帮助用户快速地创建各种数据可视化图表和仪表板。未来,在数据可视化技术的发展趋势下,这些工具也将会更加智能化,更加符合人类的视觉习惯,让用户更加轻松地理解和分析数据。

总结:随着互联网的不断发展,前端开发技术也在不断更新和变化。了解新的技术趋势,对于前端开发人员来说是非常重要的。WebAssembly技术的兴起、前端框架的更新换代、数据可视化技术的发展,都是未来前端开发技术的重要趋势。





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










