今日碎碎念:今天是建党一百周年,想到建党九十周年的时候我上小学参加了手抄报比赛,那个时候还分不清党和新中国有什么区别,第一稿做的是新中国成立,后来改了好几遍,查资料的过程中了解了什么是党,最后拿了一等奖(小时候创新能力好强,现在完全是死脑筋),十年都过去了,现在还能记得我在姥姥家的茶几上蹲着赶最后一遍稿的情景,希望祖国越来越好,我与祖国同发展,努力努力再努力。
这个部分完结时代码会放在我的github上,最后一篇会附上链接。
小程序基本介绍
不需要介绍,大家应该都玩过跳一跳,我找的教程不需要会Java,全部用JS和云数据库及其他云函数等实现,最近尝试了各种云数据库,找到一个有开源代码的,小程序可以直接连接数据库:
MemFire 云数据库
邀请码:Ed88sx,Ed5rxm,Ed7wyz,Ed9fNy
我们主要借助微信小程序的官方文档学习
- 关于下载微信公众号开发工具:可以直接从官网下载,打开软件,点击新建项目,选择测试号,即可开始开发
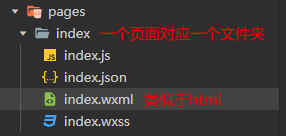
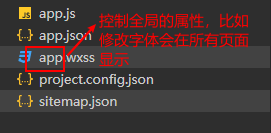
目录结构介绍



其权限比对应页面本身文件低,在页面文件修改颜色会覆盖在全局文件中修改的颜色,如图:
/** 全局文件 **/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
color:red;
}
/** 局部文件 **/
.container {
color:purple;
}
最终效果:


- 页面样式修改
前面我们提到一个文件夹就是一个界面,以app命名的相关文件是全局性的文件。
刚创建文件的话应该会显示带头像和那句经典的“Hello World”,那我们如何修改这个界面呢?
学过网页制作的我们知道(没学过也没关系不影响学习),HTML是网页的骨架,CSS是网页的装饰,微信开发工具中将HTML改为了WXML,CSS改为了WXSS,但使用方法是一样的。
①选择Page文件夹下的index文件夹,这个文件夹决定了现在开发者工具左边显示的这个界面
②
这里的view标签其实就是div标签,代表一个装了内容的小盒子,独占一行,16行有一个image标签,就是左边显示的头像了。
删除Index.wxml的内容,将下面这行代码复制进去,保存编译,观察结果
<view class='box'>伟大的星星</view>
class是给这个盒子起的名字,为了在wxss中为这个盒子修改样式。
在对应的wxss中修改样式:在代码中添加如下
.box {
width: 100px;
height: 200px;
color: red;
background-color: pink;
}
可以观察到你写的代码已经在界面上显示了。
ps:伟大的星星源自于我的微信名伟大的疯狂,每次用微信斗地主疯狂俩字会被屏蔽,变成了星星。
- 页面显示
在page文件夹下面有两个文件夹,那log文件夹是啥页面呢,让我们来看一下
①打开全局配置文件app.json,前几行如下
"pages":[
"pages/index/index",
"pages/logs/logs"
],
②可以看到pages下包含了page文件夹下的所有文件夹名称,将index放到logs下方,可以在左边看到logs页面的样子。
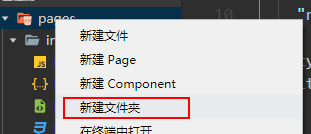
- 创建文件夹
方式一:在pages文件夹下新建文件夹news

在文件夹中建立文件(这里必须包含与文件夹同名的四个文件:wxml,wxss,js,json,缺一不可)
选中文件夹右键点击新建pages,输入news,可以自动生成四个文件
方式二:直接在上面提到的app.json中的pages中添加一行(记得加逗号分开)
"pages/news/news"
保存后新的文件夹就建立了(注意文件夹不要重名)。






















 1850
1850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








