在angularjs中提供了emit,emit,broadcast和$on服务用于控制器之间基础事件的传递交流。
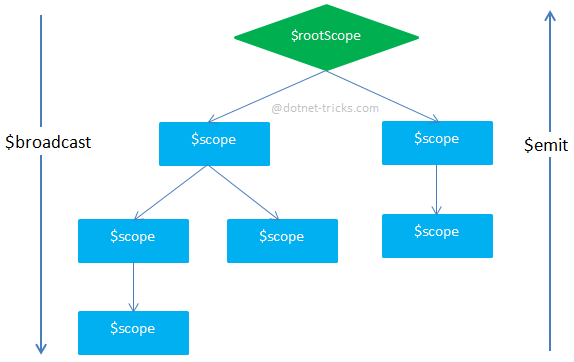
AngularJS中的作用域有一个非常有层次和嵌套分明的结构。其中它们都有一个主要的$rootScope(也就说对应的Angular应用或者ng-app),然后其他所有的作用域部分都是继承自这个$rootScope的,或者说都是嵌套在主作用域下面的。很多时候,你会发现这些作用域不会共享变量或者说都不会从另一个原型继承什么。
那么在这种情况下,如何在作用域之间通信呢?其中一个选择就是在应用程序作用域之中创建一个单例服务,然后通过这个服务处理所有子作用域的通信。在AngularJS中还有另外一个选择:通过作用域中的事件处理通信。但是这种方法有一些限制;例如,你并不能广泛的将事件传播到所有监控的作用域中。你必须选择是否与父级作用域或者子作用域通信。
$on、$emit和$broadcast使得event、data在controller之间的传递变的简单。
$emit只能向parent controller传递event与data
$broadcast只能向child controller传递event与data
$on用于接收event与data
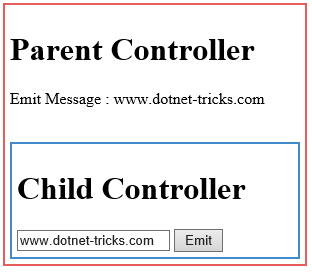
1、$emit
该服务贯穿作用域发出一个向上的事件,并通知哪些注册在 rootScope.Scope上的监听器。该事件的生命周期开始于rootScope.Scope上的监听器。该事件的生命周期开始于emit被启动的地方,事件一直朝着根作用域传递,传递期间并通知哪些注册在作用域上的监听器, 如果这期间一个监听器接受到了这个事件,会注销这个事件, 那么事件将会停止向上继续传播。
<!DOCTYPE html>
<html>
<head>
<title>Broadcasting</title>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('app', []);
app.controller("firstCtrl", function ($scope) {
$scope.$on('eventName', function (event, args) {
$scope.message = args.message;
console.log($scope.message);
});
});
app.controller("secondCtrl", function ($scope) {
$scope.handleClick = function (msg) {
$scope.$emit('eventName', { message: msg });
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;">
<h1>Parent Controller</h1>
<p>Emit Message : </p>
<br />
<div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;">
<h1>Child Controller</h1>
<input ng-model="msg">
<button ng-click="handleClick(msg);">Emit</button>
</div>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
运行效果如下:
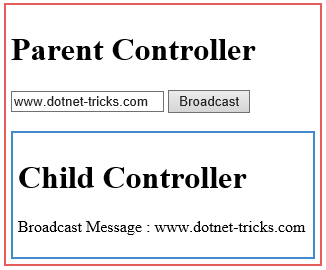
2、$broadcast
该服务发布一个向下的事件给作用域中的所有子节点以及以下的节点,并通知注册在
rootScope.Scope上的监听器,该事件的生命周期也是从rootScope.Scope上的监听器,该事件的生命周期也是从broadcast被启动开始。下面的所有作用域都会接收到通知。之后,事件向下传播,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
<!DOCTYPE html>
<html>
<head>
<title>Broadcasting</title>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('app', []);
app.controller("firstCtrl", function ($scope) {
$scope.handleClick = function (msg) {
$scope.$broadcast('eventName', { message: msg });
};
});
app.controller("secondCtrl", function ($scope) {
$scope.$on('eventName', function (event, args) {
$scope.message = args.message;
console.log($scope.message);
});
});
</script>
</head>
<body ng-app="app">
<div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;">
<h1>Parent Controller</h1>
<input ng-model="msg">
<button ng-click="handleClick(msg);">Broadcast</button>
<br /><br />
<div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;">
<h1>Child Controller</h1>
<p>Broadcast Message : </p>
</div>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
运行结果如下: 
3、$on
该服务监听指定类型的事件,获取从emit或者emit或者broadcast发布的事件。
提示:
1、如果在作用域中没有父子关系存在,可以在控制器中注入$rootScope、使用$broadcast服务向下传播事件,但是不能通过$emit向上传播事件。
2、在作用域中存在父子关系时,可以也仅可以由子控制器使用$emit服务向上传播事件,同时父作用域中的控制监听器可以注销事件。- 1
- 2
[原文地址 Understanding emit,emit,broadcast and $on in AngularJS]
(http://www.dotnet-tricks.com/Tutorial/angularjs/HM0L291214-Understanding-emit,−
emit,−broadcast-and-$on-in-AngularJS.html)
https://www.cnblogs.com/CraryPrimitiveMan/p/3679552.html
在$on的方法中的event事件参数,其对象的属性和方法如下
| 事件属性 | 目的 |
|---|---|
| event.targetScope | 发出或者传播原始事件的作用域 |
| event.currentScope | 目前正在处理的事件的作用域 |
| event.name | 事件名称 |
| event.stopPropagation() | 一个防止事件进一步传播(冒泡/捕获)的函数(这只适用于使用`$emit`发出的事件) |
| event.preventDefault() | 这个方法实际上不会做什么事,但是会设置`defaultPrevented`为true。直到事件监听器的实现者采取行动之前它才会检查`defaultPrevented`的值。 |
| event.defaultPrevented | 如果调用了`preventDefault`则为true |
上述作用域均存在层级关系,如果对于同级的作用域该如何做呢?
我们可以使用服务来广播事件:
<script src="../angular.js"></script>
<script>
angular.module("app", [])
.service("myServive", function($rootScope) {
return {
change: function(n) {
$rootScope.$broadcast("valueChange", n);
}
}
})
.controller("bro1", function($scope, myServive) {
$scope.$watch("value1", function(n) {
myServive.change(n);
})
$scope.$on("valueChange", function(e, m) {
console.log("value1");
$scope.value1 = m;
})
})
.controller("bro2", function($scope, myServive) {
$scope.$watch("value2", function(n) {
myServive.change(n);
})
$scope.$on("valueChange", function(e, m) {
console.log("value2");
$scope.value2 = m;
})
})
</script>
<body>
<div ng-controller="bro1">
<h3> value1:</h3>
<input type="text" ng-model="value1">
</div>
<div ng-controller="bro2">
<h3>value2:</h3>
<input type="text" ng-model="value2">
</div>
</body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
我们在服务中运用了$rootScope,所有的作用域都从属于它,基于这点,我们可以在根作用域中广播事件,$rootScope.$broadcast("valueChange", n);,当每个子作用域中的值发生变化时我们都会调用服务中的change 方法来广播这个事件,同时每个作用域又都在监听$on("valueChange") 事件并作出相应处理,这样就实现了子作用域中的值会传递给兄弟作用域了。
效果为:
























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








