1.JavaScript有“预解析”行为。理解这一特性是很重要的,不然在实际开发中你可能会遇到很多无从解析的问题,甚至导致程序bug的存在。
js的运行过程中并不是按照代码的编写顺序自上而下进行解析的,代码如下:
function showMsg()
{
alert('This is message');
}
showMsg(); // This is message
showMsg(); // This is message
function showMsg()
{
alert('This is message');
}
var x = 1;
console.log(x);
console.log(y);
var y = 2;
var z ;
console.log(z);
z=3;那么,看官您的答案和标准的答案是否一样呢,标准答案如下
为什么是这样一个答案呢,输出y的时候明明没有对y进行定义啊,
这就是js预解析的神奇所在,它会把所有的var声明的变量进行一个前置,叫做变量的声明提升,说白了就是把var y 提到了输出以前,
在输出y的时候其实已经有了y这个变量了,只是没有赋值而已。
2.js的内存原理
var a = {name: 1};
var b = a;
console.log(a);
console.log(b);
b.name = 2;
console.log(a);
console.log(b);
var b = {name: 3};
console.log(a);
console.log(b);
var x = 1;
console.log(x);
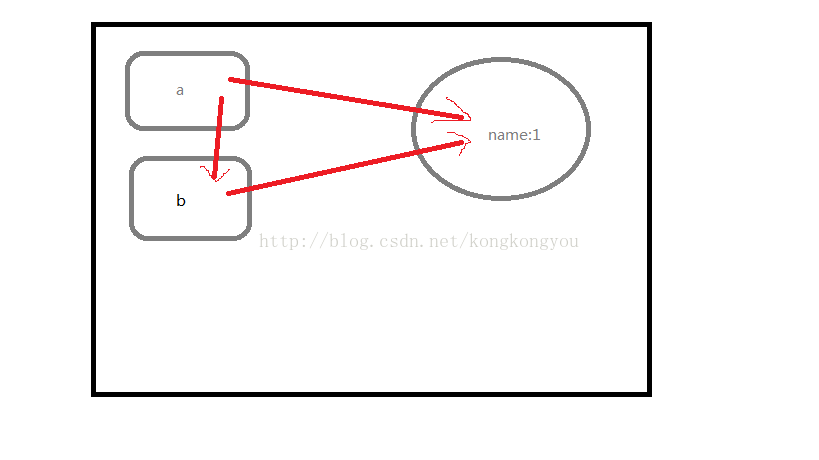
console.log(y);第一组输出时是怎样的呢,我们以图为例:
a的值为{name:1},a赋值给了b,a和b同时指向同一内存,内存中的数据就是{name:1},那么很简单b的值也是{name:1},
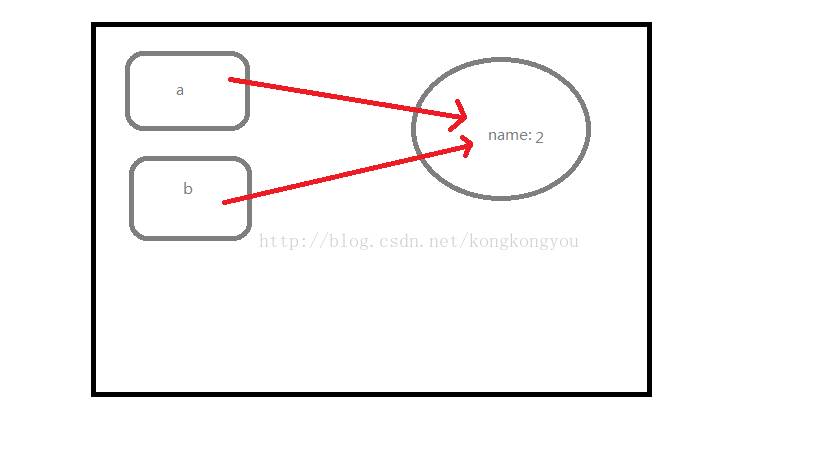
这时代码b.name = 2,它都进行了那些操作呢
把这一内存中的数据name的值 变为了2,那么因为a和b指向的是同一内存,改变也就相当于作用在了a和b上,
所以第二组输出就都是{name:2}。
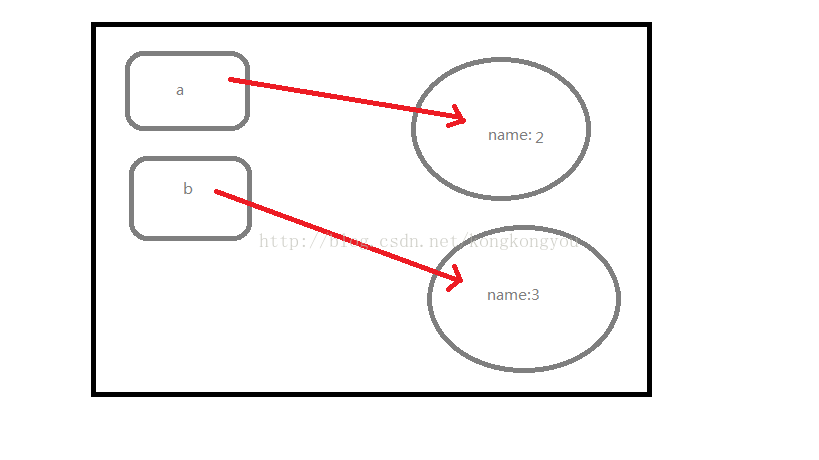
我们继续看代码,之后执行了var b,这句代码相当于重新定义了b,也就改变了b指向的内存,我们看图
var b = {name:3},就相当于给b重新定义了一块内存,这块内存中的数据为{name:3},但是这时a的指向并没有发生改变,
所以最后一组输出为a {name:2} b {name: 3}。
好了,看过了的你是不是也懂了呢,

























 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








