ligerDrag()
使目标对象可以拖动。
参数
handler
拖动的作用区域,在这个区域才可以触发拖动。可以是字符串(jQuery selector),也可以是一个Dom jQuery对象
onStartDrag
开始拖动事件
onDrag
拖动事件
onStopDrag
结束拖动事件

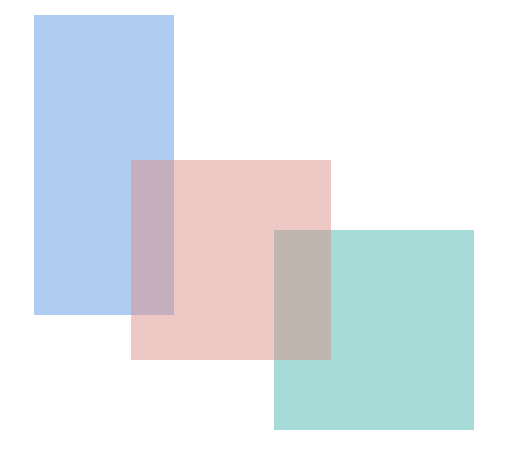
示例一:默认模式
< script src ="lib/jquery/jquery-1.3.2.min.js" type ="text/javascript" ></ script > < script src ="lib/ligerUI/js/plugins/ligerDrag.js" type ="text/javascript" ></ script > < script type ="text/javascript" > $( function () { $( ' #rr1,#rr3,#rr2 ' ).ligerDrag(); }); </ script >
< div id ="rr1" style ="width:200px;height:200px;top:230px; left:200px; background:#A6DBD8; z-index:1; position:absolute;" > </ div > < div id ="rr2" style ="width:140px;height:300px;top:40px; left:350px; background:#AFCCF1; z-index:2;position:absolute;" > </ div > < div id ="rr3" style ="width:200px;height:200px;top:150px; background:#DA9188; z-index:3;position:absolute;" > </ div >
示例二:只能在Panel头部进行拖动
< div id ="rr1" style ="width:200px;height:200px;top:130px; left:200px; background:#A6DBD8; z-index:1; position:absolute;" > < div class ="header" style ="height:30px; line-height:30px; background:#A1D1D1" > 标题 </ div > </ div >
$( function () { $( ' #rr1 ' ).ligerDrag({ handler: ' .header ' }); });
示例三:设置onStartDrag事件,使当前对象位于最顶层
function changeZIndex(obj) { $(obj).css( " z-index " , 2 ).siblings( " div " ).css( " z-index " , 1 ); } $( function () { $( ' #rr1,#rr3,#rr2 ' ).ligerDrag({ onStartDrag: function (current) { changeZIndex(current.target[ 0 ]); } }); });
示例四:使拖动时对象半透明
.l-dragging
{
filter
:
alpha(opacity=50)
;
opacity
:
0.50
;
}
$( ' #rr1,#rr3,#rr2 ' ).ligerDrag({ onStartDrag: function (current) { current.target.addClass( " l-dragging " ); }, onStopDrag: function (current) { current.target.removeClass( " l-dragging " ); } });
示例五:显示拖动时的信息
<
div
id
="message"
></
div
>
$( ' #rr1,#rr3,#rr2 ' ).ligerDrag({ onDrag: function (current) { $( " #message " ).html( " 对象: " + current.target.attr( " id " ) + " <BR>X移动: " + current.diffX + " <BR>Y移动: " + current.diffY); }, onStopDrag: function (current) { $( " #message " ).html( "" ); } });
ligerResizable()
使目标对象可以调整大小。
参数
handles
调整大小的作用区域,在这个区域才可以触发调整大小。字符串。包括n , e, s, w, ne, se, sw, nw这八个方向,可自由选择一个或多个,多个时用逗号隔开
onStartResize
开始调整大小事件
onResize
调整大小事件
onStopResize
结束调整大小事件

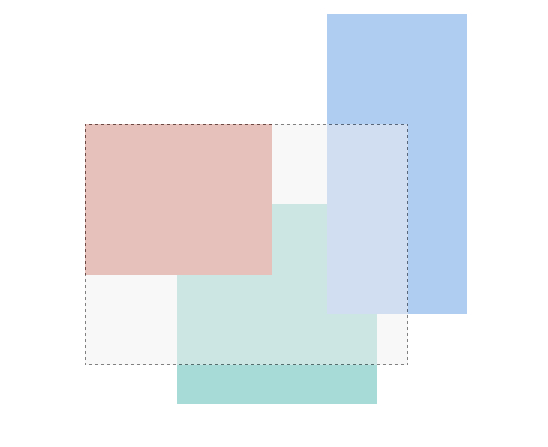
示例一:默认,不使用任何参数,这时handles='n , e, s, w, ne, se, sw, nw'
<
div
id
="rr1"
style
="width:200px;height:200px;top:230px; left:200px; background:#A6DBD8; z-index:1; position:absolute;"
>
</
div
>
<
div
id
="rr2"
style
="width:140px;height:300px;top:40px; left:350px; background:#AFCCF1; z-index:2;position:absolute;"
>
</
div
>
<
div
id
="rr3"
style
="width:200px;height:200px;top:150px; background:#DA9188; z-index:3;position:absolute;"
>
< link href ="lib/ligerUI/ligerui-resizable.css" rel ="stylesheet" type ="text/css" /> < script src ="lib/jquery/jquery-1.3.2.min.js" type ="text/javascript" ></ script > < script src ="lib/ligerUI/js/plugins/ligerResizable.js" type ="text/javascript" ></ script > < script type ="text/javascript" > $( function (){ $( ' #rr1,#rr2,#rr3 ' ).ligerResizable(); }); </ script >
示例二:只能在右下角才能调整大小
$( ' #rr1 ' ).ligerResizable({ handles: ' se ' });
示例二:设置onStartResize、onResize、onStopResize事件
$( ' #rr1 ' ).ligerResizable({ onStartResize: function (current, e) { $( " #message " ).html( " start " ); }, onResize: function (current, e) { $( " #message " ).html( " 方向: " + current.dir + " <BR>width: " + current.newWidth + " <BR>height: " + current.newHeight); }, onStopResize: function (current, e) { $( " #message " ).html( " stop " ); } });
最后附上Demo下载: 下载地址
更多细节可以访问: http://demo.ligerui.com/






















 7477
7477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








