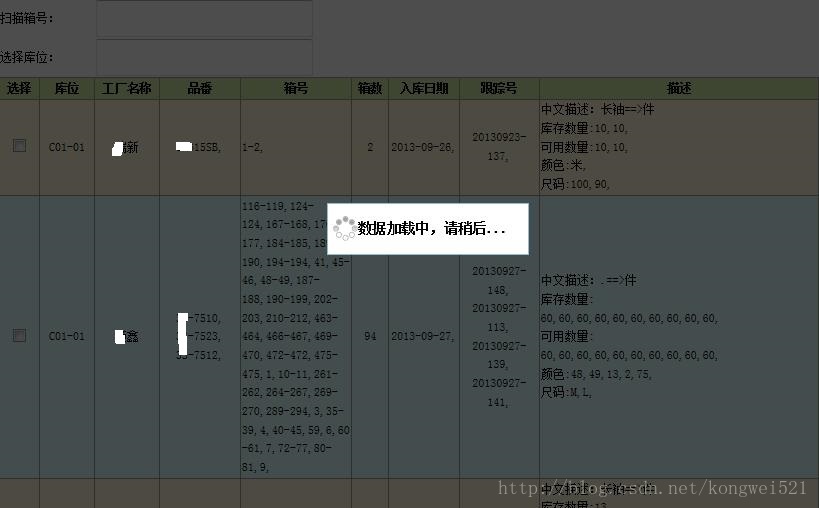
加载效果图:
加载后的图:
Html代码:
<div id="bg"></div>
<div id="center">
<div style="float: left; padding-top: 12px; padding-left: 5px;">
<img src="images/progressBar.gif" />
</div>
<div style="float: left; padding-top: 15px;">数据加载中,请稍后...</div>
</div>CSS代码:
#bg
{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.7;
opacity: .70;
filter: alpha(opacity=70);
}
#center
{
width: 200px;
border: 1px solid #8CBEDA;
position: absolute;
top: 40%;
left: 40%;
display: none;
height: 50px;
background-color: white;
font-size: 14px;
font-weight: bold;
z-index: 1002;
}JS代码:
<script src="js/jquery-1.9.1.js"></script> <script type="text/javascript"> // 库位检索 var arrLocation=new Array(); $(document).ready(function () { $.ajax ({ type:"GET", url: "WebForm4.aspx/GetAllStockData",//请求页面获取数据 beforeSend:function() { setTimeout(function(){},5000); $("#bg").css("display","block"); $("#center").css("display","block"); }, success: function (data)//得到数据Load加载提示消失 { $("#bg").css("display","none"); $("#center").css("display","none"); $("#stockInfo").css("display","block"); } }); });GetAllStockData方法里面 Thread.Sleep(1000); 挂起1000毫秒。
需要用到的loading小图片
附加 PS:
由于有的页面显示数据过度,拖放的高度太高。又不想点击滚动条回到顶部。因此可以用Jquery来实现快速回到顶部功能
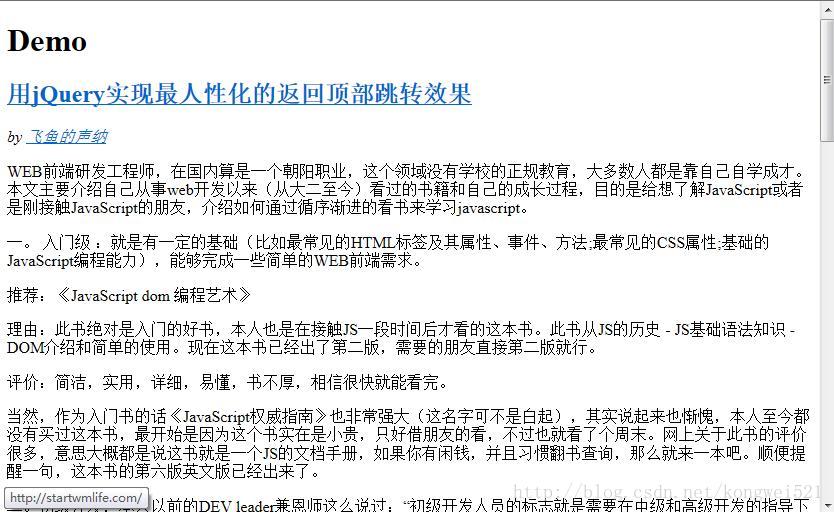
效果图前:
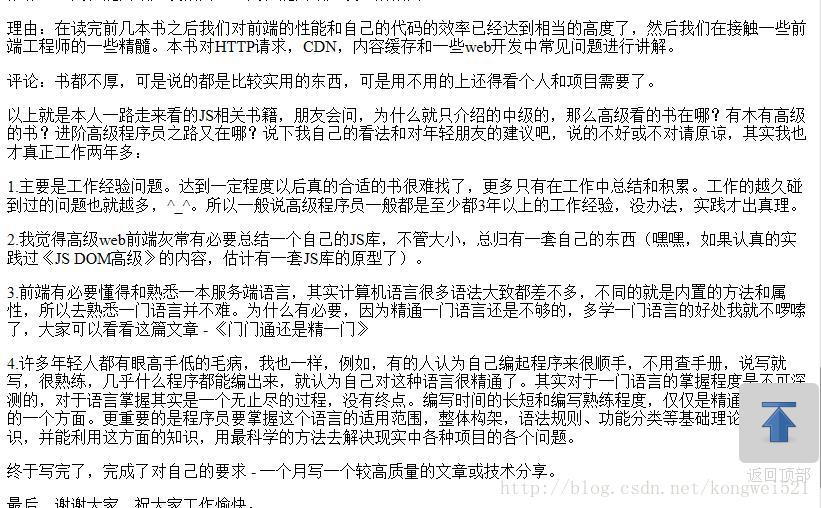
效果图后:
点击返回顶部则图标会消失。然后就到顶部了。
JS代码:
<script src="js/jquery-1.9.1.js"></script>
<script type="text/javascript">
$(function () {
//当滚动条的位置处于距顶部100像素以下时,跳转链接出现,否则消失
$(function () {
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#back-to-top").fadeIn(1500);
}
else {
$("#back-to-top").fadeOut(1500);
}
});
//当点击跳转链接后,回到页面顶部位置
$("#back-to-top").click(function () {
$('body,html').animate({ scrollTop: 0 }, 1000);
return false;
});
});
});
</script>
HTML代码:
<p id="back-to-top">
<a href="#top">
<img src="images/1.png" /><br />
回到<br />
顶部</a>
</p>CSS代码:
p#back-to-top{
position:fixed;
display:none;
bottom:10px;
right:0px;
}
p#back-to-top a{
text-align:center;
text-decoration:none;
display:block;
font-weight:bold;
/*使用CSS3中的transition属性给跳转链接中的文字添加渐变效果*/
font-size:9pt;
-moz-transition:color 1s;
-webkit-transition:color 1s;
-o-transition:color 1s;
}需要用到的回到顶部小图片
































 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








