Material Design 是 Google 推出的设计语言,旨在通过统一的视觉、交互和运动设计准则,为用户提供一致、美观和直观的体验。它首次在 2014 年的 Google I/O 开发者大会上推出,并成为 Android 应用程序设计的核心原则。以下是 Material Design 的关键特性和核心概念:
核心理念
- 材质隐喻
Material Design 的核心是“数字材质”这一隐喻,模拟了真实世界中的材质。它通过阴影、光线和运动来展现层次感和深度,帮助用户直观地理解界面结构和元素的优先级。 - 大胆的图形设计
采用鲜明的色彩和大面积留白,配以直观的排版和清晰的视觉层次,提升界面的可读性和视觉吸引力。 - 有意义的运动
动画在 Material Design 中被用来解释状态变化、显示用户操作的结果以及提供上下文。它的运动自然、流畅,增强了用户对界面的理解。
主要组件
Material Design 提供了大量的预定义 UI 组件,方便开发者创建功能一致且美观的应用界面:
- 按钮
- 浮动按钮 (FAB):用于主要操作。
- 扁平按钮和轮廓按钮:用于辅助操作。
- 卡片 (Cards)
用于分隔内容块,展示与某一主题相关的信息。 - 工具栏 (Toolbar)
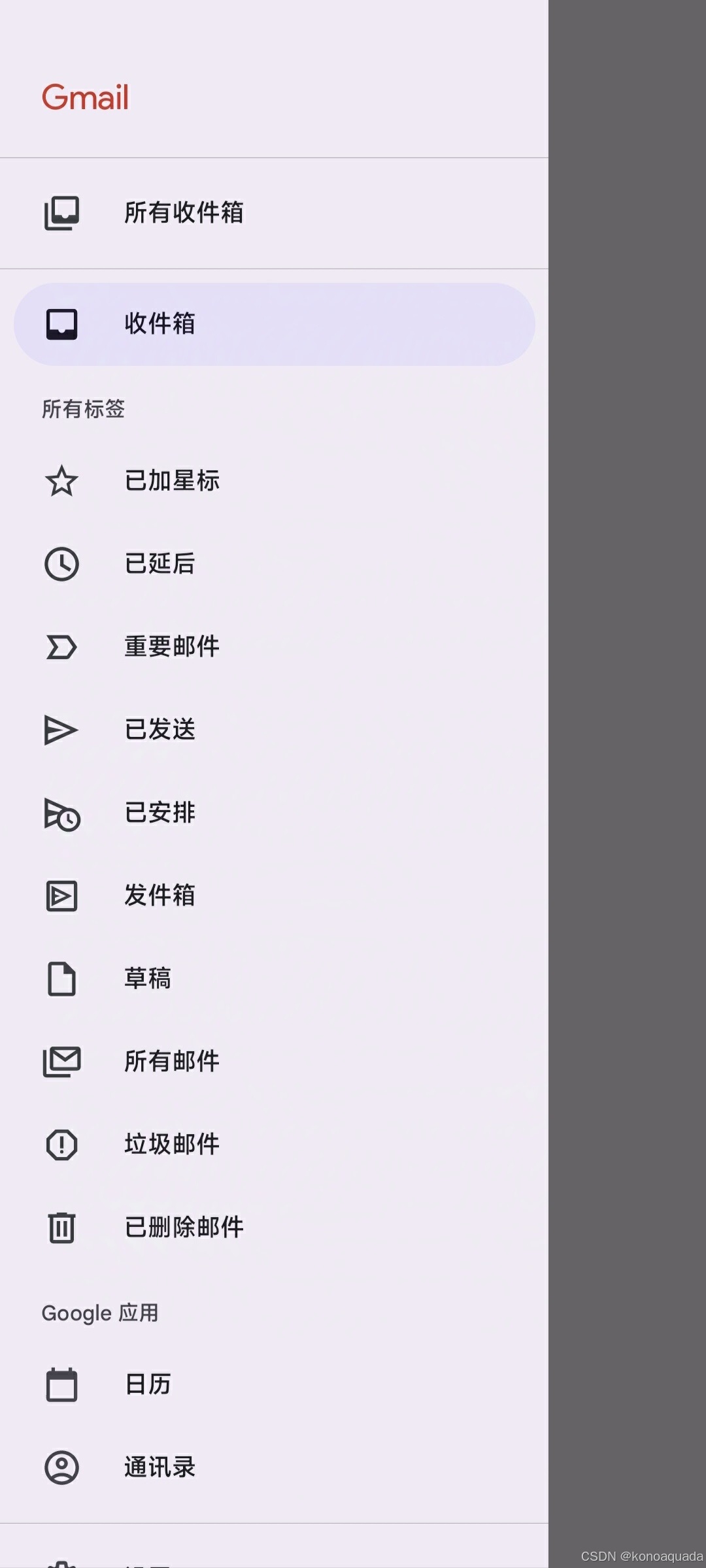
包含标题、导航和操作的顶部栏组件。 - 抽屉导航 (Navigation Drawer)
用于在不同的应用屏幕或功能之间导航。 - 对话框 (Dialogs)
提供用户确认或输入信息的弹窗。 - Snackbar 和 Toast
提供短暂的、非阻断的用户反馈。
设计规范
Material Design 规范定义了 UI 设计的每一个细节,包括:
- 色彩
- 色板:提供标准化的色彩组合。
- 主题:包含主色、辅助色和背景色。
- 排版
- 提供了一组标准字体,如 Roboto 和 Noto。
- 层次化的标题和段落设计。
- 图标
- 提供统一的图标集,适用于多种场景。
- 阴影与深度
- 使用 Z 轴定义界面中的层次和深度。
开发支持
Material Design 在 Android 开发中得到了全面的技术支持:
- Material Components for Android
官方提供的一组开源 UI 组件库,支持快速实现 Material Design 规范。 - 主题与样式
Android 提供 Material Theme,开发者可以轻松配置应用的整体外观。 - 支持库
即使是较老版本的 Android 系统,也可以通过 Material Design 库享受设计规范。
优点
- 一致性
提供统一的设计语言,让用户在跨设备、跨应用时获得一致的体验。 - 用户友好
简洁的界面和直观的交互设计,让用户操作更加高效。 - 高效开发
规范和组件的存在,使开发者能够快速构建高质量的 UI。
实际案例
-
Android 系统的内置应用(如 Gmail、Google Photos)遵循 Material Design 规范。





-
广泛应用于第三方 Android 应用程序设计。
如果你正在开发 Android 应用,遵循 Material Design 规范可以显著提升用户体验和视觉一致性。
使用讲解
使用新版本的Android studio 创建的项目现在是默认支持AndroidX库&Material Design的。打开项目你会发现如下配置
1. material 库依赖
dependencies {
implementation(libs.appcompat)
implementation(libs.material)
......
}
2. style 主题使用material风格
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








