对于基于B/S结构的管理程序中,有很多报表需要设定固定表头和固定列显示。
而可以固定表头和固定列的Grid控件C/S模式下很多,但B/S下少之甚少,且费用也相应的昂贵。
但是上帝推出HTML的时候,他也并没有忘记HTML的扩展性。我们可以使用CSS和Javascript完全可以实现。
第一部分:CSS + Javascript 实现固定表头和固定列
该部分内容IE中GridView实现标题及固定列小感一文中说明过
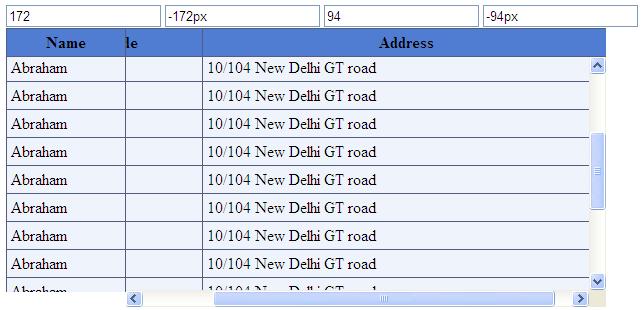
先看一下效果图。
该部分的控制主要依靠CSS中嵌入Javascript来实现滚动效果。
- <style type='text/css'>
- /*<![CDATA[*/
- .FreezingHead
- {
- position: relative;
- top: expression(this.offsetParent.scrollTop);
- z-index: 2;
- background-color: White;
- }
- .FreezingCol
- {
- left: expression(document.getElementById('div').scrollLeft);
- position: relative;
- z-index: 1;
- }
- /*]]>*/
- </style>
使用的时候指示在现实数据的Table中标题行的Tr标签中引用 Freezing Head 的Class,在每一个固定列中引用 FreezingCol 的Class,相应的HTML代码如下:
- <div id="div" style="height: 250px; width: 600px; overflow: auto;">
- <table cellspacing="1" cellpadding="4" border="0" style="color: #333333;background-color: #333333; width: 700px;">
- <tr class="FreezingHead" style="color: White; background-color: #333333;font-weight: bold;">
- <th align="center" scope="col" style="background-color: #507CD1;" class="FreezingCol">
- Name
- </th>
- <th align="center" scope="col" style="background-color: #507CD1;">
- Grade
- </th>
- <th align="center" scope="col" style="background-color: #507CD1; width: 400px;">
- Address
- </th>
- </tr>
- <tr style="background-color: #EFF3FB;">
- <td class="FreezingCol">
- Abraham
- </td>
- <td>
- 56'
- </td>
- <td style="white-space: nowrap;">
- 10/104 New Delhi GT road
- </td>
- </tr>
- <!-- 数据循环 -->
- </table>
- </div>
但是他的 致命落点是兼容性太差。在几种不同内核版本的浏览器的测试中,Mozilla的FireFox, Apple的Safari以及Opera Software ASA的Opera中均不可运行。唯独Microsoft的IE中表现上佳。
这是因为 CSS中expression的使用目前越来越淡忘,目前只有IE支持 expression。而且在新的CSS版本和XHTML文档定义中也已经取缔使用 expression,如果在页面中使用文档定义(即<!DOCTYPE标签)则任何浏览器均不支持 expression,同样上述功能也不能实现。
所以使用CSS + Javascript 实现固定表头和固定列是必须删除 文档定义(即<!DOCTYPE标签),类似下面代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
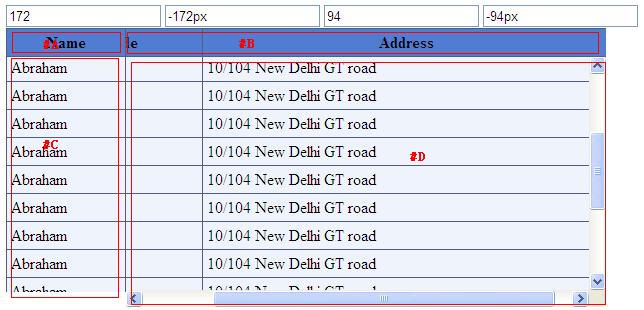
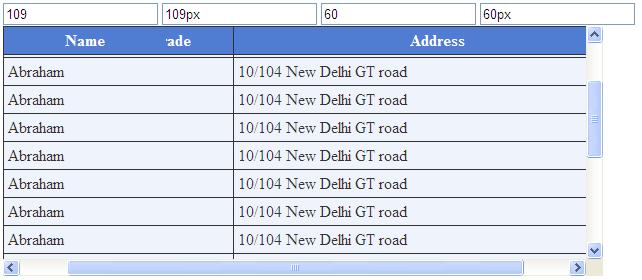
先看一下效果图。

该部分的控制主要依靠Javascript控制多表联动来实现滚动效果。
- <script type="text/javascript" language="javascript">
- /*<![CDATA[*/
- function scroll() {
- var x = document.getElementById("DataList").scrollLeft;
- document.getElementById("Title").style.left = (0 - x) + "px";
- var y = document.getElementById("DataList").scrollTop;
- document.getElementById("LeftData").style.top = (0 - y) + "px";
- }
- /*]]>*/
- </script>
该方式的主要是组合Table的排列问题。下图显示各表的排列。

其中#A区域显示固定列的标题;#B显示可横向滚动的标题;#C显示固定列的数据;#D显示可滚动数据。
然后再#D滚动是横向带动#B区域,竖向带动#C区域来实现。当然每个区域层的上下关系也必须保证#A>#B>#C>#D的顺序。
可是因为在页面加载的默认过程也是#A,#B,#C,#D的顺序,所以可以忽略。
其页面代码如下:
- <table id="Table0" border="0" cellpadding="0" cellspacing="0" style="width: 600px;">
- <tr>
- <td valign="top">
- <table border="0" cellpadding="4" cellspacing="1" bgcolor="#535d7c" style="width: 120px;">
- <tr>
- <th align="center" scope="col" style="background-color: #507CD1; width: 120px">
- Name
- </th>
- </tr>
- </table>
- </td>
- <td valign="top">
- <div id="head" style="position: absolute; overflow: hidden; width: 480px; height: 30px;">
- <div id="intitle" style="position: absolute;">
- <table id="Table2" border="0" cellpadding="4" cellspacing="1" bgcolor="#535d7c" style="width: 580px;">
- <tr>
- <th align="center" scope="col" style="background-color: #507CD1;">
- Grade
- </th>
- <th align="center" scope="col" style="background-color: #507CD1; width: 400px;">
- Address
- </th>
- </tr>
- </table>
- </div>
- </div>
- </td>
- </tr>
- <tr>
- <td valign="top">
- <div id="list2" style="position: absolute; overflow: hidden; width: 120px; height: 235px;">
- <div id="leftTitle" style="position: absolute">
- <table id="Table4" border="0" cellpadding="4" cellspacing="1" bgcolor="#535d7c" style="width: 120px;">
- <tr style="background-color: #EFF3FB;">
- <td>
- Abraham
- </td>
- </tr>
- <!-- 循环显示固定列数据 -->
- </table>
- </div>
- </div>
- </td>
- <td valign="top">
- <table id="Table1" width="100%" border="0" cellpadding="0" cellspacing="0" style="table-layout: fixed">
- <tr>
- <td valign="top">
- <div id="list" onscroll="f_scroll()" style="overflow: auto; width: 100%; height: 250px;">
- <table id="Table3" border="0" cellpadding="4" cellspacing="1" bgcolor="#535d7c" style="width: 580px;">
- <tr style="background-color: #EFF3FB;">
- <td>
- 56'
- </td>
- <td style="white-space: nowrap; width: 400px;">
- 10/104 New Delhi GT road
- </td>
- </tr>
- <!-- 循环显示可滚动列数据 -->
- </table>
- </div>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
这种方法虽然比第一种方法复杂,但比较符合现行的XHTML和HTML的标准,故其兼容性比第一种较好。
在几种不同内核版本的浏览器的测试中,Mozilla的FireFox和Microsoft的IE中表现上佳,唯独Apple的Safari以及Opera Software ASA的Opera中均运行不良。但考虑到目前浏览器市场份额角度上,此种方法可以满足绝大部分用户的需求。
总结词
随然固定标题和固定列的实现会解决基于B/S结构的报表的很大问题,但使用时需要根据数据量大小,客户需求使用不同的解决方案,具体问题永远是具体解决的。所以不敢奢望本文对大家有巨大的帮助,但希望对大家的开发有所参考价值。























 84
84

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








