-webkit-filter:CSS滤镜属性。可以在元素呈现之前,为元素渲染提供效果。常用于图像、背景、边框的渲染。
语法:
ele{
-webkit-filter: none | blur(px) | brightness() | contrast() | grayscale() | hue-rotate(deg) | invert() | opacity() |
saturate() | sepia() | drop-shadow( radius )| url(); /*chrome, safari, opera*/
filter: none | blur(px) | brightness() | contrast() | grayscale() | hue-rotate(deg) | invert() | opacity() |
saturate() | sepia() | drop-shadow( radius )| url();
}其默认值为none,不能继承,其JavaScript语法为:object.style.WebkitFilter = " ";
注:IE不支持filter。
可选值:
- none,默认值,无效果。
- blur(px),高斯模糊。
- brightness(%),亮度。
- contrast(%),对比度。
- grayscale(%),灰度。
- hue-rotate(%),色相旋转。
- invert(%),反色。
- opacity(%),透明度。
- saturate(%),饱和度。
- sepia(%),褐色。
- drop-shadow(radius),阴影。
- url(),URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
简单效果:
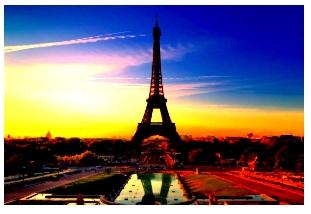
原图

◊ blur() 5px模糊程度
img{
-webkit-filter: blur(5px);
filter: blur(5px);
} 
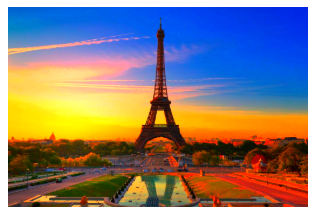
◊ brightness() 180%亮度
img{
-webkit-filter: brightness(180%);
filter: brightness(180%);
} 
◊ contrast() 200%对比度
img{
-webkit-filter: contrast(200%);
filter: contrast(200%);
} 
◊ grayscale() 100%灰度
img{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
} 
◊ hue-rotate() 180deg 色相旋转
img{
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
} 
◊ invert() 100%反色
img{
-webkit-filter: invert(100%);
filter: invert(100%);
} 
◊ opacity() 50%透明度
img{
-webkit-filter: opacity(50%);
filter: opacity(50%);
} 
◊ saturate() 200%饱和度
img{
-webkit-filter: saturate(200%);
filter: saturate(200%);
} 
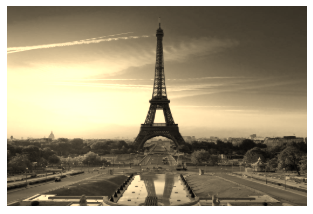
◊ sepia() 100%褐色
img{
-webkit-filter: sepia(100%);
filter: sepia(100%);
} 
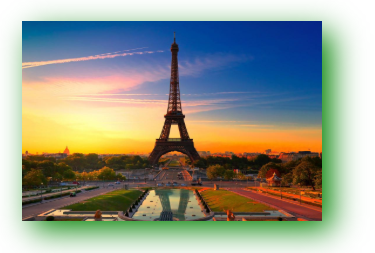
◊ drop-shadow() 阴影
img{
-webkit-filter: drop-shadow(10px 10px 15px green);
filter: drop-shadow(10px 10px 15px green);
} 





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








