position有四个属性值:
1.relative
2.absolute
3.fixed
4.static
不设置Position的值,top,left,right,bottom,不起作用,但是设置了position:static也不会起作用。
先来说一下最简单的两个值
1.static
这是position的默认值,也就是不设定position或者设定position:static都不会对这个div(或者别的标签)的布局有影响,它会在它原本应该在的位置。所以无论设置不设置position:static,top,left,right,bottom,都不会起作用。
2、fixed,固定定位类似于absolute
就是fixed它是固定定位嘛,也就是脱离了原来的文档流,浮在在上面的一层,而且固定不变。(那么当后面有元素的时候就会盖住后面的元素)
就像我们浏览一些网站的顶部有个导航栏,一般这个导航栏无论你怎么滚动鼠标,它都还是固定在那个位置。
fixed总是以浏览器的可视串口进行定位(也就是不管鼠标怎么滚动,它的位置都会一直在窗口的那个位置,不会变化)。
这个地方不是以html的body来定位。该属性来设计网站顶部菜单随着滚动条移动位置而固定住非常有用

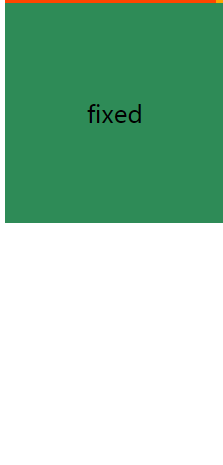
这是还没有设置fixed的时候的效果

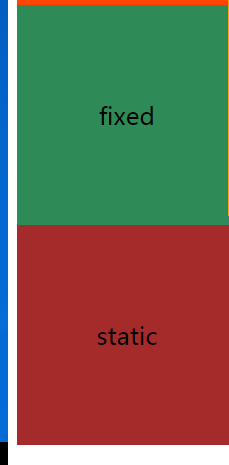
这是设置了fixed的效果,可以看到,static的div已经被fixed盖住了。因为fixed脱离了文档流,不占用位置,那么这个位置就会给到后面的元素。而fixed又在上面一层,所以就覆盖掉了static
3.relative,相对定位是不会脱离文档流,也就是无论你怎么设置它的位置偏移它都是在文档流里面的。
相对位移,它是相对于它本身的位置进行偏移的。也就是当设置了position:reltive之后,top,left ,bottom,right才会起作用。如果此时设置偏移,位置不会被占用,会被保留下来。定位的起始位置为此元素原先在文档流的位置


从上面的结果可以看到,当relative元素设置了
top: 200px;
left: 200px;
之后,位置会有一定的偏移,但是他的位置仍然被保留下来了。
4.absolute。相对定位,脱离文档流的布局,就是这个位置空间已经不在文档流中占有位置了,所以它原来的位置会被它后来的元素所占领,定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。


从上面的结果可以看到,当absolute设置了一定的偏移量之后,它的位置就会被后来的元素所占用。
从这里也可以看出当absolute设置了之后,它就会脱离文档流,那么这个位置就会被后来的位置所占领,但是absolute虽然脱离了文档流,但是它所在的层是在最上面,那么这个时候就会盖住它后面的元素了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








