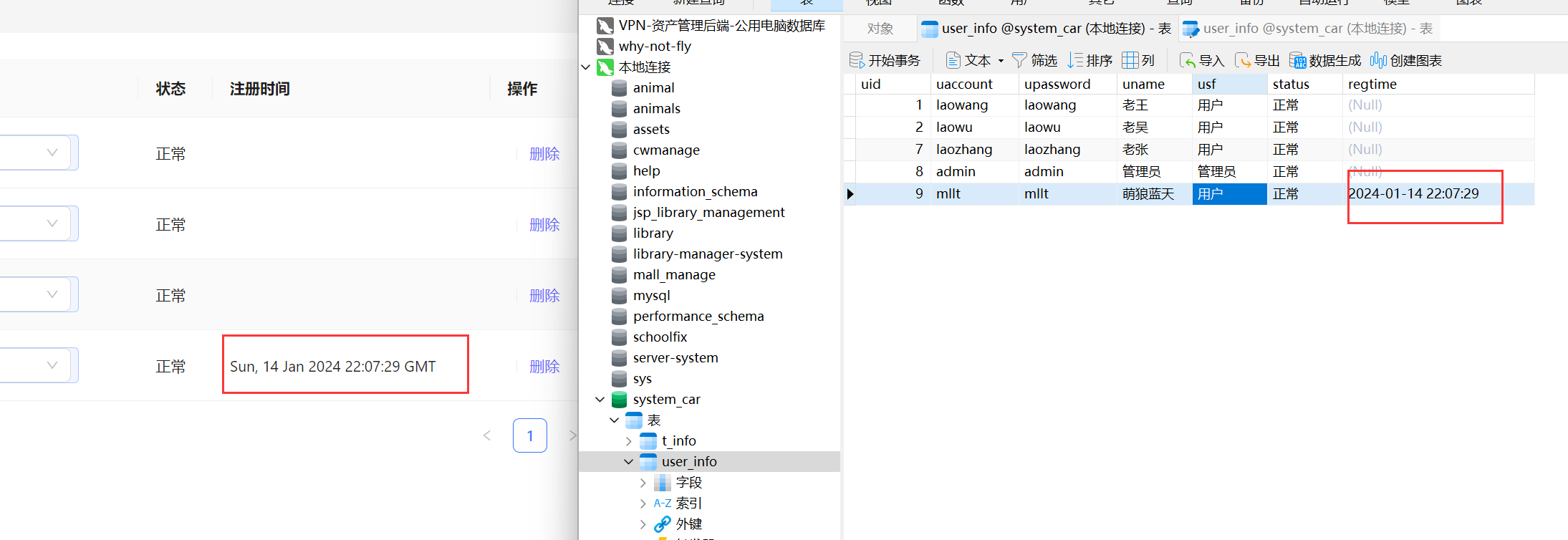
问题如图

想让时间显示为自己想要的格式,可以自己编写一个函数
const formatDate= (timestamp)=> {
const date = new Date(timestamp);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;
}<template v-else-if="column.key === 'regtime'">
{{formatDate(record.regtime)}}
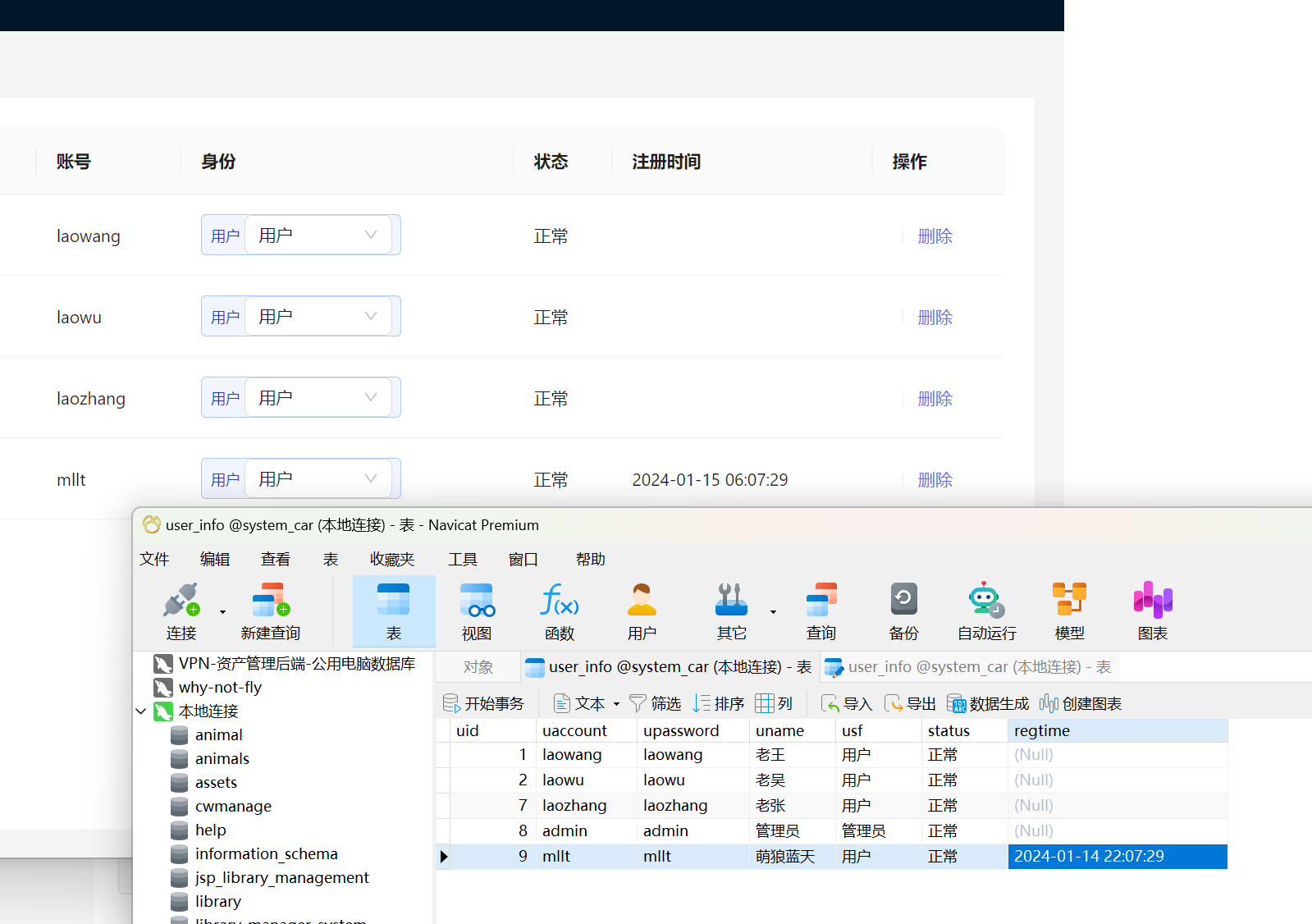
</template>运行结果就变成了

可以发现,对于没有日期的数据,也被自动设置了一个日期,如果想保持为空呢?
如果你希望当没有日期数据时保持为空,你可以在 formatDate 函数中添加一个检查,来看时间戳是否是有效的。如果时间戳是无效的(例如 undefined、null、0 或者其他你认为表示“没有日期”的值),那么函数可以返回空字符串或者其他你认为合适的占位符。
// 检查时间戳是否有效
if (!timestamp || timestamp === 0 || isNaN(timestamp)) {
return ''; // 返回空字符串或者其他占位符
}
const date = new Date(timestamp);
// 检查日期对象是否有效
if (isNaN(date.getTime())) {
return ''; // 返回空字符串或者其他占位符
}哦对了,从数据库中直接拿到的数据不是时间戳,所以得改一下
完整代码如下:
const formatDate= (dateTimeStr)=> {
if (dateTimeStr === '' || dateTimeStr==null) {
return ''; // 返回空字符串或者其他占位符
}
// 使用 Date 对象解析日期时间字符串
const date = new Date(dateTimeStr);
// 检查日期对象是否有效
if (isNaN(date.getTime())) {
return ''; // 返回空字符串或者其他占位符
}
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;
}






















 1941
1941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










