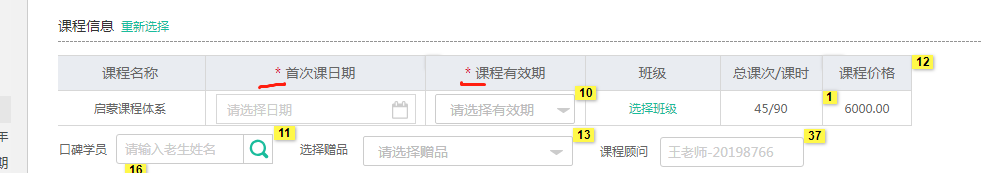
项目开发中,有时候会遇到对表头进行自定义添加样式的操作 如下图需求所示:

我们可以通过设置slot来进行自定义表头样式 闲话不说,直接上代码
<el-table-column align='center'>
<!-- 自定义头部 -->
<template slot="header">
<span class="btnWarn">*</span>
<span>首次开课日期</span>
</template>
<template slot-scope="scope">
<div class="itemStyle">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="scope.row.lesson_start_time"
value-format="yyyy-MM-dd"
@change="getLessonMsg"
></el-date-picker>
</div>
</template>
</el-table-column>上述代码是有两个template 如果你的表格部分是纯数据展示的话 可以 直接使用props="XX" 来进行数据展示 代码如下:
<el-table-column align='center' prop="XX">
<!-- 自定义头部 -->
<template slot="header">
<span class="btnWarn">*</span>
<span>首次开课日期</span>
</template>
</el-table-column>























 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








